Vue ライフサイクルフック関数とは何か、またそれらがいつトリガーされるかについて話しましょう
この記事では、vue に関する関連知識を提供します。主に、vue ライフ サイクル フック関数とは何か、いつトリガーされるかを紹介します。vue ライフ サイクルは、誕生から開始までのコンポーネントです。死の完全なサイクル. 皆様のお役に立てれば幸いです。

[関連する推奨事項: javascript ビデオ チュートリアル、vue.js チュートリアル]
vue ライフサイクル フックFunction
Vue のライフサイクルはコンポーネントの誕生から消滅までの完全なサイクルです
主に次の 4 つの段階で構成されます:作成、マウント、更新、破棄
- #作成前:
- beforeCreate
、作成後:created マウント前: - beforeMount
、マウント後:マウントされた 更新前: - beforeUpdate
、更新後:updated 破壊前: - beforeDestroy
、破壊後:destroyed
- actived
インスタンスのアクティブ化 - deactived
インスタンスの失敗
全員が理解できればOK:
ライフサイクルフック関数 (11) 関数(型)、青くマークされているものはその型に属することを意味します。beforeCreate
関数は、インスタンスの初期化後、データ オブザーバーおよびイベント/ウォッチャーのイベント構成の前に呼び出されます。#created
関数はインスタンスの作成直後に呼び出されます。このステップで、インスタンスはデータ オブザーバー、プロパティとメソッドの操作、監視/イベント イベント コールバックの構成を完了します。ただし、マウントフェーズはまだ開始されておらず、$el 属性は現在表示されていません。beforeMount
マウントが開始される前に関数が呼び出されます。関連するレンダリング関数が初めて呼び出されます。mounted
関数 el は新しく作成された vm.el に置き換えられ、インスタンスにマウントされた後にフックが呼び出されます。ルート インスタンスがドキュメント内要素をマウントする場合、mount が呼び出されたときに vm.$el もドキュメント内にあります。beforeUpdate
データが更新されると、仮想 DOM にパッチが適用される前に関数が呼び出されます。これは、追加されたイベント リスナーを手動で削除するなど、更新前に既存の DOM にアクセスする場合に適しています。サーバー側では最初のレンダリングのみが行われるため、このフックはサーバー側のレンダリング中に呼び出されません。updated
関数 このフックは、データ変更による仮想 DOM の再レンダリングとパッチ適用後に呼び出されます。activated
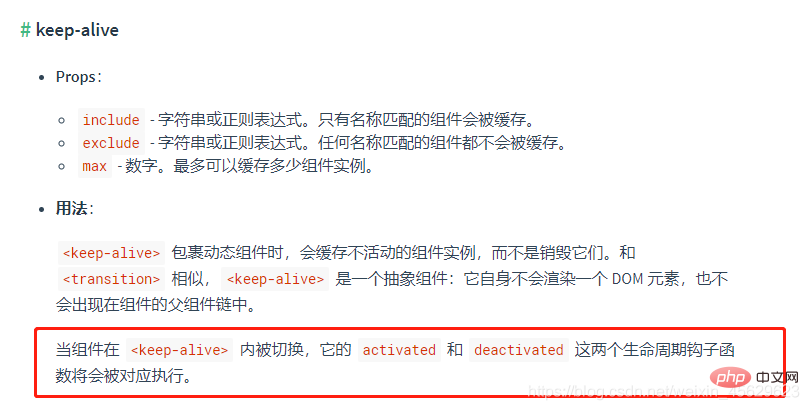
コンポーネントがアクティブ化されると、関数 keep-alive が呼び出されます。このフックは、サーバー側のレンダリング中には呼び出されません。deactivated
コンポーネントが非アクティブ化されると、関数 keep-alive が呼び出されます。このフックは、サーバー側のレンダリング中には呼び出されません。beforeDestroy
関数はインスタンスが破棄される前に呼び出されます。このステップでは、インスタンスはまだ完全に利用可能です。このフックは、サーバー側のレンダリング中には呼び出されません。destroyed
Vue インスタンスが破棄された後に関数が呼び出されます。呼び出されると、Vue インスタンスが指すすべてのバインドが解除され、すべてのイベント リスナーが削除され、すべての子インスタンスが破棄されます。このフックは、サーバー側のレンダリング中には呼び出されません。- errorCaptured
(2.5.0 の新機能) (err: Error, vm: Component, info: string) => 子孫コンポーネントからエラーをキャプチャする場合のブール値が呼び出されます。 。このフックは、エラー オブジェクト、エラーが発生したコンポーネント インスタンス、およびエラーの原因に関する情報を含む文字列の 3 つのパラメータを受け取ります。このフックは、エラーがさらに上方に伝播するのを防ぐために false を返すことができます。
アクティブ化
アクティブ化について言えば、言及しなければなりません。これはキープアライブであり、スイッチアウトおよびバックアウト時に呼び出されます。 (ライフサイクルフック関数と理解して、使い方は同じです)mounted
は、インスタンスがマウントされた後に呼び出されることを指します。はキープアライブではありません。毎回呼び出されます。コンポーネントはスイッチバック時に 1 回トリガーされますが、キープアライブは非アクティブなコンポーネント インスタンスをキャッシュするため、トリガーは 1 回だけであると言えます。したがって、一部のデータリクエストでは、戻ったときに新しいデータをリクエストできるように、ここにリクエストを書いてリクエストをアクティブにする必要があることがよくあります。 Step on the Pit1. ここに例としてキーワードがありますが、これは、$refs を使用する場合は注意が必要であることを意味します。 2.mounted が最初に実行され、初回入力時には両方が一緒に実行されます
PS
キープアライブには、非常に多くの用途があります。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、vue.js チュートリアル ]
以上がVue ライフサイクルフック関数とは何か、またそれらがいつトリガーされるかについて話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




