Vueテンプレート補間操作(サマリ共有)
この記事では、vue に関する関連知識を提供します。主に、mustache、v-once、v-html、v-text などの VUE テンプレート補間操作に関する関連問題を紹介します。一緒に見てください、皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
テンプレートの補間操作syntax
v-html HTML テキストをタグに挿入します
v-text 通常のテキストをタグに挿入します (タグは解析できません)
v-pre は、インターフェイス上に直接Mustache 構文を表示します。
-
v-cloak は、非表示のデータが表示される前に、インターフェイス上にMustache 構文を表示します。ページにレンダリングされます
Mustache
Mustache 構文は 2 つの中括弧 "{{}}" です。Mastache 構文は値を直接書き込むだけでなく、ただし、簡単な式もいくつか書きます。
<div>
<h1 id="counter">{{counter * 2}}</h1>
<h1 id="message-kebe">{{message}} kebe</h1>
<h1 id="message-firstName-lastName">{{message + ' ' + firstName + ' ' + lastName}}</h1>
<h1 id="message-firstName-lastName">{{message}}{{firstName}}{{lastName}}</h1>
<h1 id="message-firstName-lastName">{{message}} {{firstName}} {{lastName}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
counter: 100,
message: '你好!',
firstName: 'kebe',
lastName: 'bryant'
}
})
</script>
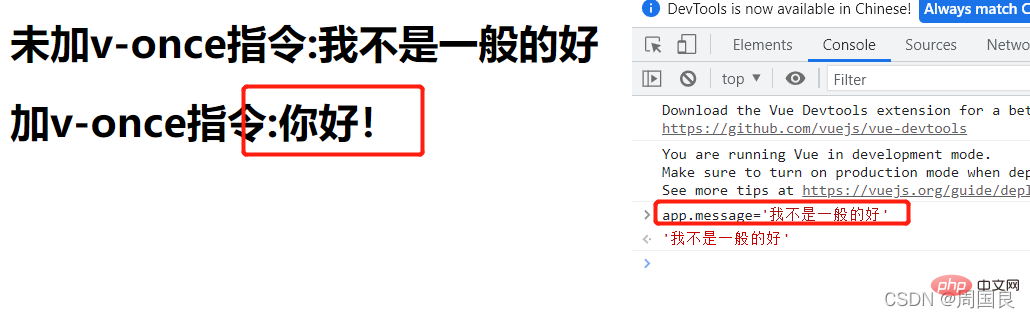
v-once
それを定義する要素またはコンポーネントは 1 回だけレンダリングされます。変数の値が変更されても、ページの値は変わりません。
<div>
<h1 id="未加v-once指令-message">未加v-once指令:{{message}}</h1>
<h1 id="加v-once指令-message">加v-once指令:{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>レンダリング: 
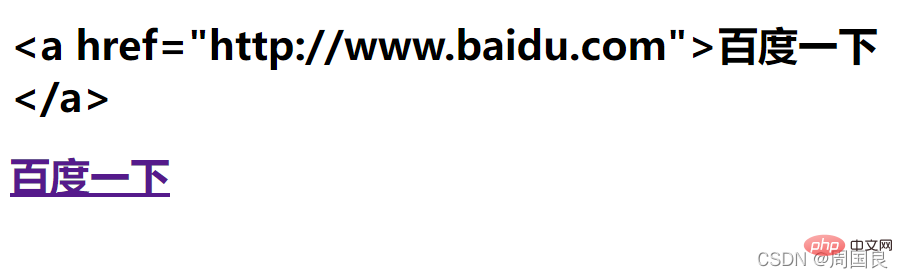
v-html
v-html コマンドは、バックエンドから返されたデータを HTML コードの形式で挿入します。および テキストとして挿入されません。
<div>
<h1 id="url">{{url}}</h1>
<h1></h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
url: '<a href="http://www.baidu.com">百度一下'
}
})
</script>レンダリング: 
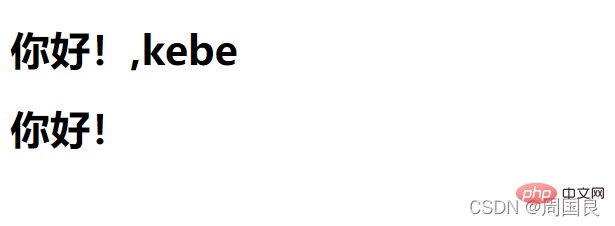
v-text
口ひげと同様に、タグに入力をテキストとして挿入しますが、この命令は一般的ではありません。 v-text は文字列連結を実行できません。
<div>
<h1 id="message-kebe">{{message}},kebe</h1>
<h1 id="kebe">kebe</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>レンダリング: 
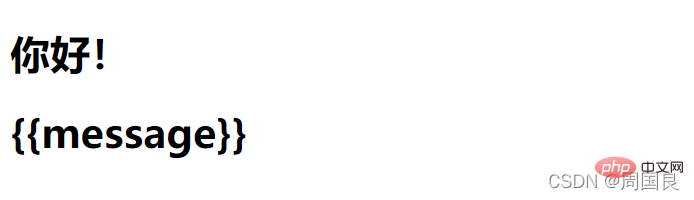
v-pre
この命令は、ラベル内の式/テキストを解析せず、そのまま残すように vue に指示します。たとえば、mustache 構文を記述するとき、Vue は変数の値を解析してタグに挿入します。mustache 構文をドキュメントの形式でページに表示したい場合はどうすればよいでしょうか?答えは、v-preを使用することです。
<div>
<h1 id="message">{{message}}</h1>
<h1 id="message">{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
レンダリング: 
v-cloak
ブラウザが HTML をレンダリングするときに、vue がバックエンド ネットワークの遅延を要求すると、データはタイムリーに値を返して変数に代入すると、ブラウザは変数の値を表示できず、ページ上にテキストとして口ひげの構文が表示されます。 v-cloak 命令は、Vue が解析するときにラベルを削除します。つまり、最初に v-cloak 属性を使用してラベルを非表示にすることができます。Vue が解析すると、v-cloak は自動的に削除され、ラベルが表示されます。このとき、ラベルに含まれる変数は値を持ちます。したがって、ネットワークの遅延によって式が直接表示される問題がなくなり、ユーザー エクスペリエンスが向上します。ただし、実際の開発では Vue ページのテンプレートが関数としてレンダリングされ、実際に使用されるのは仮想 DOM であるため、この命令は将来的には一般的に使用されなくなります。そのため、このような状況は存在しません。
<style>
/* 将有带有v-cloak属性的标签隐藏起来 */
[v-cloak]{
display: none;
}
</style>
<div>
<h1 id="message">{{message}}</h1>
<h1 id="message">{{message}}</h1>
</div>
<script></script>
<script>
//延时1秒,模拟网络超时,数据无法及时插入
setTimeout(function(){
//vue解析时去掉v-cloak属性,标签显示
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
},1000)
</script>
レンダリング:
v-cloak 属性のラベルはなく、式は遅延中に直接表示されます
v-cloak 属性のラベルは非表示になります

v-cloak タグがあります。vue が解析すると、v-cloak が削除され、タグが表示され、値が表示されます。 v-cloak タグ。vue が解析し、式の割り当てを行うと、表示される式が特定の値に変わります。
 [関連する推奨事項:
[関連する推奨事項:
、 ウェブ フロントエンド ]
以上がVueテンプレート補間操作(サマリ共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7654
7654
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。




