Vue のサブルーティング パラメータの送受信の簡単な分析
この記事では、vue ルーティング、サブルーティング、およびルーティングでのパラメーターの受け渡しについて紹介します。みんなに役立つ!
1. idea で新しい vue プロジェクトを作成します
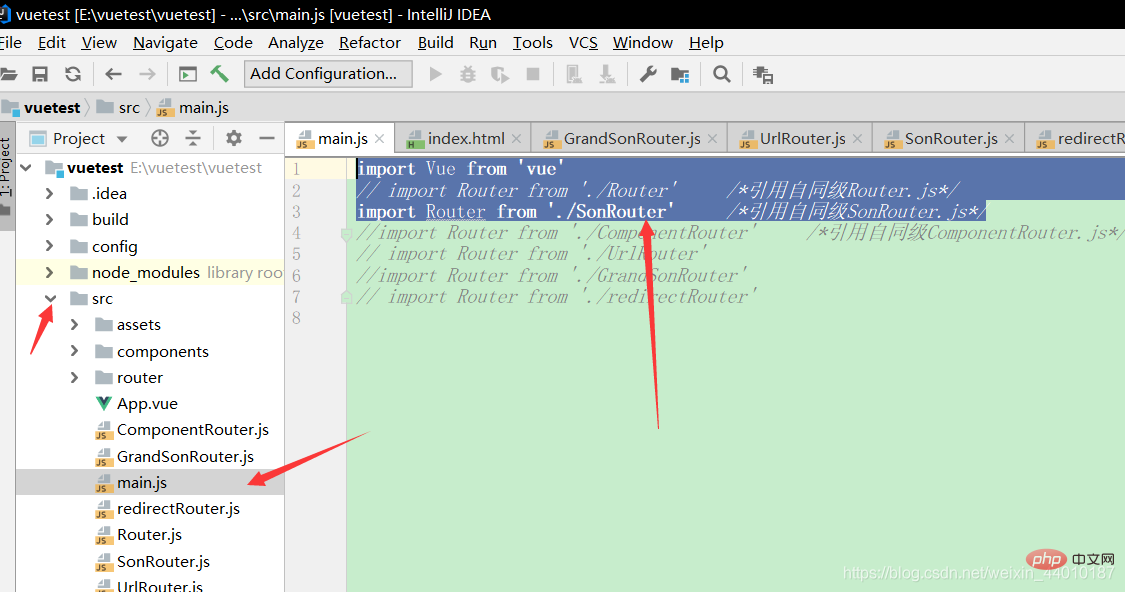
2. main.js で変更します
import Vue from 'vue' // import Router from './Router' /*引用自同级Router.js*/ import Router from './SonRouter' /*引用自同级SonRouter.js*/

[関連する推奨事項: vue. js ビデオ チュートリアル]
3.src
/*子路由*/
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
//声明模版,点击链接显示对应的内容
const first = { template:'<div>first内容</div>'}
const second = { template:'<div>second内容</div>'}
const Home = { template:'<div>Home内容</div>'}
const firstFirst = { template:'<div>firstFirst内容 {{$route.params.id}} {{$route.params.name}}</div>'}
const firstSecond = { template:'<div>firstSecond内容 {{$route.params.id}} {{$route.params.name}}</div>'}
//单独的写组件模版的时候可直接这样写,名称自定义
const sonRunterTemplate ={
template:`
<div class="">
<h2 id="组件">组件</h2>
<router-view class="red"></router-view>
</div>
`
}
//router自己定义名字
const router = new VueRouter({
mode:'history',
base:__dirname, //当前的路径 dirname在node中指当前的本地路径
routes:[ //以数组的方式给出 [{},{}],多个的话一定是routes复数形式
{path:'/',name:'Home',component:Home},
{path:'/first',component:sonRunterTemplate,
children:[
{path:'/',name:'Home-First',component:first},
{path:'first',name:'Home-First-First',component:firstFirst},
{path:'second',name:'Home-First-Second',component:firstSecond}
]
},
{path:'/second',name:'Home-Second',component:second}
]
})
new Vue({
router,
template:`
<div id='r'>
<h1 id="导航">导航</h1>
<p>{{$route.name}}</p>
<ol>
<li><router-link to="/">/</router-link></li> <!--router-link存放路由链接的 to相当于href,表示链接到哪里-->
<li><router-link to="/first">first</router-link></li>
<ol>
<li><router-link :to="{name:'Home-First-First',params:{id:147,name:'张三'}}">first</router-link></li>
<li><router-link :to="{name:'Home-First-Second',params:{id:258,name:'李四'}}">second</router-link></li>
</ol>
<li><router-link to="/second">second</router-link></li>
</ol>
<router-view class="green"></router-view> <!--规定整个路由显示在其中,class表示修饰的类-->
</div>
`
}).$mount('#app')
/*
路由中参数的传递:
1.通过路由传参 name:'Home-First' 获取 <p>{{$route.name}}</p>
2.绑定to方式进行参数的传递 :to="{name:'Home-First-Second',params:{id:258,name:'李四'}}" 获取{{$route.params.id}} {{$route.params.name}}
*/
/*
route 路线 $route.params
router 路由
routes 路由复数形式 一定是数组
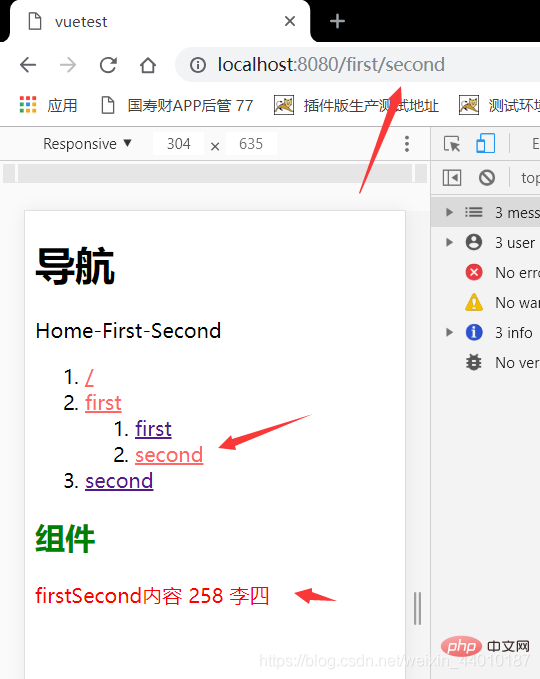
*/ の下に新しいファイル SonRouter.js を作成します。実行結果:
以上がVue のサブルーティング パラメータの送受信の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。




