Vue インスタンスの作成から破棄までのライフサイクルの詳細な説明
この記事では、vue に関する関連知識を提供します。主に、作成から破棄までの Vue インスタンスのライフ サイクルの全プロセスを紹介します。ライフ サイクルとは、各 Vue インスタンスが次のプロセスを経る必要があることです。作成時の一連の初期化処理について見ていきますので、皆さんの参考になれば幸いです。

[関連する推奨事項: javascript ビデオ チュートリアル、vue.js チュートリアル]
Vue は常に最優先事項でした。実際の開発でよく使用されるのはほんのわずかですが、ライフ サイクルを習得するかどうかが作成したプログラムが良いかどうかを決定します。この側面は常に Vue のインタビューの重要な部分でした。 . テストポイント。
新しい Vue の最初の紹介
新しい Vue について new キーワードが js 内のオブジェクトをインスタンス化することは誰もが知っているはずです。では、新しい Vue は何をしたのでしょうか?
実際には、新しい Vue は Vue インスタンスを作成します。Vue インスタンスはクラスです。新しい Vue は実際に Vue クラスのコンストラクターを実行します。
Vue インスタンスの作成:
let vm = new Vue({
el: "#app",
data: {
name: 'beiyu'
},
}それでは、初期化から破棄までこのインスタンスに何が起こったのでしょうか?見てみましょう:
Vue インスタンスの作成から破棄まで
インスタンスの作成から破棄までのプロセスはライフサイクルと呼ばれます
ライフサイクルの基本概念:
各 Vue インスタンスは、作成時に一連の初期化プロセスを経ます。
例: データ監視の設定、テンプレートのコンパイル、DOM へのインスタンスのマウント、データ変更時の DOM 更新などを行う必要があります。同時に、ライフサイクルフックと呼ばれるいくつかの関数もこのプロセス中に実行され、ユーザーはさまざまな段階で独自のコードを追加する機会が得られます。
1. 作成前—beforeCreate()
Vue インスタンス オブジェクトが作成される前
el 属性と data 属性は両方とも空であり、多くの場合、応答しない変数を初期化します。
beforeCreate() {
console.group("---创建前beforeCreate---")
console.log('%c%s', 'color: red', 'el:' + this.$el)
console.log('%c%s', 'color: red', 'data:' + this.$data)
},2. 作成後—created()
Vue インスタンス オブジェクトの作成後
data 属性が存在し、el属性は空で、 ref 属性の内容は空の配列であり、axios リクエストやページの初期化などによく使用されます。ただし、ここであまりにも多くのリクエストをリクエストしないでください。そうしないと、長い白い画面が表示されます。
created() {
console.group("---创建之后created---")
console.log('%c%s', 'color: red', 'el:' + this.$el)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},3. インスタンス オブジェクトとドキュメントがマウントされる前—beforeMount()
Vue インスタンス オブジェクトとドキュメントがマウントされる前に、対応するテンプレート
は次のようになります。beforeMount() {
// 这个时候$el属性是绑定之前的值
console.group("---挂载之前beforeMount---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},4 が見つかりました。インスタンス オブジェクトとドキュメントがマウントされた後—mounted()
Vue インスタンス オブジェクトとドキュメント ノードがマウントされた後
el 属性が存在し、 ref 属性にアクセスできます
mounted() {
console.group("---挂载之后mounted---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},5. ビュー更新前—beforeUpdate()
ビュー更新前のビュー
レスポンシブ データが更新されるときに呼び出されます
beforeUpdate() {
console.group("---更新之前beforeUpdate---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
},6. ビューの更新後—updated()
ビューの更新後
DOM が更新されます。ここでデータを操作しないでください。無限ループ
updated() {
console.group("---更新之后updated---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
},7 .インスタンスが破棄される前—beforeDestroy()
Vue インスタンス オブジェクトが破棄される前|この時点では、el と data は両方ともまだ残っています。通常、この手順ではタイマーが破棄され、グローバル イベントのバインドが解除され、プラグイン オブジェクトが破棄されます。操作を待ちます。
beforeDestroy() {
console.group("---销毁之前beforeDestroy---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)},8. インスタンスが破棄された後—destroyed()
Vue インスタンス オブジェクトが破棄された後|
destroyed() {
console.group("---销毁之后destroyed---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)},要約
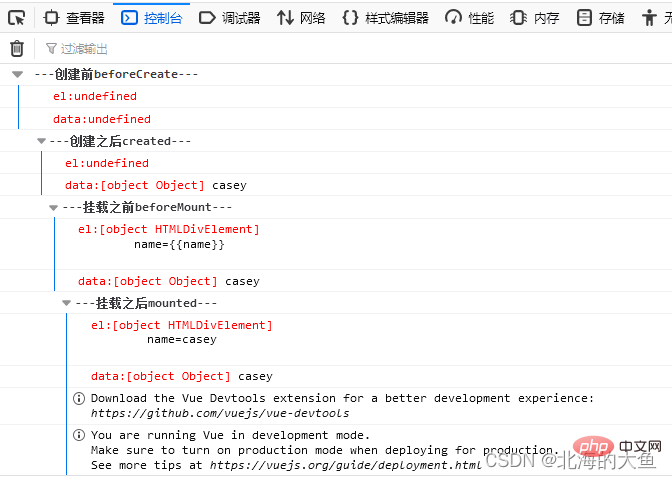
vue2 のライフサイクルは上記 8 つのプロセスです。ページを見てみましょう。上記の印刷結果:
ページを開いてから完了するまでのライフ サイクルは 4 つあります。ページはここにあり、残りの 4 つのライフ サイクルは対応して表示されません

[関連する推奨事項: javascript ビデオ チュートリアル、vue。 js チュートリアル]
以上がVue インスタンスの作成から破棄までのライフサイクルの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




