

例:
App.vue ファイル
<button>+5</button> <button>+10</button>
index.js ファイルストアファイル
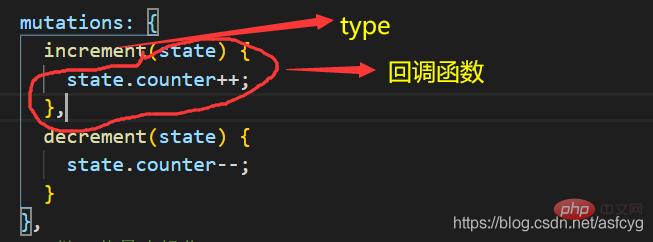
mutations: {
incrementCount(state, count) {
state.counter += count
}
},App.vueファイル
methods: {
addCount(count) {
this.$store.commit("incrementCount", count);
}
}ミューテーション提出スタイル
通常の提出スタイルthis.$store.commit("incrementCount", count);
incrementCount(state, count) {
// state.counter += count
console.log(count);
}##特別な提出スタイル
this.$store.commit({
type: "incrementCount",
count
}); incrementCount(state, count) {
// state.counter += count
console.log(count);
}したがって、ミューテーションでこれを行う方が適切です
incrementCount(state, payload) {
state.counter += payload.count
console.log(payload.count);
}App.vue で送信
this.$store.commit({
type: "incrementCount",
count
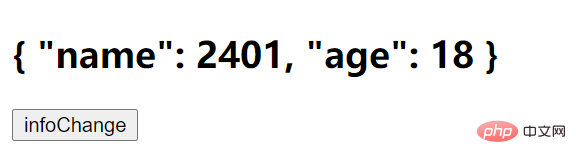
});元のオブジェクトの値を変更すると、ページも変更されます
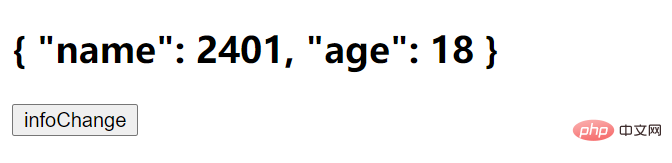
state: {
info: {
name: 2401,
age: 18
}
},
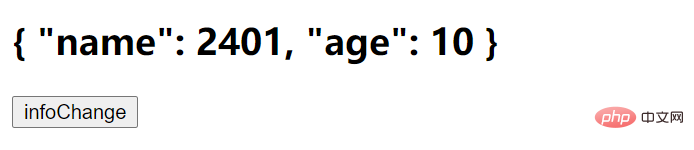
mutations: {
// 改变info中的值
infoChange(state) {
state.info.age = 10
}
},<h2>{{$store.state.info}}</h2>
<button>infoChange</button> infoChange() {
this.$store.commit("infoChange");
}

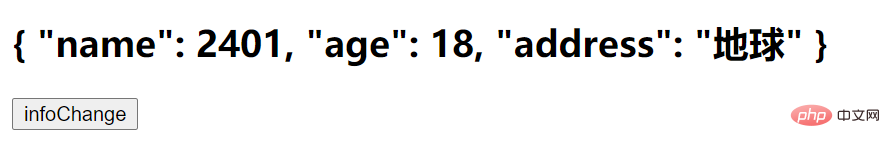
元のオブジェクトに値を追加します
レスポンシブなメソッドは実行できません
state.info['address'] = '地球';
Vue.set(state.info, "address", '地球');
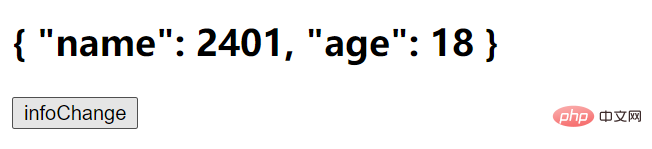
 ## の値を削除します元のオブジェクト
## の値を削除します元のオブジェクト
応答メソッドは実行できません
delete state.info.age;
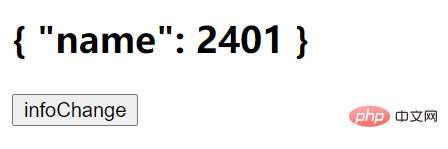
レスポンシブメソッドが存在します
Vue.delete(state.info, "age")

公式の推奨事項は、ミューテーションのメソッド名を定数として定義することです。これにより、エラーが発生しにくく、管理と保守が容易になります。
export const INCREMENT = "increment" export const DECREMENT = "decrement"
import {
INCREMENT,
DECREMENT
} from "../store/mutations-type" mutations: {
[INCREMENT](state) {
state.counter++;
},
[DECREMENT](state) {
state.counter--;
},
}import { INCREMENT, DECREMENT } from "../src/store/mutations-type";methods: {
add() {
this.$store.commit(INCREMENT);
},
sub() {
this.$store.commit(DECREMENT);
},
}vue .js ビデオ チュートリアル
]以上がVuex 状態管理における Mutation の使用の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。