let を使用して変数を宣言する利点の詳細な分析
この記事では、javascript に関する関連知識を提供します。主に let を使用して変数を宣言する利点を紹介します。ES6 では、変数宣言の問題を解決するために let キーワードが導入されただけでなく、ブロックレベルのスコープが導入されましたので、見ていきましょう。皆さんの参考になれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
Let を使用して宣言しますvariables
ES6 では、変数宣言の問題を解決するために let キーワードを導入するだけでなく、ブロックレベルのスコープの概念も導入しています。
ブロックレベルのスコープ:
コードが実行され、中括弧が見つかった場合{<!-- -->、ブロックレベルのスコープと中括弧中括弧が作成されます }最後に、ブロックレベルのスコープを破棄します。
let a = 123;//全局作用域定义
{
let a = 456;//然后定义块级作用域
console.log(a)//使用的时块级作用域中的a
}
console.log(a)//使用的全局作用域中的a有了块级作用域之后它的使用范围跟函数一样被限制在了里面 这样更符合常规语言的逻辑,几乎所有的语言都是这样的,但是因为JS以前有变量提升导致了以前很混乱 现在有了"let"之后有效的改善了这样的局面
グローバル変数はグローバル オブジェクトにマウントされます: グローバル オブジェクト汚染問題
let a = 123;console.log(a)//输出undefined
そして、var を使用して割り当てを宣言すると、グローバル変数はグローバル オブジェクトにマウントされます
これこれは私たちにとってまさにそのような変更です Let
の使用を誰も拒否できません 変数宣言の繰り返しを許可します: データの上書きを引き起こす問題
let 変数の宣言現在のスコープ内での繰り返し宣言は許可されません
変数の昇格? : 奇妙なデータ アクセス クロージャの問題
-
letを使用すると変数のプロモーションが行われないため、let# を定義する前には使用できません。 ##基盤となる実装の観点から、 - let
で宣言された変数は実際には改善されますが、昇格後は「一時的なデッド ゾーン」に配置されます。一時的なデッド ゾーンでは、エラーが報告されます。初期化前に 'a' にアクセスできません コードが変数の宣言ステートメントまで実行されると、一時的なデッド ゾーンから削除されます。 zone
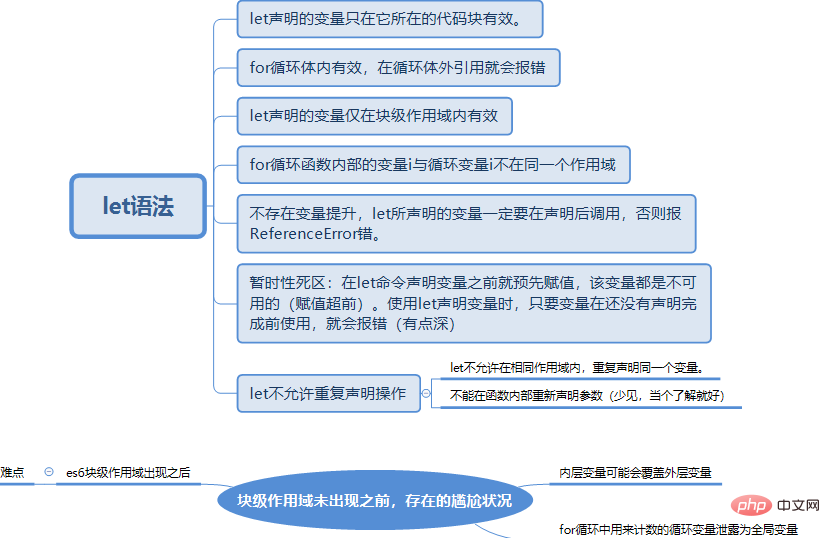
let が特別に扱われます。
- ループ内で
- let
で宣言されたループ変数は次のようになります。毎回特別に扱われます ループ本体に入るたびに、新しいスコープが開かれ、ループ変数がそのスコープにバインドされます (各ループは新しいループ変数を使用します)ループ内で使用 - let
ループ変数を宣言します。ループ終了後に破棄されます
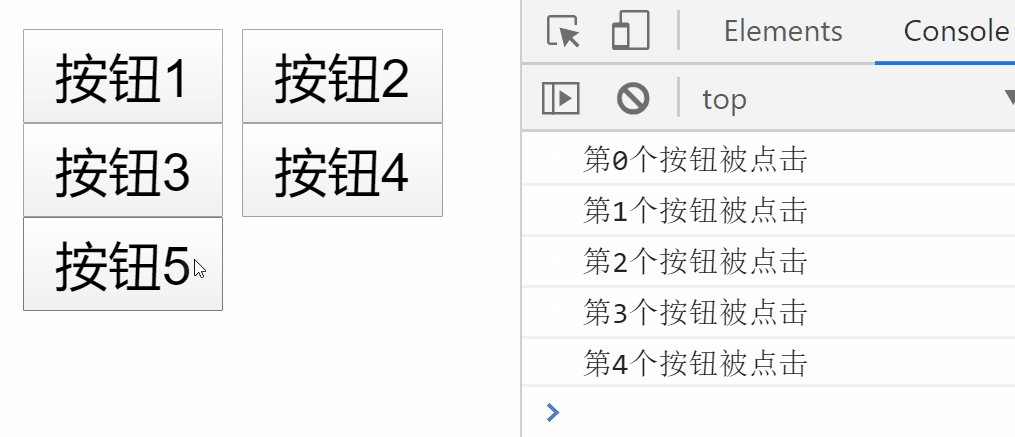
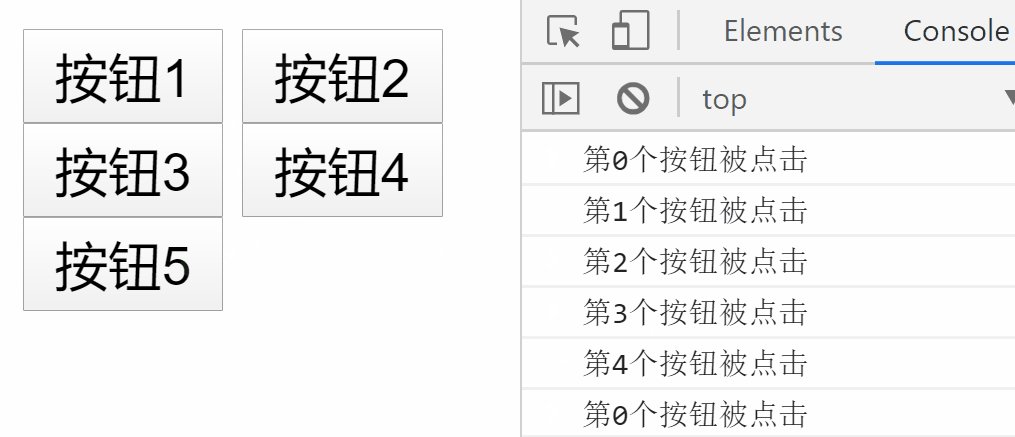
//这时我绑定了10个按钮让咋们在点击时输出对应的ifor (let i = 1; i
- let
を使用する場合、変数は次の場所と同じにはなりません。var同じ i が同じスコープで変更されています詳細については、私が作成した JS で変数を宣言するために var を使用する場合の欠点を参照してください。出力中に発生する可能性のある問題が詳しく説明されています
- 現時点では、
let
は同じiを使用しているように見えますが、実際には異なるiを使用する 10 個のスコープを作成します。
例は次のとおりです:
var を置き換えるために let を使用する理由?
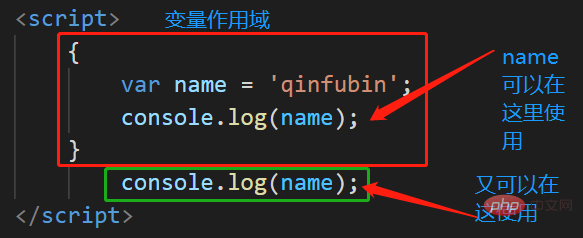
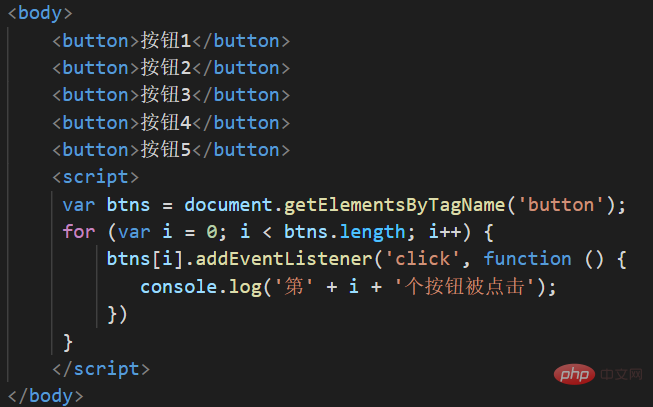
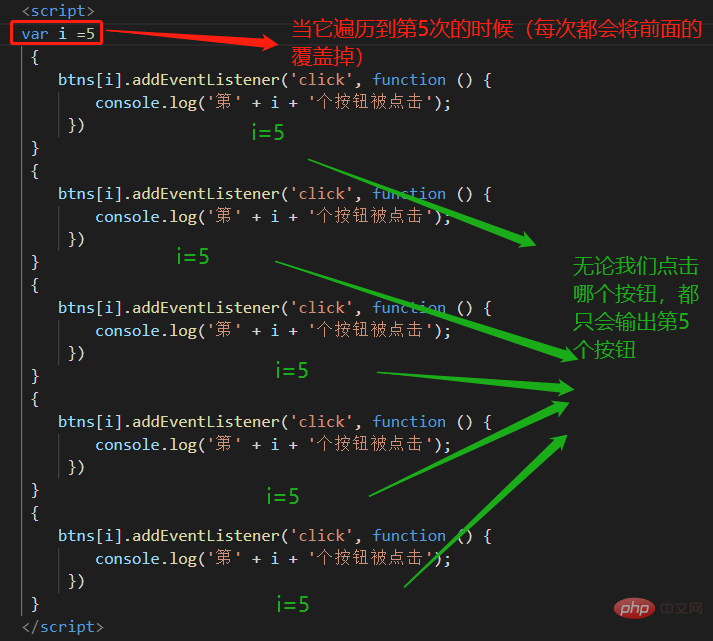
var にはブロック レベルのスコープ制限がないため、変数汚染が発生しやすくなります。 let が登場する前にブロックレベルのスコープがなかった場合に発生する問題のいくつかを見てみましょう。1. 変数スコープ


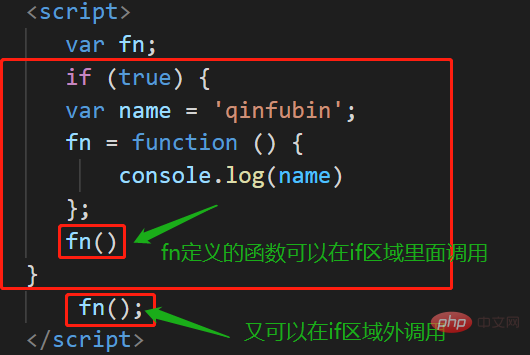
2. ブロックレベルのスコープなしドメインの if ステートメント ブロック

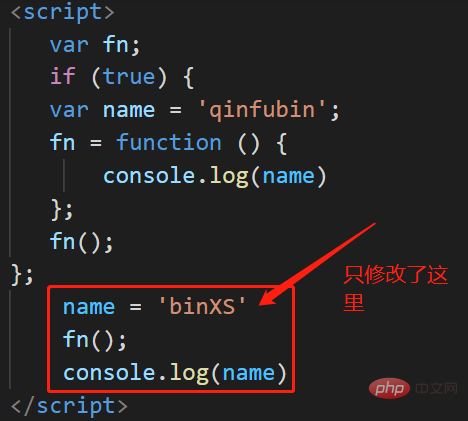
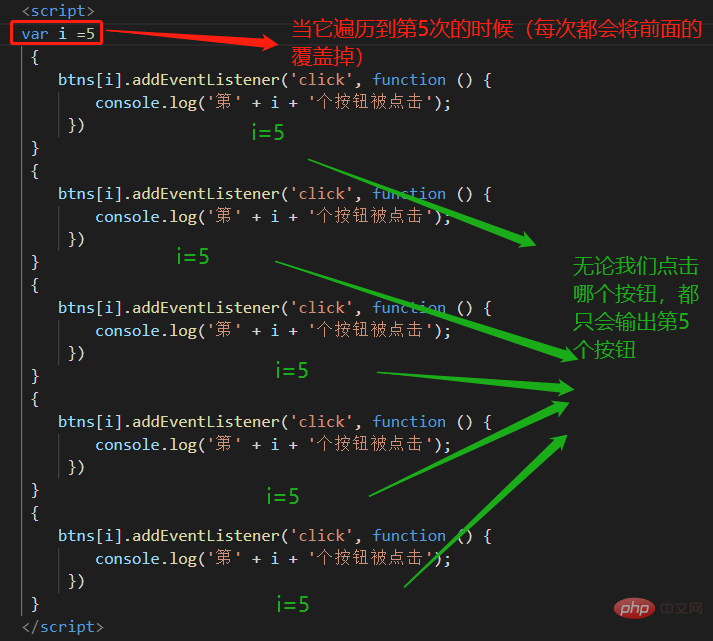
3. ブロックレベルのスコープを持たないブロックの場合

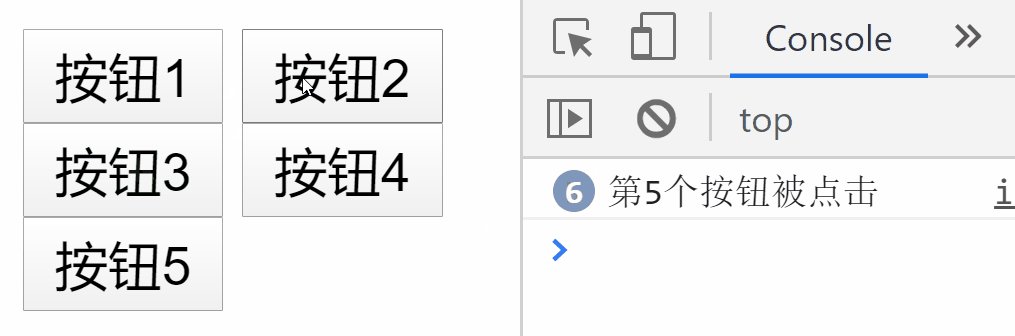
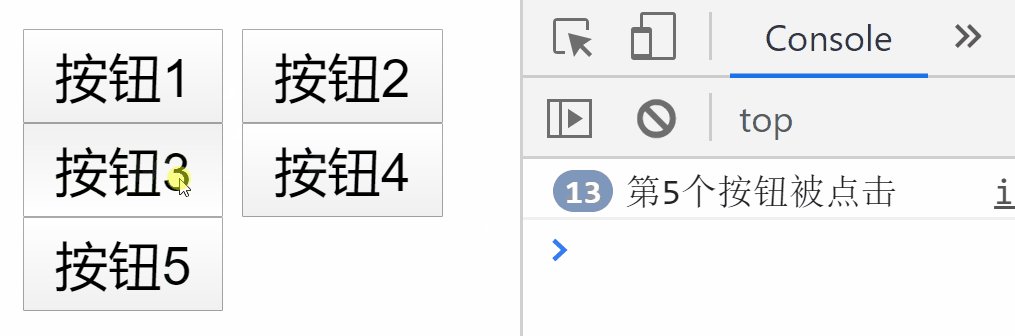
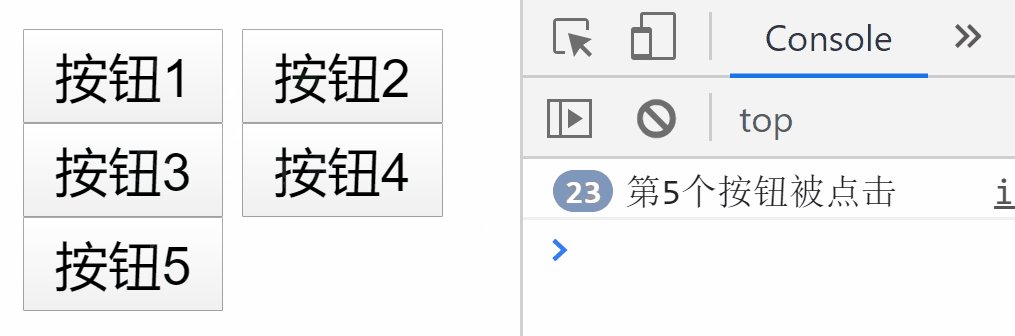
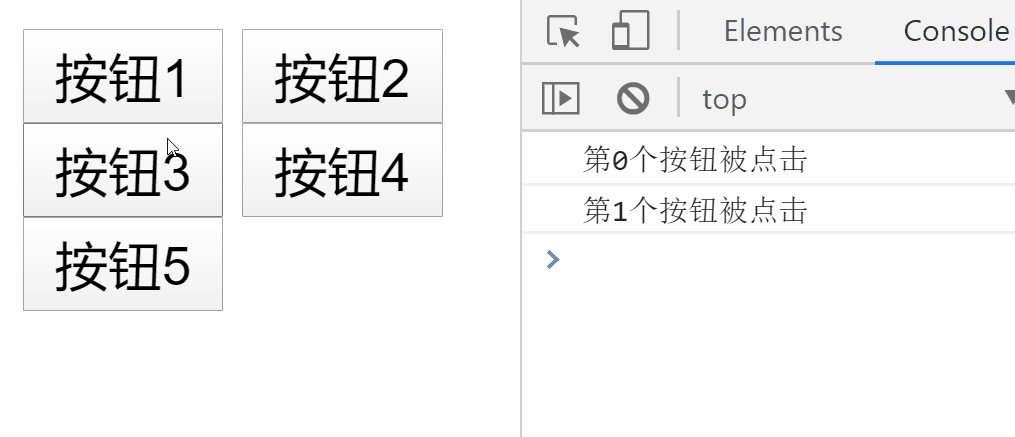
問題がないことがわかりますどのボタンをクリックすると、5 番目のボタンがクリックされたという出力が表示されます。これはなぜでしょうか?これは、ループ本体での var 定義の使用に関連しているためです。
ブロックレベルのスコープが存在しない前は、クロージャによってこの問題を解決していました。クロージャには独自の関数スコープがあるためです。

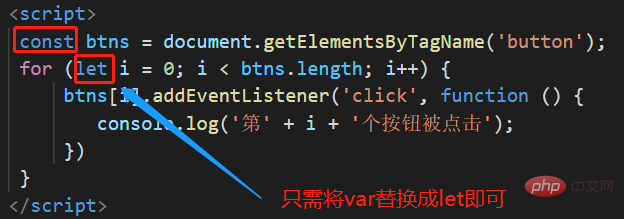
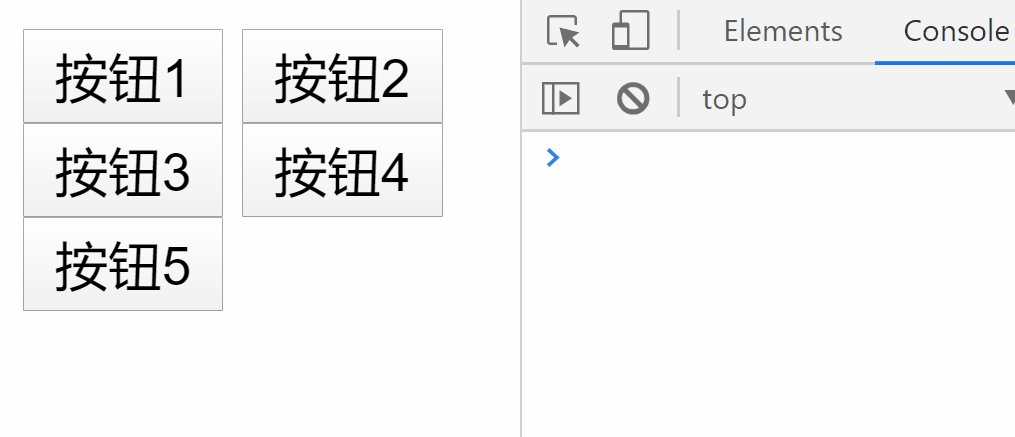
let を使用した後は、わずかな変更を加えてループ本体の var を let に変更するだけで済み、クロージャの難しい構文の使用を避けることができます。


実装原則をループ本体に含めます:

次のように尋ねることもできます。 , varを使う前はどうでしたか?

ES5 より前は、if と for にはブロックレベルのスコープの概念がなかったため、多くの特定のアプリケーション シナリオでは関数のスコープに依存する必要がありました。外部変数の使用の問題。
ES6 ファミリでは、let と (const) が追加され、if ステートメントと for ステートメントがブロックレベルのスコープを持つようになりました (元の var にはブロックレベルのスコープの概念がありません)。
let の出現は、上記の例を通じて、var の既存の欠点を補ったと言えます。let を完全な var とみなすことも、var の修正、アップグレード、最適化とみなすこともできます。 。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がlet を使用して変数を宣言する利点の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




