
最初のインストール Vue CLI
vue-router 中国語公式 Web サイト: https://router.vuejs.org/zh/
Vue Router は、Vue.js の公式ルーティング マネージャーです。 Vue.js のコアと深く統合されているため、単一ページのアプリケーションを簡単に構築できます。ルーティングは実際にはポインティングとして理解できます。つまり、ページ上のボタンをクリックすると、対応するページにジャンプする必要があります。これがルーティング ジャンプです。
まず、3 つの単語を学びましょう (ルート、ルート、ルーター ):
ルート: まず第一に、これはルートとして翻訳される単数の数字です、つまり、単一のルートまたは特定のルートとして理解できます;
routes: 複数の複数の数のコレクションであることを示します。つまり、複数のルートのコレクションとして理解できます。JS で複数の異なる状態を表すコレクションの形式は、配列とオブジェクトの 2 つだけです。実際、ルートの公式の定義は配列です。そのため、ルートは複数の配列のコレクションを表すことを覚えています。
router: ルーターとして翻訳されます。上記はすべてルートであり、これはルーターです。理解できます。上記 2 つを含むコンテナとして、または上記 2 つの管理を担当するマネージャーとして使用する場合; 例 一般的なシナリオの例: ユーザーがページ上のボタンをクリックすると、ルーターはルートを検索するためにルートに移動します。これは、ルーターがルート コレクションに移動して、対応するルートを検索することを意味します。[関連する推奨事項: vue .js ビデオ チュートリアル]
1. プロジェクトの作成
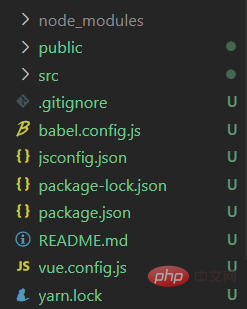
##プロジェクトをインストールした後のプロジェクト ディレクトリは次のとおりです:
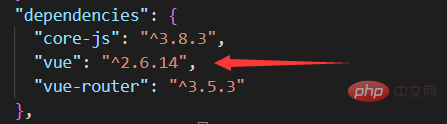
プロジェクトの下の package.json ファイルを開いて、vue のバージョンを確認します。
vue のバージョンは 2.x です。vue-router は 3.x バージョンをインストールすることをお勧めします。 vue のバージョンは 3.x です。vue-router は 4.x バージョンをインストールすることをお勧めします。
次に、プロジェクト ディレクトリ 
npm install vue-router@版本号
<template>
<div class="hello">
<h1>HelloWorld</h1>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
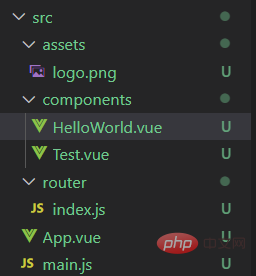
src フォルダーを開いて、次のファイルを作成します (一部はデフォルトで作成されます) 
<template>
<div>
<h2>Test</h2>
</div>
</template>
<script>
// 导出
export default {
name: 'TestItem'
}
</script>
<style>
</style>// 引入vue
import Vue from 'vue';
// 引入vue-router
import VueRouter from 'vue-router';
// 注册 第三方库需要use一下才能用
Vue.use(VueRouter)
// 引入HelloWorld页面
import HelloWorld from '../components/HelloWorld.vue'
// 引入Test页面
import Test from '../components/Test.vue'
// 定义routes路由的集合,数组类型
const routes=[
//单个路由均为对象类型,path代表的是路径,component代表组件
{path:'/hw',component:HelloWorld},
{path:"/test",component:Test}
]
// 实例化VueRouter并将routes添加进去
const router = new VueRouter({
// ES6简写,等于routes:routes
routes
});
// 抛出这个这个实例对象方便外部读取以及访问
export default routerimport Vue from 'vue'
import App from './App.vue'
import router from './router/index.js'
// 阻止vue在启动时生成的生产提示
Vue.config.productionTip = false
new Vue({
router: router,
render: h => h(App),
}).$mount('#app')<template>
<div id="app">
<!--使用 router-link 组件进行导航 -->
<!--通过传递 `to` 来指定链接 -->
<!--`<router-link>` 将呈现一个带有正确 `href` 属性的 `<a>` 标签-->
<router-link to="/hw">HelloWorld</router-link>
<router-link to="/test">Test</router-link>
<hr>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
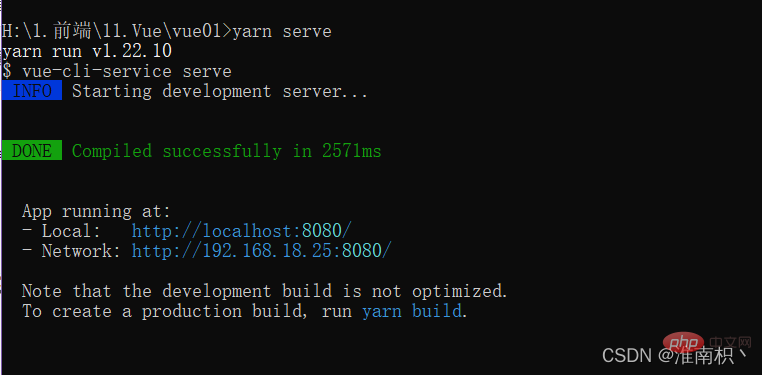
</style>1. プロジェクト ファイルの下の cmd を開き、yarnserve

と入力します 2. ブラウザを開いて、http://localhost:8080/

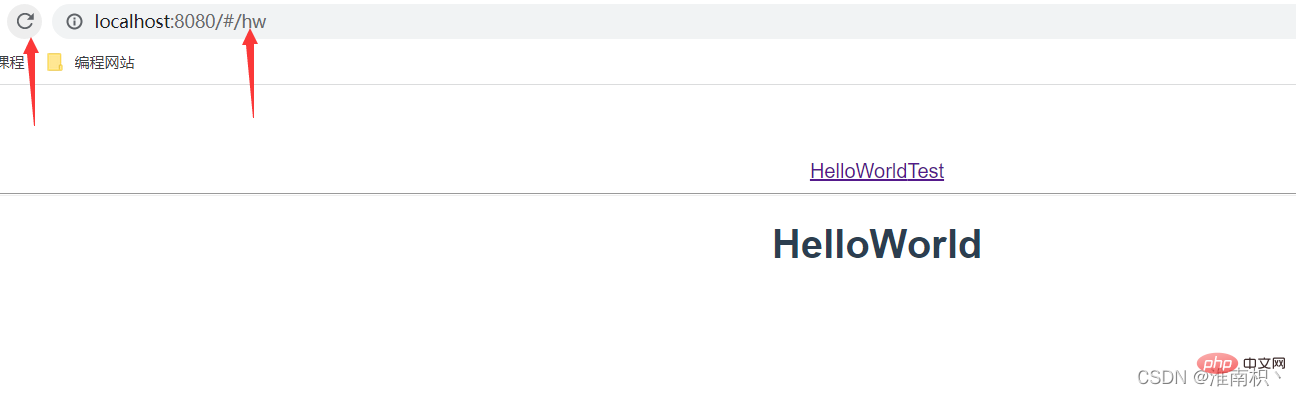
3 にアクセスします。「HelloWorld」をクリックします。このページでは、「HelloWorld」をクリックする必要はありません。更新され、http://localhost:8080/#/hw

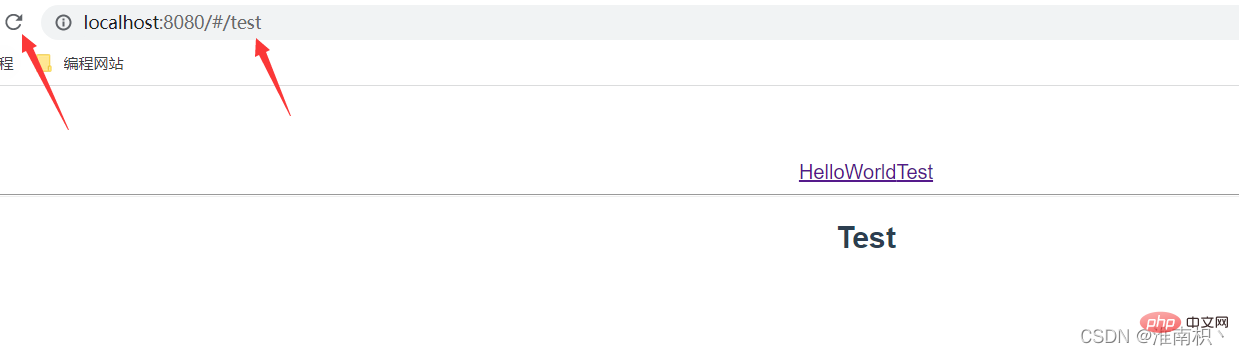
4 にジャンプします。「テスト」をクリックすると、ページを更新する必要はありません。 、 http://localhost:8080/ #/test

以上がVue Routerのルーティングプロセスを簡単に整理しました(使用手順)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。