
この記事では、vue に関する関連知識を提供します。主に VUE テンプレート命令の使用に関連する問題を紹介します。ディレクティブは、開発者向けに vue によって提供されるテンプレート構文です。基本構造を見てみましょう。開発者がページをレンダリングするのを支援するために使用されます。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
ディレクティブは、vue が開発者向けに提供するテンプレート構文で、開発者がページの基本構造をレンダリングするのを支援します。
vue の命令は、さまざまな用途に応じて次の 6 つのカテゴリに分類できます。
コンテンツ レンダリング命令 v-text { { }} v-html
属性バインディング命令 v-bind => :
イベント バインディング命令 v -on => @
双方向バインディング命令 v-model
条件付きレンダリング命令 v- if v-show
リスト レンダリング命令 v-for
コンテンツ レンダリング命令は、開発を支援するために使用されます。または、DOM 要素のテキスト コンテンツをレンダリングします。一般的に使用されるコンテンツのレンダリング命令は 3 つあります:
違い:
v-text ディレクティブは、指定された要素
{# のデフォルト値を上書きします。 vue ##{ }} 構文により、特に v-text がデフォルトのテキストコンテンツを上書きする問題を解決するために使用されます。この {{ }} 構文の技術名は補間式です。要素内のデフォルトのテキストコンテンツを上書きしません。
属性値を 要素の属性 に動的にバインドする必要がある場合は、次のことを行う必要があります。それを使用してください v-bind 属性バインド命令
v-bind命令は開発で非常に頻繁に使用されるため、vueは公式にその省略形を提供しています。 (英語の省略形 :)
nbsp;html>
<meta>
<meta>
<meta>
<title>v-bind 属性绑定指令</title>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script></script>
<!-- 3.vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<div>
<input>
<hr>
<img src="/static/imghw/default1.png" data-src="photo" class="lazy" alt="vue のテンプレート構文命令の使用方法の詳細な説明" >
<hr>
<div>tips翻转的结果是:{{ tips.split('').reverse().join('')}}</div>
</div>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vw = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
tips: "请输入内容",
photo: "https://cdn.segmentfault.com/r-ce71be5c/static/logo-b.d865fc97.svg"
}
})
</script>
vue が提供するテンプレート レンダリング構文では、単純なバインディングのサポートに加えて、データ値に加えて、

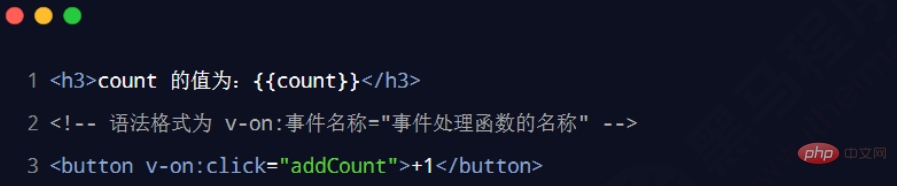
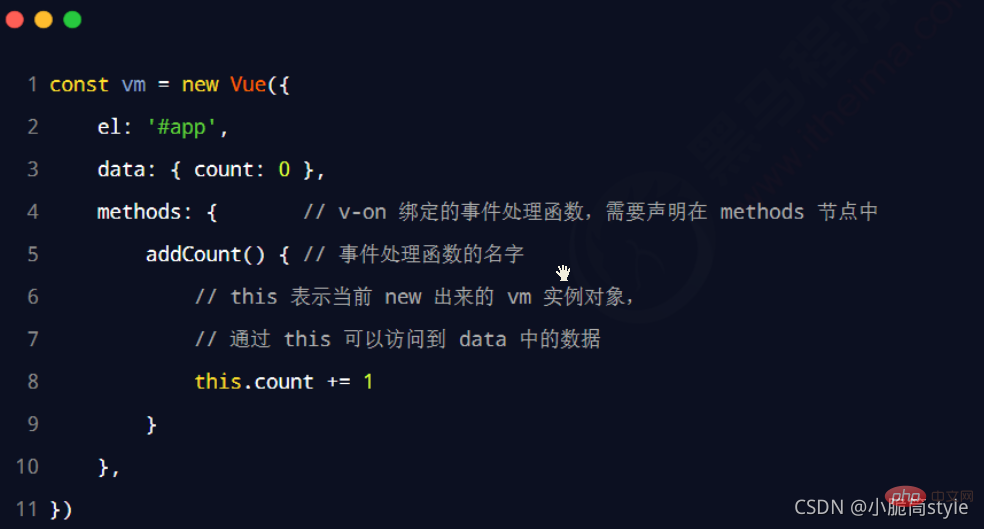
v-on イベント バインディング ディレクティブ を提供します。構文形式は次のとおりです:
 注: ネイティブ DOM オブジェクトには、onclick、oninput、onkeyup などのネイティブ イベントがあります。これらを vue のイベント バインディング フォームに置き換えた後、
注: ネイティブ DOM オブジェクトには、onclick、oninput、onkeyup などのネイティブ イベントがあります。これらを vue のイベント バインディング フォームに置き換えた後、
 ##v-on 命令は開発において非常に頻繁に使用されるため、vue では公式にその省略形が用意されています (英語の省略形は
##v-on 命令は開発において非常に頻繁に使用されるため、vue では公式にその省略形が用意されています (英語の省略形は
です)。
 コード例:
コード例:
nbsp;html>
<meta>
<meta>
<meta>
<title>v-on 事件绑定指令</title>
<!-- 3.希望vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<div>
<h3>count的值为{{count}}</h3>
<!-- 可以给函数加(形参) -->
<!-- <button v-on:click="add(2)">+1</button>
<button v-on:click="sub">-1</button> -->
<!-- v-on 简写@ -->
<button>+1</button>
<button>-1</button>
</div>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script></script>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vm = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
count: 0
},
methods:{
// add: function(){
// console.log("OK");
// }, 简写
add(n){
// 控制台打印详细信息出来
console.log(vm);
// this.count += 1;
this.count += n;
},
sub(){
this.count -= 1;
}
}
})
</script>
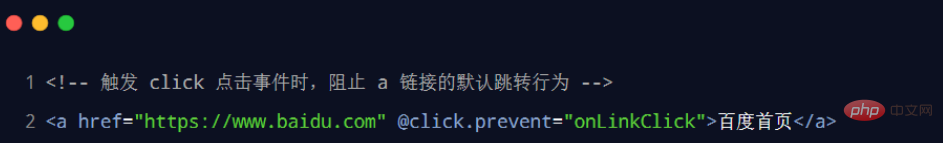
イベント修飾子
または event.stopPropagation() は非常に一般的な要件です。したがって、vue は、プログラマがより便利に イベントのトリガーを制御できるよう イベント修飾子 の概念を提供します。一般的に使用される 5 つのイベント修飾子は次のとおりです。
構文形式は次のとおりです。 
コード例: 
nbsp;html>
<meta>
<meta>
<meta>
<title>事件修饰符</title>
<!-- 3.希望vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<!-- <div id="app">{{ username }}</div> -->
<div>
<a>跳转到百度页面</a>
</div>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script></script>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vw = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
},
methods:{
show(e){
// 在控制台输出,阻止浏览器跳转
e.preventDefault()
console.log('点击了a连接');
}
}
})
</script>
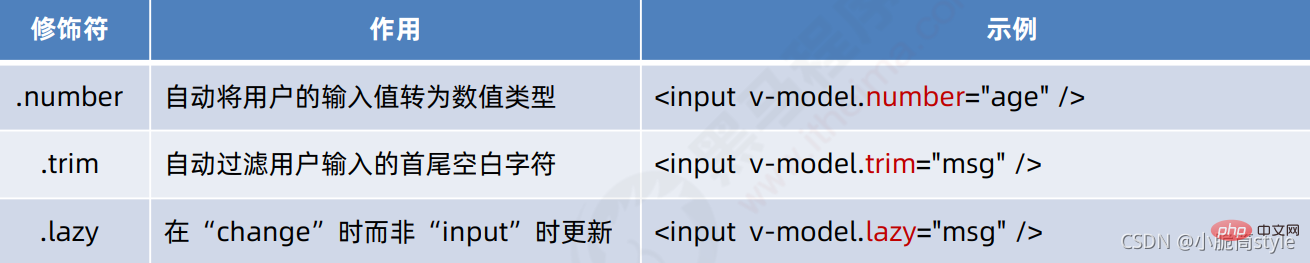
双方向バインディング命令 v-model
を提供します。 DOM# を操作する ## 前提として、早くフォームデータを取得する。 nbsp;html>
<meta>
<meta>
<meta>
<title>双向绑定指令 v-model</title>
<div>
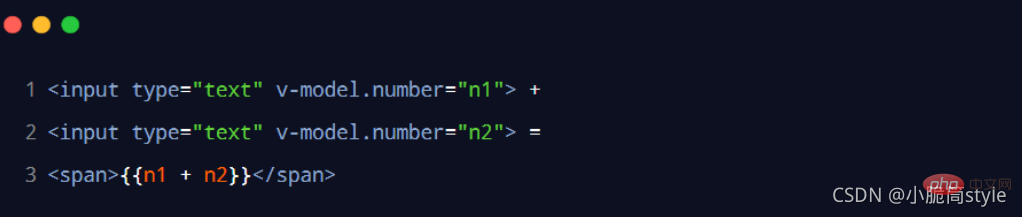
<!-- 1. v-model.number 自动将用户输入的值转为数值类型 -->
<input> +
<input> =
<span>{{ num1 + num2}}</span>
<hr>
<!-- 2.trim 自动过滤用户输入收尾空白字符 -->
<input>
<button>获取用户名</button>
</div>
<script></script>
<script>
const vw = new Vue({
el: '#app',
data: {
name: "小脆筒",
num1: 1,
num2: 2,
},
methods:{
show(){
console.log(`用户名是:"$this.name"`);
}
}
})
</script>


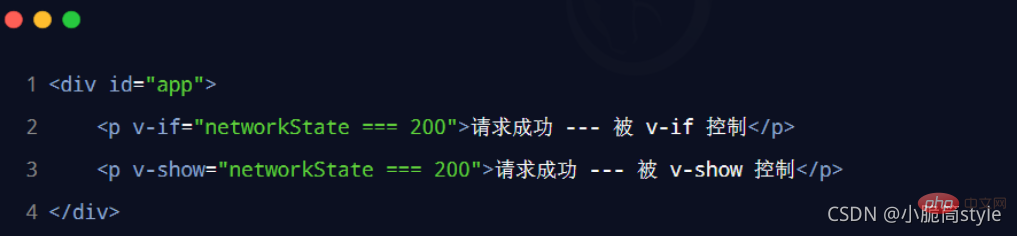
条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
v-show
 v-if 和 v-show 的区别
v-if 和 v-show 的区别
实现原理不同:
v-if 指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏;
v-show 指令会动态为元素添加或移除 style=“display: none;” 样式,从而控制元素的显示与隐藏
性能消耗不同:
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此:
如果需要非常频繁地切换,则使用 v-show 较好
如果在运行时条件很少改变,则使用 v-if 较好
代码案例:
nbsp;html>
<meta>
<meta>
<meta>
<title>条件渲染指令</title>
<div>
<p>v-if 控制</p>
<p>v-show控制</p>
</div>
<script></script>
<script>
const vw = new Vue({
el: '#app',
data:{
// 如果为true,都显示;否则控制台只显示v-show代码被隐藏,v-if直接被移除了
flag: true
}
})
</script>
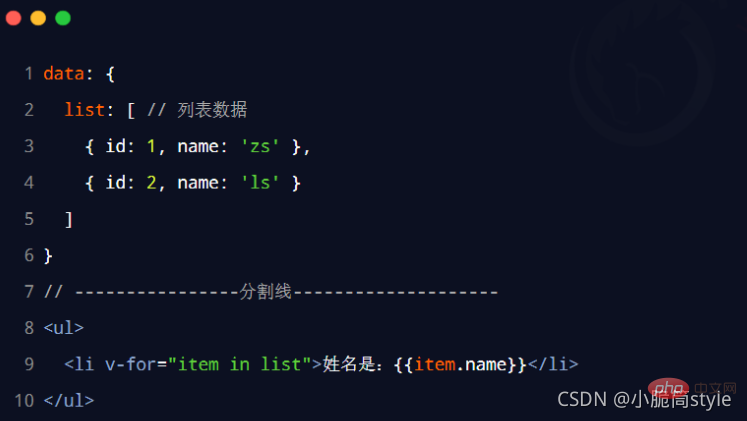
vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。
v-for 指令需要使用 item in items 形式的特殊语法,其中:
items 是待循环的数组
item 是被循环的每一项

【相关推荐:javascript视频教程、web前端】
以上がvue のテンプレート構文命令の使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。