
この記事では、vue に関する関連知識を提供します。主に、vue インスタンス パラメーターと MVVM モードに関連する問題を紹介します。Vue オブジェクトをインスタンス化します。パラメーターはオプション オブジェクトです。見てみましょう。一緒に、皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル、Web フロントエンド]
Vue オブジェクトをインスタンス化します。パラメーターはオプション オブジェクトです。それに含まれるオプションについては、以下で簡単に説明します。
new Vue({
options})Vue インスタンスでは、this.$options

| オプション | 説明 |
|---|---|
| リアクティブ バインディングを必要とするデータ オブジェクトを宣言します | |
| 親コンポーネントからデータを受信します | |
| インスタンスの作成時にプロパティを手動で渡してプロパティのテストを容易にする | |
| は計算されたプロパティの宣言に使用されます | |
| Vue インスタンスの定義に使用されるメソッド | |
| プロパティをリッスンし、Vue インスタンスのデータ変更を監視し、そのインスタンスを呼び出します。コールバック関数 |
| 説明 | |
|---|---|
| template | |
| render | |
| #renderError | |
| ##ライフサイクルフック関連のオプション |
| beforeCreate | |
|---|---|
| created | Vue インスタンスが初期化された後に発生し、データ オブザーバーとイベント/ウォッチャー イベントが設定された後、 |
| がマウント開始前に呼び出され、その時点でレンダリングされます。 () は初めて呼び出されます | |
| el は新しく作成された vm.$el に置き換えられ、 | # を呼び出す前にインスタンスにマウントされます |
| データが更新されるときに呼び出されます。これは、仮想 DOM が再レンダリングされ、パッチが適用される前に発生します。 | ##updated |
| activated | |
| deactivated | |
| #beforeDestroy | |
| ##destroyed | Vue インスタンス 破棄後に呼び出され、すべてのイベント リスナーとサブインスタンスが削除され、システム リソースが解放されます |
| リソース関連のオプション | |
| オプション |
| filters | |
|---|---|
| #コンポーネント | ローカル登録コンポーネントの構成 |
| 複合オプション | |
| オプション |
| mixins | Mix属性を Vue インスタンス オブジェクトに取り込み、Vue で使用します。 独自のインスタンス オブジェクトのプロパティは呼び出される前に実行されます (コンポーネントの多重継承) | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 別のコンポーネントの継承を宣言するために使用され、Vue.extend を使用する必要がなくなります。単一ファイル コンポーネントの拡張に便利です (コンポーネントの単一継承) | |||||||||||||
| 2すべてのサブコンポーネントに依存関係を挿入するには、プロパティを一緒に使用する必要があります | |||||||||||||
| 説明 | |
|---|---|
| コンポーネントがそれ自体を再帰的に呼び出して、デバッグ中にわかりやすい警告メッセージを表示できるようにします | |
| テンプレート文字列のスタイルを変更します、デフォルトは { | {}}|
| コンポーネントをステートレス (データなし) およびインスタンスレス (このコンテキストなし) にします | |
| v-model の使用時にカスタム コンポーネントがプロパティとイベントをカスタマイズできるようにする | ##inheritAttrs |
| comments | |
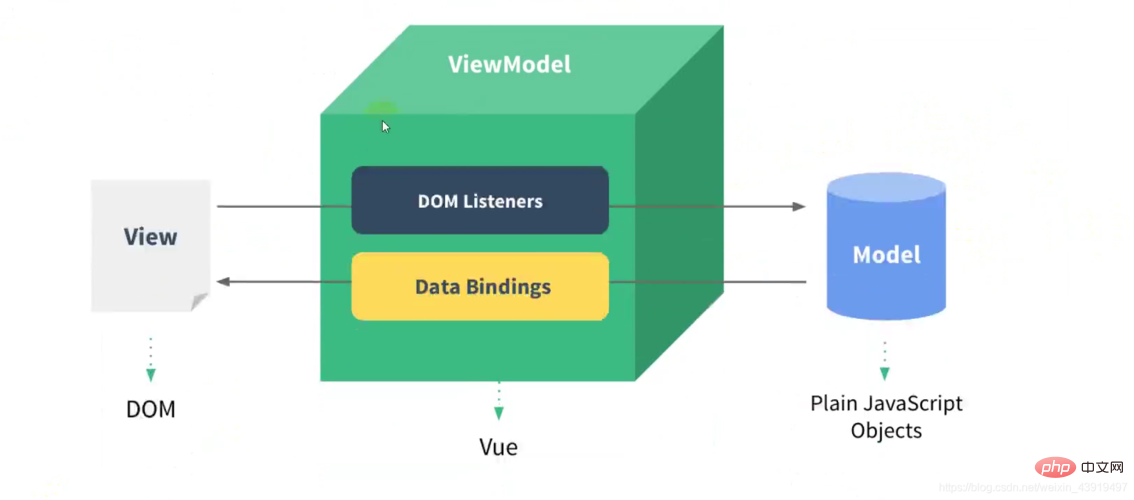
Controller : コントローラー (大きなハウスキーパーの役割)、モデル データの変更を監視し、ビューの動作を制御し、ユーザー操作を処理しますMVVM モードM(モデル): データを表します
キーとなるのは、データがどのようにビューを更新するかです。ビューの更新データは実際にイベントを通じて監視できるためです。たとえば、入力タグは入力イベントを監視できます。
双方向バインド手順:
Vue データの双方向バインディングは、データを通じてパブリッシャーとサブスクライバーを結合することです。ハイジャックはパターンを通じて実装されます。その核心は、Object.defineProperty() メソッドを通じて set 関数と get 関数を設定してデータ ハイジャックを実現し、データ変更時にサブスクライバーにメッセージをパブリッシュし、対応する監視コールバックをトリガーすることです。つまり、データとビューが同期されます。データが変更されるとビューも変更され、ビューが変更されるとデータも変更されます。
[関連する推奨事項: javascriptビデオチュートリアル
,webfrontend]
以上がVUE インスタンスのパラメータと MVVM モードのナレッジ ポイントを要約して整理するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。