出力、webpack の中心的な概念
すべてのアセットをまとめた後、アプリケーションをパッケージ化する場所を webpack に指示する必要もあります。 webpack の出力属性には、バンドルされたコードの処理方法が記述されています。次の記事では、webpack の核となる概念の出力 (Output) について詳しく説明しますので、お役に立てれば幸いです。

出力: 出力オプションを設定すると、Webpack がコンパイルされたファイルをハードディスクに書き込む方法を制御できます。 複数のエントリ ポイントが存在する場合でも、指定される出力構成は 1 つだけであることに注意してください。
開始
最初に npm init でプロジェクトを初期化し、webpack と webpack をローカルにインストールします。 -cli、次に、ルート ディレクトリに index.html、webpack.config.js、および src フォルダーを作成し、フォルダー内に別のフォルダーを作成します。 main.jsエントリ ファイルとして
準備作業が完了すると、図のようになります。
main.js
function Component(){
var div=document.createElement('div')
div.innerHTML="来一起学习出口配置吧~"
return div
}
document.body.appendChild(Component())index.html
<script></script>
packag.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack" //加上
},webpack.config.js
Output)
Configurationoutput オプションは次のとおりです。 Webpack の送信方法を制御する コンパイルされたファイルはハードディスクに書き込まれます。
複数の entries 開始点が存在する場合でも、
output
いくつかの出力構成を次に示します。 :
path はリソース出力の場所を指定します。必要な値は絶対パス ## である必要があります。 # など: const path=require('path')
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
//将资源输出位置设置为该项目的dist目录
path: path.resolve(__dirname, 'dist')
},
}
になりました。変更する必要がない限り、別途設定する必要はないので、webpack4 以降の場合は、 module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}
2, filename と記述できます。
filename この関数は、文字列形式の出力リソースのファイル名を制御するための関数です。ここでは、bundle.js という名前を付けました。これは、リソースを Bundle.js というファイルに出力することを意味します。
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
} フォルダーには、bundle.js ファイルがあります。
ファイル名は、名前だけでなくても構いませんバンドルだけでなく、相対パスにすることもできます。
module.exports = {
output: {
filename: './js/bundle.js',
},
}; パッケージ化後は次のようになります。
パッケージ化後は次のようになります。
複数エントリのシナリオ
では、それぞれに異なる名前を指定する必要があります。Webpack は、同様のテンプレート言語の使用をサポートしています
 の形式でファイル名を動的に生成します その前に、新しいエントリ ファイル
の形式でファイル名を動的に生成します その前に、新しいエントリ ファイル
vender.js を作成しますsrc: function Component(){
var div=document.createElement('div')
div.innerHTML="我是第二个入口文件"
return div
}
document.body.appendChild(Component())
module.exports = {
entry:{
main:'./src/main.js',
vender:'./src/vender.js'
},
output: {
filename: '[name].js',
},
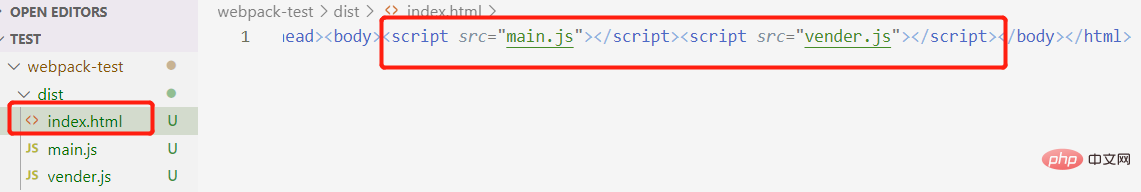
};パッケージ化後、図に示すように:
ファイル名の
[name]
はチャンク名、つまり main と Vendor に置き換えられます。したがって、最終的にはvendor.js
とmain.js
が生成されますが、その内容を確認したい場合は、index を実行する必要があります。 .html途中の内容を変更し、最後にパッケージ化されたバンドルへのパスを合わせます<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">
<script></script>
<script></script>
</pre><div class="contentsignin">ログイン後にコピー</div></div>#[質問] この時に必要となるのが、indexの作り方です。 html 自動的にヘルプ 生成されたバンドルを html に追加するとどうなるでしょうか?プラグイン HtmlWebpackPlugin はここで使用できます。詳細は以下を参照してください。
[name ]以外
チャンク名に加えて、ファイル名の設定に使用できるテンプレート変数が他にもいくつかあります: [ハッシュ]: すべてのリソースをパッケージ化するために Webpack によって生成されたハッシュを指します。今回
[chunkhash]: 現在のチャンク コンテンツのハッシュを参照します。[id]: 現在のチャンクの ID を参照します。
- のクエリ に対して次のことができます:
- クライアント側のキャッシュの制御
- [hash] および
はどちらもチャンク コンテンツに直接関連しており、ファイル名で使用すると、チャンクのコンテンツが変更されると、リソース ファイル名も変更される可能性があるため、ユーザーはリクエスト時に新しいバージョンをすぐにダウンロードできます。次回はローカル キャッシュを使用せずにリソース ファイルを作成します。
[クエリ] も同様の効果を持つ可能性がありますが、チャンクの内容とは関係がないため、開発者が手動で指定する必要があります。 4、パブリックパス
<p>publicPath是一个非常重要的配置项,<strong>用来指定资源的请求位置</strong></p>
<p>以加载图片为例</p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">import Img from './img.jpg';
function component() {
//...
var img = new Image();
myyebo.src = Img //请求url
//...
}</pre><div class="contentsignin">ログイン後にコピー</div></div>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> {
//...
query: {
name: '[name].[ext]',
outputPath: 'static/img/',
publicPath: './dist/static/img/'
}
}</pre><div class="contentsignin">ログイン後にコピー</div></div>
<p>由上面的例子所示,原本图片请求的地址是<code>./img.jpg,而在配置上加上publicPath后,实际路径就变成了了./dist/static/img/img.jpg,这样就能从打包后的资源中获取图片了
publicPath有3种形式:
-
HTML相关
我们可以将publicPath指定为HTML的相对路径,在请求这些资源时会以当前页面HTML所在路径加上相对路径,构成实际请求的URL
//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"" //-->https://www.example.com/app/1.chunk.js pubilicPath:"./js" //-->https://www.example.com/app/js/1.chunk.js pubilicPath:"../assets/" //-->https://www.example.com/assets/1.chunk.js
ログイン後にコピー -
Host相关
若publicPath的值以“/”开始,则代表此时publicPath是以当前页面的host name为基础路径的
//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"/" //-->https://www.example.com/1.chunk.js pubilicPath:"/js/" //-->https://www.example.com/js/1.chunk.js
ログイン後にコピー -
CDN相关
上面两个都是相对路径,我们也可以使用绝对路径的形式配置publicPath
这种情况一般发生于静态资源放在CDN上面时,由于其域名与当前页面域名不一致,需要以绝对路径的形式进行指定
当publicPath以协议头或相对协议的形式开始时,代表当前路径是CDN相关
//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"http://cdn.com/" //-->http://cdn.com/1.chunk.js pubilicPath:"https://cdn.com/" //-->https://cdn.com/1.chunk.js pubilicPath:"//cdn.com/assets" //-->//cdn.com/assets/1.chunk.js
ログイン後にコピー
应用
1、单个入口
在 webpack 中配置 output 属性的最低要求是将它的值设置为一个对象,包括以下两点:
-
filename用于输出文件的文件名。 - 目标输出目录
path的绝对路径
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}
//webpack4以后dist会默认生成,于是这里省略了path2、多个入口
如果配置创建了多个单独的 "chunk",则应该使用占位符来确保每个文件具有唯一的名称
这里用到了上面所讲的filename的[name]
另外,如果想将这些资源放进指定的文件夹,可以加上path配置
module.exports={
entry: {
main: './src/main.js',
vender: './src/vender.js'
},
output: {
filename: '[name].js',
path: __dirname + '/dist/assets' //指定打包后的bundle放在/dist/assets目录下
}
}
// 打包后生成:./dist/assets/main.js, ./dist/assets/vender.jsHtmlWebpackPlugin
本章上方遗留的问题可以通过使用插件HtmlWebpackPlugin解决
安装插件
npm install --save-dev html-webpack-plugin
配置插件
const HtmlWebpackPlugin=require('html-webpack-plugin') //加载模块
module.exports = {
entry:{
main:'./src/main.js',
vender:'./src/vender.js'
},
//添加插件
plugins:[
new HtmlWebpackPlugin({
title:'output management'
})
],
output: {
filename: '[name].js',
},
};打包
打包完成后你会发现dist中出现了一个新的index.html,上面自动帮我们添加所生成的资源,打开后会发现浏览器会展示出内容

这意味着,以后初始化一个项目就不必写index.html了
源码可从这里获取:
https://sanhuamao1.coding.net/public/webpack-test/webpack-test/git/files
更多编程相关知识,请访问:编程视频!!
以上が出力、webpack の中心的な概念の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7485
7485
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
Vue は、インタラクティブで効率的な Web アプリケーションを迅速に構築するのに役立つ優れた JavaScript フレームワークです。 Vue3 は、多くの新機能が導入された Vue の最新バージョンです。 Webpack は現在最も人気のある JavaScript モジュール パッケージャーおよびビルド ツールの 1 つで、プロジェクト内のさまざまなリソースの管理に役立ちます。この記事では、Webpack を使用して Vue3 アプリケーションをパッケージ化してビルドする方法を紹介します。 1.Webpackをインストールする
 vite と webpack の違いは何ですか
Jan 11, 2023 pm 02:55 PM
vite と webpack の違いは何ですか
Jan 11, 2023 pm 02:55 PM
相違点: 1. Webpack サーバーの起動速度は Vite より遅いですが、Vite は起動時にパッケージ化する必要がなく、モジュールの依存関係を解析してコンパイルする必要がないため、起動速度が非常に速くなります。 2. Vite ホット アップデートは webpack よりも高速です。Vite の HRM の観点から、特定のモジュールのコンテンツが変更された場合、ブラウザーにモジュールを再リクエストさせるだけです。 3. Vite は esbuild を使用して依存関係を事前構築しますが、webpack はノードに基づいています。 4. Vite のエコロジーは webpack ほど良くなく、ローダーとプラグインが十分に豊富ではありません。
 モジュール開発に PHP と webpack を使用する方法
May 11, 2023 pm 03:52 PM
モジュール開発に PHP と webpack を使用する方法
May 11, 2023 pm 03:52 PM
Web 開発テクノロジーの継続的な発展に伴い、フロントエンドとバックエンドの分離とモジュール開発が広く普及する傾向になりました。 PHP は一般的に使用されるバックエンド言語です。モジュラー開発を行う場合、モジュールの管理とパッケージ化にいくつかのツールを使用する必要があります。Webpack は非常に使いやすいモジュラー パッケージング ツールです。この記事では、モジュール開発に PHP と webpack を使用する方法を紹介します。 1. モジュラー開発とは何ですか? モジュラー開発とは、プログラムを、それぞれが独自の機能を持つ独立したモジュールに分解することを指します。
 Webpack はどのように es6 モジュールを es5 モジュールに変換しますか?
Oct 18, 2022 pm 03:48 PM
Webpack はどのように es6 モジュールを es5 モジュールに変換しますか?
Oct 18, 2022 pm 03:48 PM
設定方法: 1. import メソッドを使用して ES6 コードをパッケージ化された js コード ファイルに配置します; 2. npm ツールを使用して babel-loader ツールをインストールします。構文は「npm install -D babel-loader @babel/core」です。 @babel/preset-env"; 3. babel ツールの構成ファイル「.babelrc」を作成し、トランスコーディング ルールを設定します。 4. webpack.config.js ファイルでパッケージ化ルールを構成します。
 Spring Boot と Webpack を使用してフロントエンド プロジェクトとプラグイン システムを構築する
Jun 22, 2023 am 09:13 AM
Spring Boot と Webpack を使用してフロントエンド プロジェクトとプラグイン システムを構築する
Jun 22, 2023 am 09:13 AM
最新の Web アプリケーションの複雑さが増すにつれて、優れたフロントエンド エンジニアリングとプラグイン システムを構築することがますます重要になっています。 Spring Boot と Webpack の人気により、これらはフロントエンド プロジェクトとプラグイン システムを構築するための完璧な組み合わせになりました。 SpringBoot は、最小限の構成要件で Java アプリケーションを作成する Java フレームワークです。自動構成などの多くの便利な機能を提供するため、開発者は Web アプリケーションをより迅速かつ簡単に構築および展開できます。 W
 ウェブパックとは何ですか?仕組みの詳しい説明は?
Oct 13, 2022 pm 07:36 PM
ウェブパックとは何ですか?仕組みの詳しい説明は?
Oct 13, 2022 pm 07:36 PM
Webpack はモジュールのパッケージ化ツールです。さまざまな依存関係のモジュールを作成し、それらをすべて管理可能な出力ファイルにパッケージ化します。これは、単一ページ アプリケーション (今日の Web アプリケーションの事実上の標準) に特に役立ちます。
 vwebpack パッケージに使用できるファイルは何ですか?
Dec 20, 2022 pm 07:44 PM
vwebpack パッケージに使用できるファイルは何ですか?
Dec 20, 2022 pm 07:44 PM
vue では、webpack は js、css、ピクチャ、json、その他のファイルをブラウザで使用できる適切な形式にパッケージ化できます。webpack では、js、css、ピクチャ、json、その他のファイル タイプをモジュールとして使用できます。 Webpack のさまざまなモジュール リソースは、パッケージ化して 1 つ以上のパッケージにマージでき、パッケージ化プロセス中に、画像の圧縮、scss から css への変換、ES6 構文から ES5 への変換などのリソースを処理できます。 HTMLで認識されるファイルタイプ。
 フロントエンド出力設定
Feb 19, 2024 am 09:30 AM
フロントエンド出力設定
Feb 19, 2024 am 09:30 AM
フロントエンドの出力構成には特定のコード例が必要です。フロントエンド開発において、出力構成は非常に重要な構成です。これは、プロジェクトのパッケージ化後に生成されるファイル パス、ファイル名、および関連リソース パスを定義するために使用されます。この記事では、フロントエンド出力構成の役割、一般的な構成オプションを紹介し、具体的なコード例を示します。出力構成の役割: 出力構成アイテムは、プロジェクトのパッケージ化後に生成されるファイル パスとファイル名を指定するために使用されます。それがプロジェクトの最終的な成果物を決定します。 webpackなどにパッケージ化されています。




