
v-bind の機能は補間式の機能と似ていますが、v-bind が主にラベルの属性を動的に設定するために使用される点が異なります。次の記事では、Vue の動的属性バインディング命令 v-bind について詳しく説明します。

v-bindこのコマンドは特に属性を操作するコマンドですが、属性とは何でしょうか?たとえば、画像をsrc、マウスオーバー テキストをtitle、クラスclassなどに設定することがよくあります。これらは属性です。
1. v-bind 命令の概要と基本的な使用法
1)、関数: 属性を動的にバインドします
動的に実装する必要があるコンテンツに加えて、要素の属性を動的に変更できるようにしたい場合もあります。
たとえば、href 属性を動的にバインドできます。 a要素のsrc、imgプロパティのsrcなど。
2) 補間演算との比較:
補間演算の主な機能は、Vue インスタンスのデータをテンプレートに挿入することです。表示内容を動的に変更します。多くの場合、属性値も変更する必要があります。たとえば、サーバーから src をリクエストし、その値を vue インスタンスのデータに入れ、データ内の属性をテンプレート内の属性に割り当てます。修正するだけで、データ内の値をリアルタイムに応答できます。 (学習ビデオ共有: vue ビデオチュートリアル)
3)、記述方法: 前に v-bind:(syntax Sugar) を追加属性の直前に : を追加します)
<!--完整写法--> <标签名 v-bind:标签属性名="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :标签属性名="vue实例中的数据属性名"/>
Example
<div id="app">
<!-- 错误的做法:这里不能使用mustache语法,mustache语法是在内容中显示 -->
<img src="/static/imghw/default1.png" data-src="{{imgURL}}" class="lazy" alt=""> // 直接报错,会被当成字符而不是变量
<!-- 正确的做法,使用v-bind指令 -->
<img src="/static/imghw/default1.png" data-src="imgURL" class="lazy" v-bind: alt=""> // 加了v-bind:后vue会对它进行解析,把它的属性值当成变量
<a v-bind:href="aHref">百度一下</a>
<!-- 语法糖的写法 -->
<img src="/static/imghw/default1.png" data-src="imgURL" class="lazy" : alt="">
<a :href="aHref">百度一下</a>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
// 从服务器请求过来的数据
imgURL: 'https://img-home.csdnimg.cn/images/20210716103807.jpg',
aHref: 'http://www.baidu.com'
}
})
</script>
2 , v-bind クラス属性を動的にバインドする (オブジェクト構文)
1)、関数:
クラス属性を動的にバインドした後、クラスの値は変数です。これをデータに入れてスタイルを動的にバインドできます (
2)、使用法:
v-bind:class= "{key1:value1,key2:value2}"Ifオブジェクト コンテンツの値が true の場合、キー スタイルは機能します
このように、属性クラスは動的に変更できます
//样式
<style>
.active{
color: red;
}
</style>
--------------------------------------
<div id="app">
<h2 class="active">{{message}}</h2>
//第一种:直接用style中的样式,固定写死;
<h2 v-bind:class="active">{{message}}</h2>
//第二种:用指令v-bind,class的属性值active为变量;
//vue解析,变量对应data中active属性值,则用了active的样式;
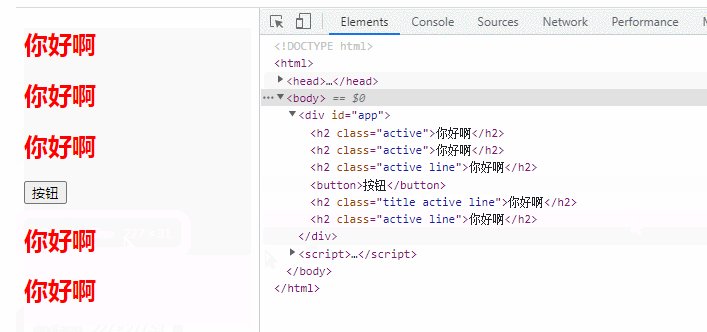
<h2 v-bind:class="{active:isActive, line:isLine}">{{message}}</h2>
//第三种:用指令v-bind;后面接对象{key1:value1,key2:value2}
//isActive为true则active样式起作用。
//isActive为false则active样式不起作用。
<button v-on:click="btn">按钮</button>
//设置按钮,让点击按钮,颜色变化
<h2 class="title" v-bind:class="{active:isActive, line:isLine}">{{message}}</h2>
//用固定写的class值为title和动态添加的class结合,它们不会覆盖
<h2 v-bind:class="getClasses()">{{message}}</h2>
//class中的对象比较复杂,则直接放在一个methods中,然后调用这个函数
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
active:"active",
isActive:true,
isLine:true
},
methods:{
btn:function () {
this.isActive=!this.isActive
},
//执行该函数,让isActive变为相反的值,若true变为false,若false变为true;
//isActive的取值决定class是否用该变量,是否用对应的样式;
getClasses:function () {
return {active:this.isActive, line:this.isLine}
}
//返回,作为class的值
}
})
</script>
3. v-bind はクラス属性を動的にバインドします (配列構文) コマンド v-bind の後に配列
[ key1, key2...] を使用すると、クラス値は配列内の内容となり、複数にすることができます。 Array 構文はハードコーディングされているため、一般的にはあまり使用されません。ハードコーディングされているため、元のメソッドを直接使用できます
<div id="app">
<h2 class="title" :class="['active','line']">{{message}}</h2>
<h2 class="title active line">{{message}}</h2>
// 上面两种的效果都是一样的
<h2 class="title" :class="getClasses()">{{message}}</h2>
// 将数组放在方法中,然后调用该方法
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
active: 'aaa',
line: 'bbb'
},
methods: {
getClasses: function () {
return [this.active, this.line]
}
}
})
</script>
4. v-bind はインライン スタイル属性を動的にバインドします (オブジェクト構文)
1) アプリケーション シナリオ:コンポーネント開発中, 特定のブロック (ナビゲーション バーなど) がカプセル化される場合があります。このブロックが別の場所で使用されると、異なるスタイルを表示したい場合は、v-bind を使用して属性を動的にバインドできます。
#2)、形式は次のとおりです:{{メッセージ}}
スタイル値が引用符で囲まれている場合、vue が解析する時間は固定値とみなされます
スタイル値がダブルクォートで囲まれていない場合、変数として扱われます。Vue はそれを変数に解析します。変数の値はデータ内にあります。<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><div id="app">
<!-- 如下:finalSize当成一个固定值来使用 -->
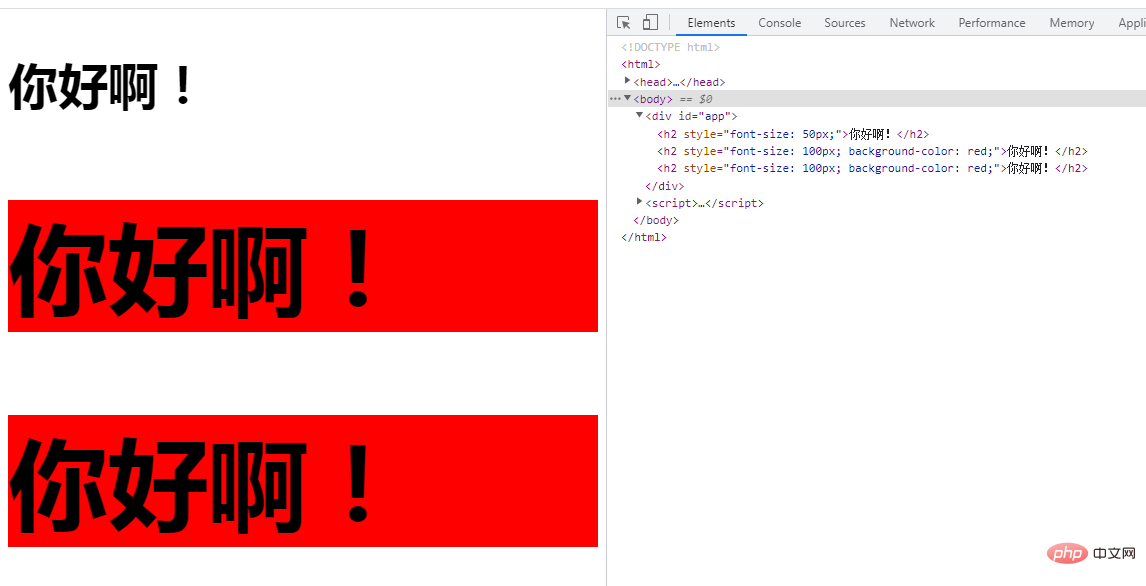
<h2 :style="{fontSize:&#39;50px&#39;}">{{message}}</h2>
<!-- 如下:finalSize当成一个变量来使用,通过data动态绑定 -->
<h2 :style="{fontSize: finalSize + &#39;px&#39;, backgroundColor: finalColor }">{{message}}</h2>
<!-- 如下:属性过多时,可以放在方法中-->
<h2 :style="getStyles()">{{message}}</h2>
</div>
<script ></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: &#39;你好啊!&#39;,
finalSize: 100,
finalColor: &#39;red&#39;
},
methods: {
getStyles: function () {
return { fontSize: this.finalSize + &#39;px&#39;, backgroundColor: this.finalColor }
}
}
})
</script></pre><div class="contentsignin">ログイン後にコピー</div></div>
##5. v -bind はインライン スタイル属性を動的にバインドします (配列構文) 
配列構文の形式は次のとおりです:
これも一般的には使用されません<div id="app">
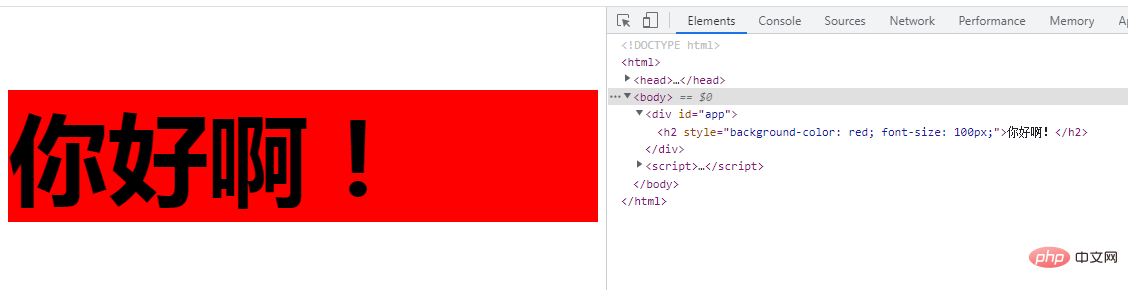
<h2 :style="[baseStyle,baseStyle1]">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
baseStyle: { backgroundColor: 'red' },
baseStyle1: { fontSize: '100px' },
}
})
</script>
注: 
1. ブラウザによって要素の属性名が強制的に小文字に変換されるため、動的パラメーターを使用する場合は大文字の使用を避けてください
<div id="app">
<a v-bind:[Attribute] = "url">动态参数</a>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Attribute: "href",
url: "http://www.baidu.com"
}
})
</script>
2. 動的パラメータには引用符とスペースを含めることはできません。
引用符が含まれる場合、関連する赤いエラーが報告されます:

スペースが含まれている場合、ブラウザ側で報告されるエラーは次のとおりです:

以上がVue の動的属性バインディング命令 v-bind の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。