
この記事では、vue に関する関連知識を提供します。主に $emit に関連する問題を紹介します。子コンポーネントでは、$emit は親コンポーネントのメソッドを呼び出すために使用されます。見てみましょう。ぜひ、皆さんのお役に立てれば幸いです。

[関連する推奨事項: javascript ビデオ チュートリアル、vue.js チュートリアル]
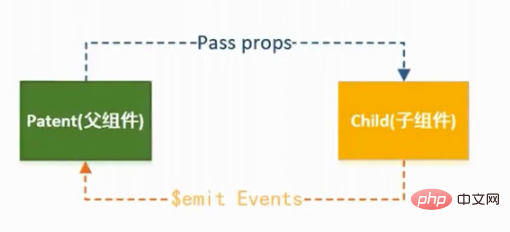
Vue は props を渡すことができます親コンポーネントから子コンポーネントにパラメータを渡すプロパティは比較的単純です。
子コンポーネントから親コンポーネントにパラメータを渡したい場合は、親コンポーネントのメソッドを使用すると同時に、$emit を通じて親コンポーネントのメソッドを呼び出す必要があります。子コンポーネント内。
以下は詳細なデモンストレーションです。
#同じ状況では、親コンポーネントはニュース リスト コンポーネント、子コンポーネントはニュース コンテンツ コンポーネントです。子コンポーネントの削除ボタンをクリックすると、削除されたニュース情報が親コンポーネントに渡され、ニュース一覧が更新されます。
親コンポーネントはニュース一覧を表示するために使用されます。コードは次のとおりです:
<template>
<div>
<template>
<newscontent></newscontent>
</template>
</div>
</template>
<script>
import NewsContent from '@/components/NewsContent.vue';
export default {
name: "MyCounter",
data() {
return {
list: [
{
title: "今天天气不错",
author: "张三"
},
{
title: "今天下雨了",
author: "李四"
}
]
}
},
components: {
NewsContent
},
methods: {
removeNews(news) {
for (let i = 0; i < this.list.length; i++) {
if (this.list[i].title == news.title && this.list[i].author == news.author) {
this.list.splice(i, 1);
break;
}
}
}
}
}
</script>注意すべき点がいくつかあります:
子コンポーネントが親コンポーネントに登録されているNewsContent
ニュースを削除するメソッドが親コンポーネントに定義されている場合、渡されたニュース タイトルが author と一致すると、該当するニュースがニュース リストから削除されます。
:news="item" を通じて、親コンポーネントのパラメータを子コンポーネントに渡します。
@removeNews="removeNews" を通じて、親コンポーネントのメソッドを子コンポーネントに渡します。子コンポーネントは、このメソッドを使用して親コンポーネントを呼び出すことに注意してください。メソッドとパス高麗人参。
サブコンポーネントは、親コンポーネントから $emit を通じて渡された removeNews メソッドを呼び出します。
<template>
<div>
<p>
新闻标题:{{news.title}}--新闻作者:{{news.author}}
<button>删除</button>
</p>
</div>
</template>
<script>
export default {
name: "MyCounter",
props: ['news'],
mounted() {
console.log(this.news);
},
methods: {
btnDelete(news) {
this.$emit("removeNews", news);
}
}
}
</script>ニュースの後ろにある削除ボタンをクリックすると、btnDelete メソッドがトリガーされ、btnDelete メソッドの内容は this.$emit("removeNews ", news);、これは、親がコンポーネントのremoveNewsメソッドを呼び出し、パラメータnewsを渡すことを意味します。
したがって、子コンポーネントの削除ボタンをクリックすると、親コンポーネント内の対応するニュースが削除されます。
子コンポーネントは、親コンポーネントのメソッドを呼び出して、子コンポーネントと親コンポーネント間の通信を実現します。親コンポーネントは最初にメソッドを子コンポーネントに渡す必要があり、子コンポーネントは $emit を通じて渡されたメソッドを呼び出しますが、これはそれほど複雑ではありません。

1.props と $attrs には一方向のデータがあり、データは親コンポーネントから親コンポーネントにのみ渡すことができます。子コンポーネント。 には、息子から父親に渡す機能がありません。
2. vue では、カスタム イベント を使用して、親コンポーネントにデータを渡す子コンポーネントを実装できます。
1. v-on ディレクティブを使用して、子コンポーネントにカスタム イベントをバインドします
getChildData(data){
//data是子组件触发事件传递的参数
console.log('child data is' +data)
}
<child-c></child-c>2. 推奨されるイベント名 ## を使用します#-Split
イベントのトリガー
$emit メソッドを使用する必要があります。
$emit(fn,arg)2 つのパラメータを受け入れます
this.$emit('get-child-data','hello father')JavaScript ビデオ チュートリアル 、vue.js チュートリアル ]
以上が導入例: Vue は、$emit メソッドを介して子コンポーネントと親コンポーネント間の通信を実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。