v-bind がスタイル属性を動的にバインドする方法の詳細な説明
v-bind はどのようにして style 属性を動的にバインドしますか?この記事では、スタイル属性を動的にバインドするための v-bind 命令のさまざまな構文について詳しく説明します。

#v-bind は、スタイル属性を動的に設定してインライン スタイルをバインドできます。書き方:
<!--完整写法--> <标签名 v-bind:style="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :style="vue实例中的数据属性名"/>
1. v-bindはインラインスタイル属性を動的にバインドする(オブジェクト構文)
class属性を動的にバインドした後、 class の値は変数であり、これをデータに配置して動的にスタイルをバインドできます。 (学習ビデオ共有: vue ビデオ チュートリアル)
1. v-bind:style のオブジェクト構文は CSS 構文に非常によく似ていますが、実際には JavaScript オブジェクトです
:style="{key(属性名):value(属性值)}"
font-size
などの CSS プロパティ名を記述する場合、次のことができます。キャメルケース (camelCase) を使用します:
fontSizeまたはダッシュ区切り (ケバブケース、一重引用符で囲むことを忘れないでください):
'font-size '
<h2 id="message">{{message}}</h2>
<h2 id="message">{{message}}</h2>注: キャメルケースの名前付けを使用しない場合は、一重引用符を追加する必要があります。vue 構文がバインドされると、一重引用符が追加されなくなるためです。内側の引用符 文字列は変数名として扱われ、50px であっても変数名として扱われるため、文字列の場合は一重引用符を追加する必要があります。
value (属性値) には 2 つの実装があります: 引用符で囲まれるか引用符で囲まれない
値が引用符で囲まれている場合、Vue の解析時に処理されます。それを固定値として扱います。たとえば、上記の例の "
50px"値が二重引用符で囲まれていない場合、変数として扱われ、Vue はそれを次のように解析します。変数。変数値は、データ内の Find
<div id="app">
<!-- 如下:finalSize当成一个固定值来使用 -->
<h2 id="message">{{message}}</h2>
<!-- 如下:finalSize当成一个变量来使用,通过data动态绑定 -->
<h2 id="message">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
finalSize: 100,
finalColor: 'red'
}
})
</script>
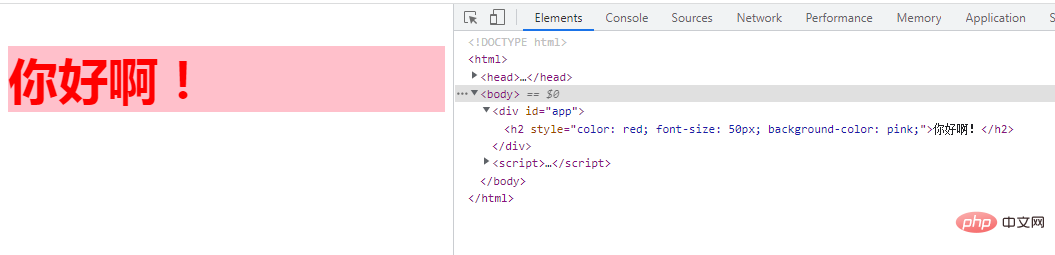
にあります。 2. 通常は、スタイル オブジェクトに直接バインドすることをお勧めします。
<div id="app">
<!-- 如下:绑定到一个样式对象styleObject,对象中设置对个key:value对 -->
<h2 id="message">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
styleObject: {
color: 'red',
fontSize: '50px',
backgroundColor: 'pink'
}
}
})
</script>
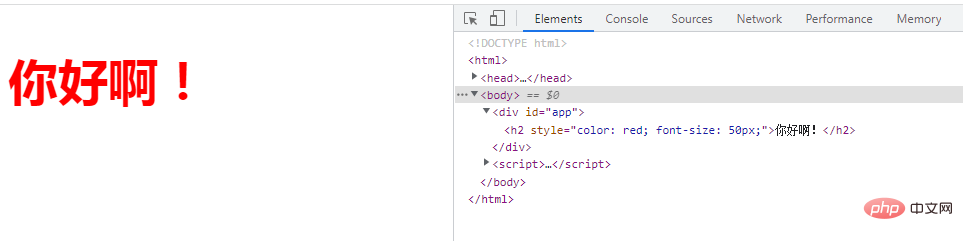
3. 返されたオブジェクトの計算されたプロパティをバインドすることもできます
<div id="app">
<!-- 如下:绑定一个返回对象的计算属性 -->
<h2 id="message">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
color: 'red',
fontSize: '50px'
},
computed: {
styleObject: function () {
return {
color:this.color, fontSize:this.fontSize
}
}
}
})
</script> オブジェクト構文は、多くの場合、スタイルの切り替えを実装するために、返されたオブジェクトの計算されたプロパティと組み合わせて使用されます例: 赤と黒の色の切り替え
オブジェクト構文は、多くの場合、スタイルの切り替えを実装するために、返されたオブジェクトの計算されたプロパティと組み合わせて使用されます例: 赤と黒の色の切り替え<div id="app"> <span :style="styleObj" @click="handleFontColor">Hello World</span> </div>
<script>
var vm = new Vue({
el: '#app',
data: {
styleObj: {
color: 'red'
}
},
methods: {
handleFontColor(){
this.styleObj.color === 'red' ? this.styleObj.color = 'black' : this.styleObj.color = 'red'
}
}
})
</script>
2. v-bind はインライン スタイル属性を動的にバインドします (配列構文)
v-bind は配列メソッドを使用して、スタイルを動的にバインドします。あまり一般的には使用されません。使用法は次のとおりです: 最初に vue でインスタンス データ部分で使用するスタイルを記述し、次に v-bind 動的バインディングを使用する場所で配列バインディングを使用します。配列にはスタイルが含まれていますvueで定義された名前。 配列構文の形式は次のとおりです::style="[base1,base2]"
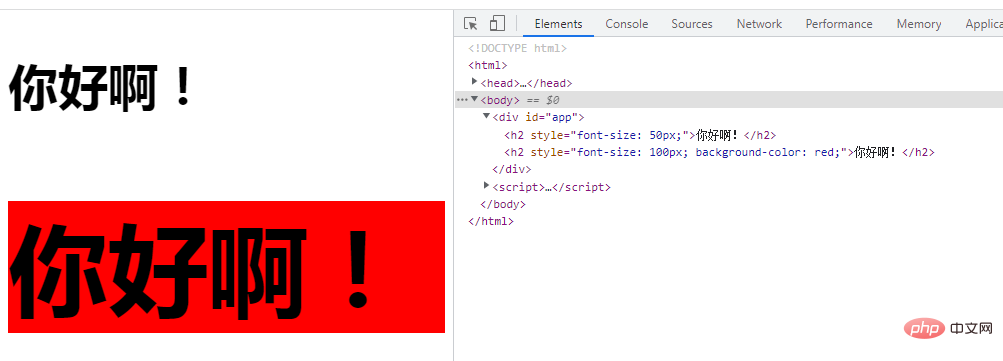
 v-bind:style の配列構文では、複数のスタイル オブジェクトを同じ要素に適用できます:
v-bind:style の配列構文では、複数のスタイル オブジェクトを同じ要素に適用できます:
<div id="app">
<h2 id="message">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
baseStyle: { backgroundColor: 'red' },
baseStyle1: { fontSize: '100px' },
}
})
</script>
プレフィックスを自動的に追加: v-bind:style が、transform などの ブラウザ エンジン プレフィックス
を必要とする CSS 属性を使用する場合、Vue.js は対応するプレフィックスを自動的に検出して追加します。
3. v-bind はインライン スタイル属性 (複数の値) を動的にバインドします
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>この例では、ブラウザがブラウザ接頭辞のないフレックスボックスをサポートしている場合、display: flex
(学習ビデオ共有: Web フロントエンド開発、基本プログラミング ビデオ
)###以上がv-bind がスタイル属性を動的にバインドする方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。




