
この記事では、vue に関する関連知識を提供します。主にスコープ属性に関連する問題を紹介します。スタイルにスコープ属性を追加すると、このコンポーネントのラベルに追加されます。最後にランダムに生成されたデータ v から始まる属性を見てください。皆さんのお役に立てれば幸いです。

[関連する推奨事項: javascript ビデオ チュートリアル、vue.js チュートリアル]
目的: 同じスタイル名を持つ複数のコンポーネントの競合問題を解決します
要件: p タグ名セレクター、背景色の設定
問題: コンポーネント内の p と外側の p の両方が有効であることがわかります
解決策:Panel.vue コンポーネントの style タグにスコープ付き属性を追加します
<style></style>
// style 添加 scoped 属性后,可以实现样式独立作用域<style>p{
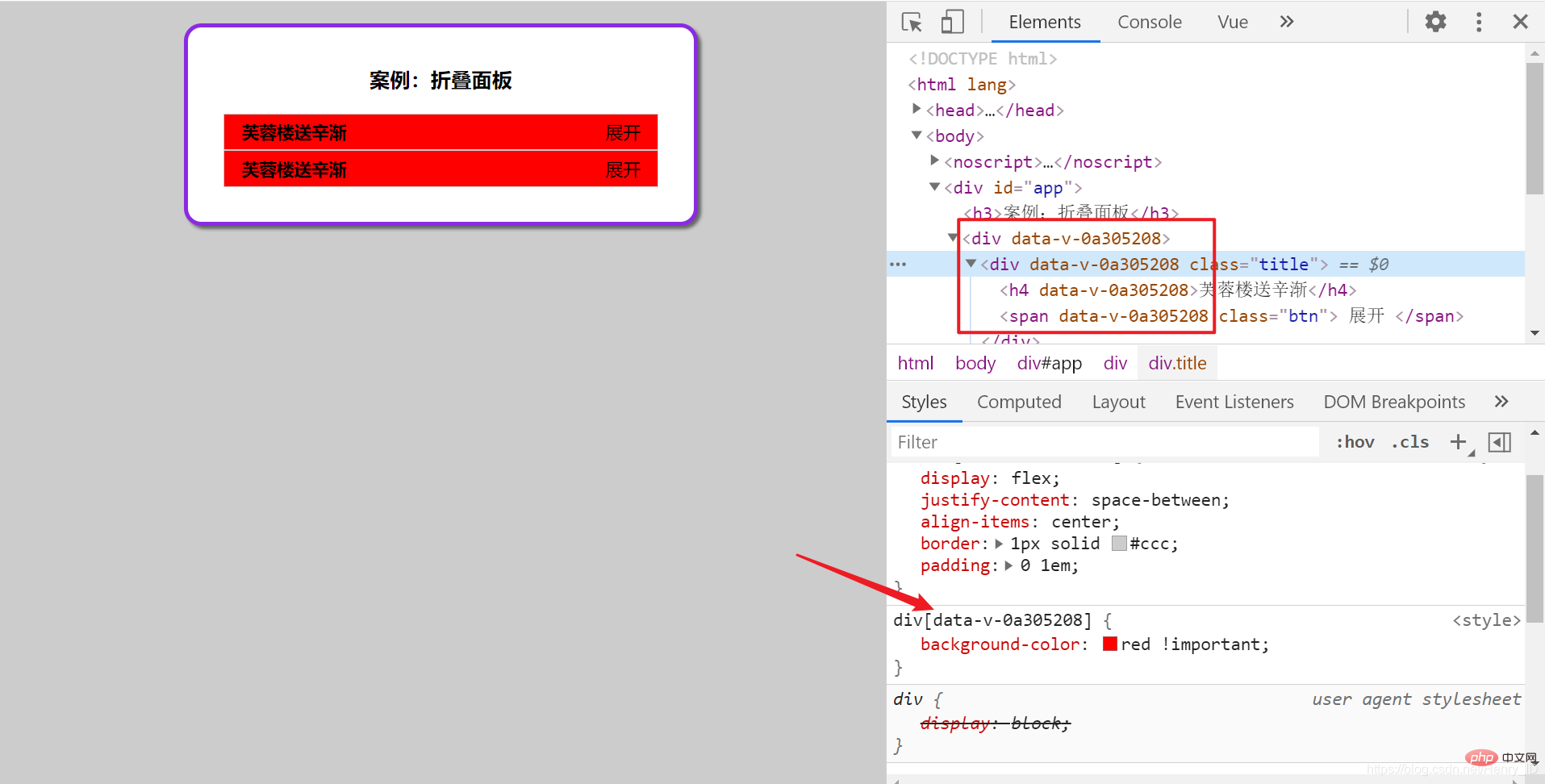
background-color: pink;}</style>スコープ付き属性を追加しますスタイルに追加すると、data-v で始まるランダムに生成された属性がこのコンポーネント
のラベルに追加されます。このカスタム属性を持ち、このスタイルの影響を受けるには、現在のコンポーネントの要素である必要があります。

概要: スタイルにスコープを追加すると、コンポーネント内のスタイルは現在の vue コンポーネントでのみ有効になります
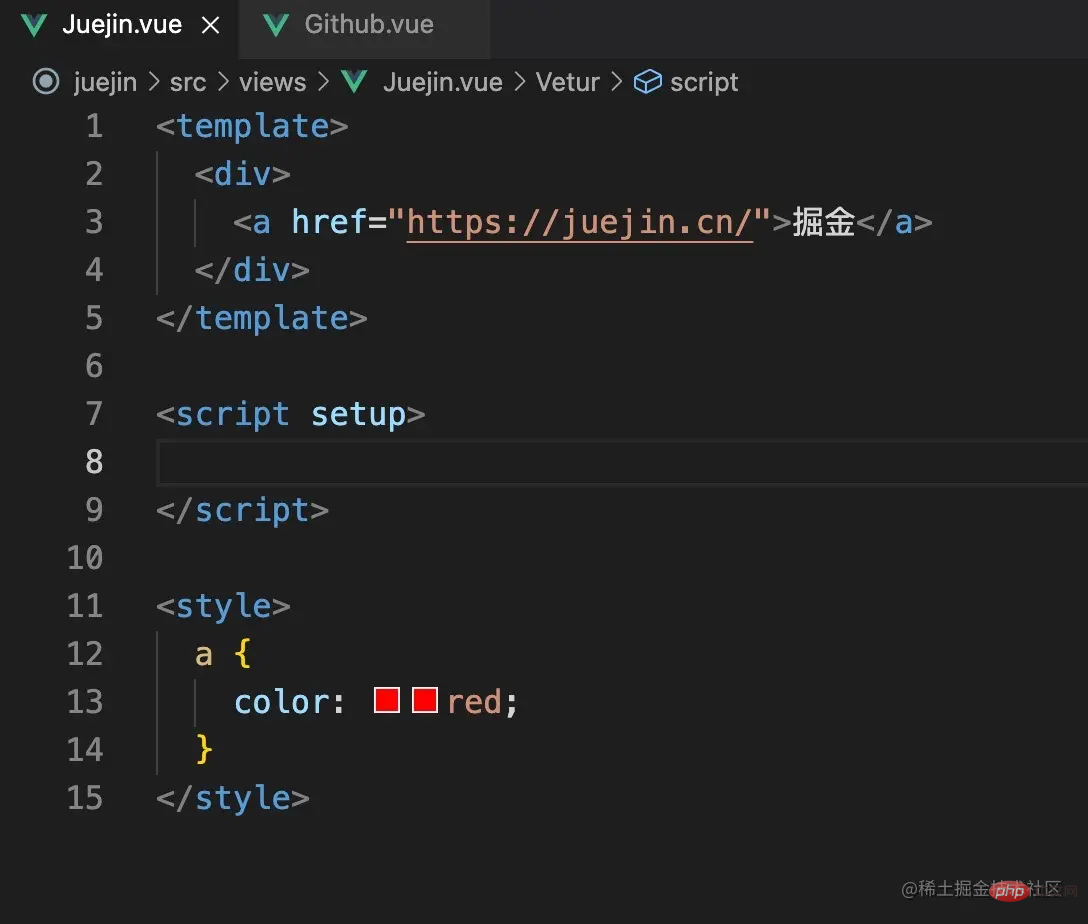
これは vue で作成したデモです。2 つのページがあります。1 つのページはナゲッツの a タグ、もう 1 つのページは vue の a タグです。スコープの役割を確認し、ページの 1 つに a タグを付けます。赤色を追加し、もう 1 つはスタイルを追加せず、以下に示すようにスタイルでスコープを使用しません。
 #誰もが答えを知っているはずです、はい!両方のページのリンク テキストが赤になります。juejin ページをクリックすると、ブラウザは現在のページのスタイルを自動的に導入します。github を再度クリックすると、ブラウザはこのスタイルを再利用するため、リンクの色は赤になります。 Vue は単一ページのアプリケーションなので、開いたすべてのページのスタイルはグローバル スタイルに挟まれます。解決策はスコープを追加することです。このとき、a タグの色は異なります。ページを開いて次の a タグを見てみましょう (下の図)
#誰もが答えを知っているはずです、はい!両方のページのリンク テキストが赤になります。juejin ページをクリックすると、ブラウザは現在のページのスタイルを自動的に導入します。github を再度クリックすると、ブラウザはこのスタイルを再利用するため、リンクの色は赤になります。 Vue は単一ページのアプリケーションなので、開いたすべてのページのスタイルはグローバル スタイルに挟まれます。解決策はスコープを追加することです。このとき、a タグの色は異なります。ページを開いて次の a タグを見てみましょう (下の図)
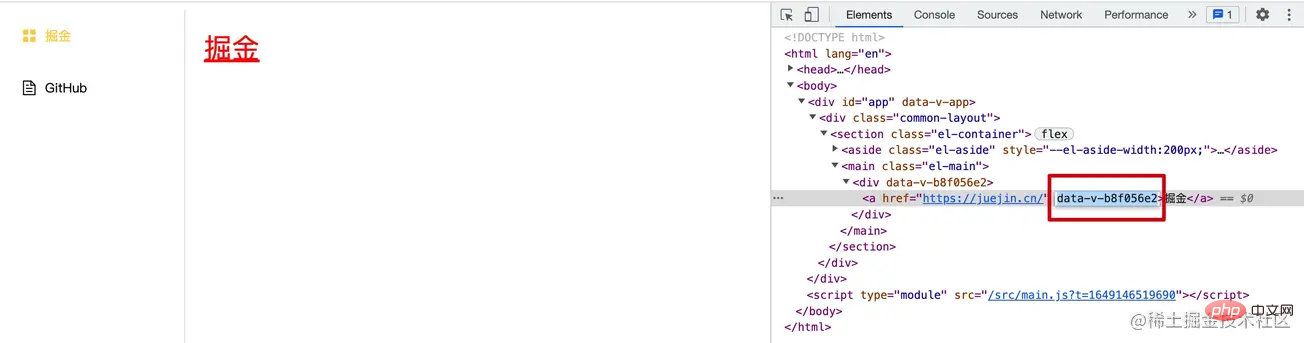
 現時点では、a タグには追加の data-v-xxxxxxx が含まれています。上記のように、Vue がこのプロジェクトをビルドすると、コンポーネント ユニットを使用するように通知されます。異なるコンポーネントの下にあるすべての要素は同じコンポーネント ID で追加され、同時に属性セレクターがこの一意の識別子を結合した後、それを確認してみましょう (下の図)
現時点では、a タグには追加の data-v-xxxxxxx が含まれています。上記のように、Vue がこのプロジェクトをビルドすると、コンポーネント ユニットを使用するように通知されます。異なるコンポーネントの下にあるすべての要素は同じコンポーネント ID で追加され、同時に属性セレクターがこの一意の識別子を結合した後、それを確認してみましょう (下の図)
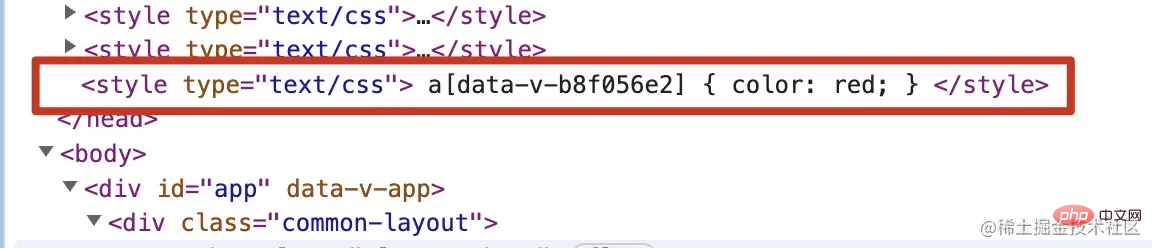
 はい、スコープを追加すると、Vue が追加されます。このスタイル この属性を最後の段落に追加し、属性セレクターで要素を選択して要素スタイルを分離します。次に、scoped
はい、スコープを追加すると、Vue が追加されます。このスタイル この属性を最後の段落に追加し、属性セレクターで要素を選択して要素スタイルを分離します。次に、scoped
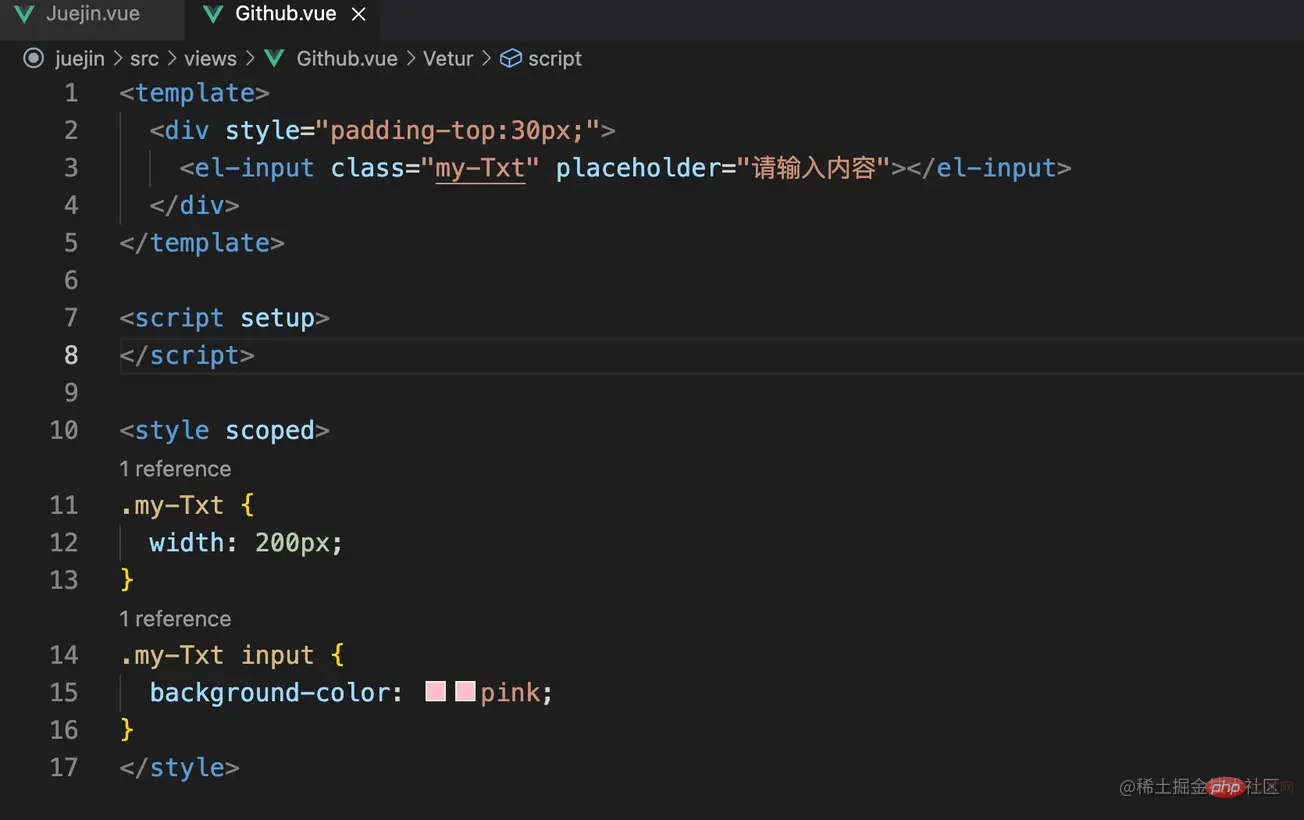
#今回は、scoped の副作用を検証するために element-ui を導入します。これがデモです (下図)。ここでも Scoped が使用されています。
があることに注意してください。ここには入力要素はありません。たとえば、data-v- xxxxxx の一意の識別子は
です。しかし、自分たちで作成したスタイル (my-Txt 入力) は構築後にどのように見えるでしょうか? (下の図) 
<style>
.my-Txt {
width: 200px;
}
.my-Txt ::v-deep input {
background-color: pink;
}
</style>
##
この一意の識別子が入力の後ろから my-Txt の後ろまで続いていることがわかります。つまり、this::v-deep を追加しない場合、Vue は常にこの一意の識別子を最後の段落で、この一意の識別子の位置を変更したい場合は、スタイル貫通で指定する必要があります。すると、上の図は、この一意の識別子を持つ my-Txt 要素が上の図からわかるように、このスタイルと、私たちが作成した my-Txt にもこの一意の識別子があります。
【関連する推奨事項: JavaScript ビデオ チュートリアル 、vue.js チュートリアル ]
以上がvue コンポーネントの役割の簡単な分析 (スコープ指定)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。