Vue のイベント修飾子の詳細な例

Event Modifier
Vue では、Event Modifier が多くの DOM イベントの詳細を処理します。これらの面倒なことに対処するために多くの時間を費やす必要がなくなり、より多くのエネルギーをプログラムの論理処理に集中できるようになります。 (学習ビデオ共有: vue ビデオ チュートリアル)
Vue の主なイベント修飾子は次のとおりです:
-
.stop: JavaScript のevent.stopPropagation()と同等で、イベントのバブリングを防止します。 -
.prevent: 同等 ## JavaScript の #event.preventDefault()は、デフォルトの動作の実行を防止します (イベントをキャンセルできる場合は、イベントのさらなる伝播を停止せずにイベントをキャンセルします) - .capture
: イベント バブリングの方向とは反対に、イベント キャプチャは外側から内側へです。 - .self
: イベントのみをトリガーします。子要素を除く独自のスコープ内で #.once
: 1 回だけトリガーされます
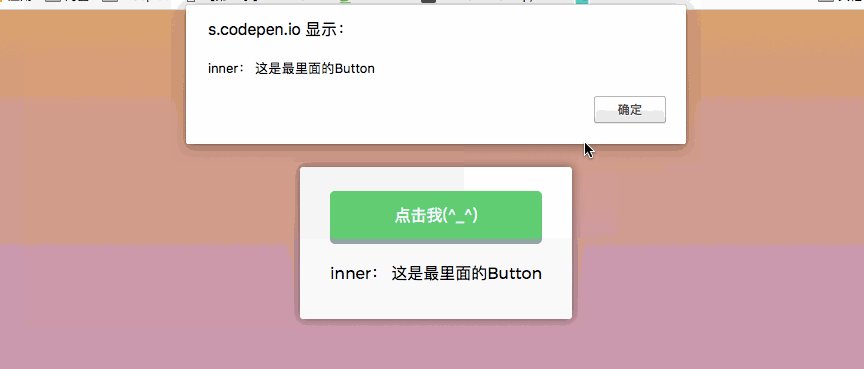
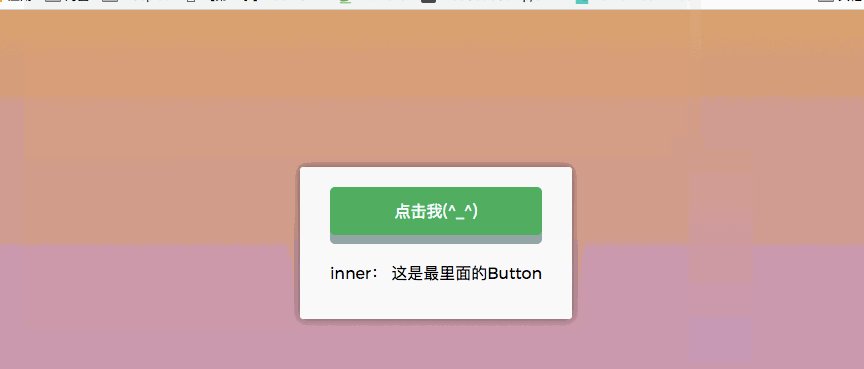
.stop イベントのバブルの防止
バブル イベント: 親子関係の 2 つまたは 3 つのレイヤーをネストし、すべてにクリック イベントがあります。子ノードをクリックすると、トリガー 内側から外側へ、子ノード→親ノードのイベントをクリック<!-- HTML -->
<div>
<div>
<div>
<button>点击我(^_^)</button>
</div>
</div>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '测试冒泡事件'
}
},
methods: {
inner: function () {
this.message = 'inner: 这是最里面的Button'
},
middle: function () {
this.message = 'middle: 这是中间的Div'
},
outer: function () {
this.message = 'outer: 这是外面的Div'
}
}
})

.stop を追加することは、各メソッドで event.stopPropagation() に相当するものを呼び出すことと同じです。親ノードへのイベント
<!-- HTML --> <div id="app"> <div class="outeer" @click.stop="outer"> <div class="middle" @click.stop="middle"> <button @click.stop="inner">点击我(^_^)</button> </div> </div> </div>

.preventデフォルトのイベントをキャンセルします
.prevent は JavaScript の event.preventDefault() と同等です。デフォルトのイベントをキャンセルするために使用されます。たとえば、ユーザーがページ上の タグをクリックすると、通常、ブラウザの URL には # が表示されます:
 ##JavaScript では、# がブラウザの URL に表示されないようにするために、
##JavaScript では、# がブラウザの URL に表示されないようにするために、
がよく使用されます。 Vue では、イベント修飾子 .prevent を使用してデフォルトのイベントをキャンセルできます。このとき、リンクをクリックするとブラウザの URL に # が表示されなくなります。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div id="app">
<a href="#" @click.prevent="prompt">点击我(^_^)</a>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: &#39;#app&#39;,
data () {
return {
message: &#39;我是一个文本信息&#39;
}
},
methods: {
prompt: function (e) {
this.message = location.href
}
}
})</pre><div class="contentsignin">ログイン後にコピー</div></div>

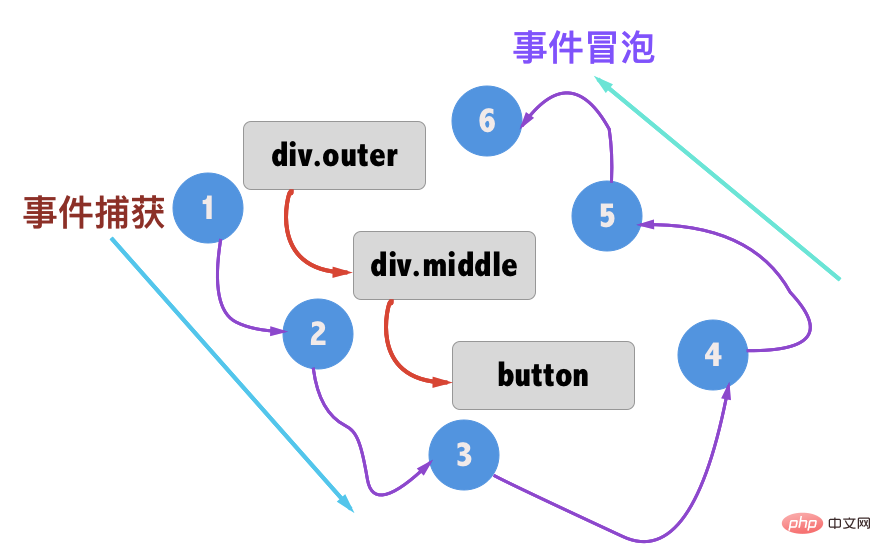
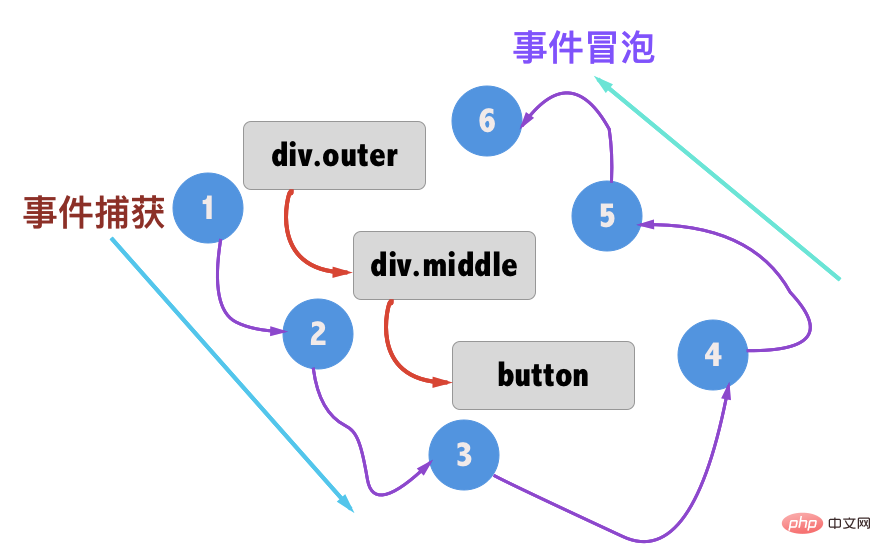
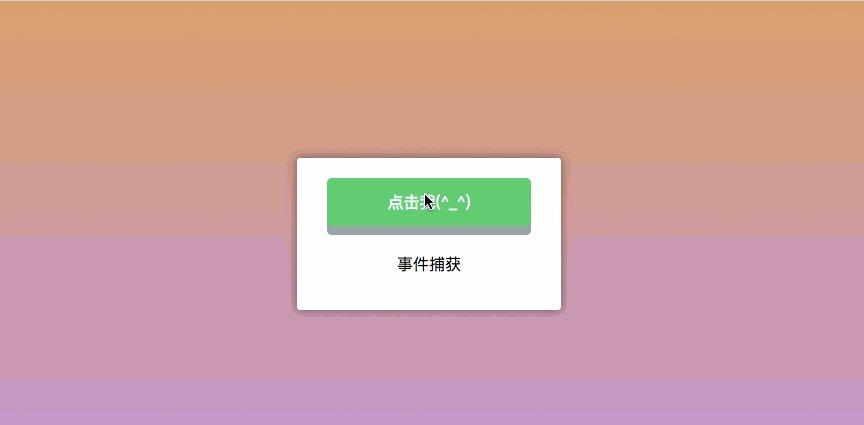
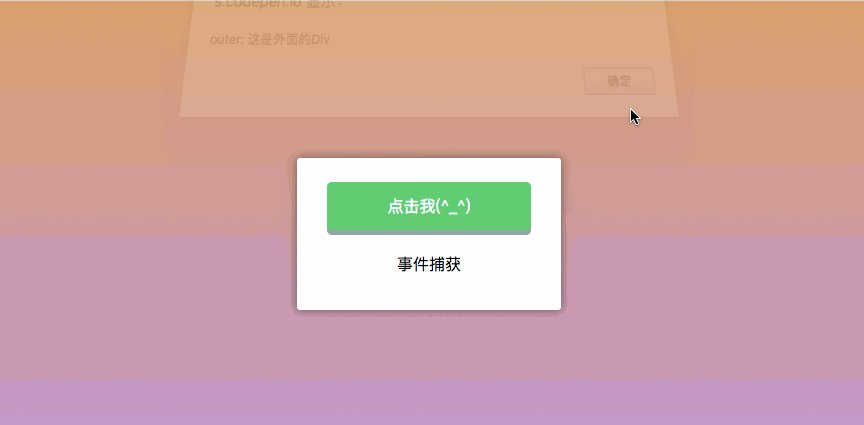
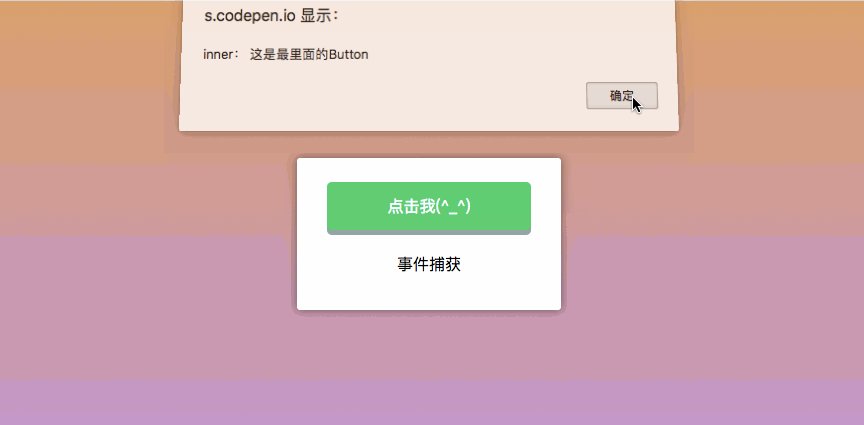
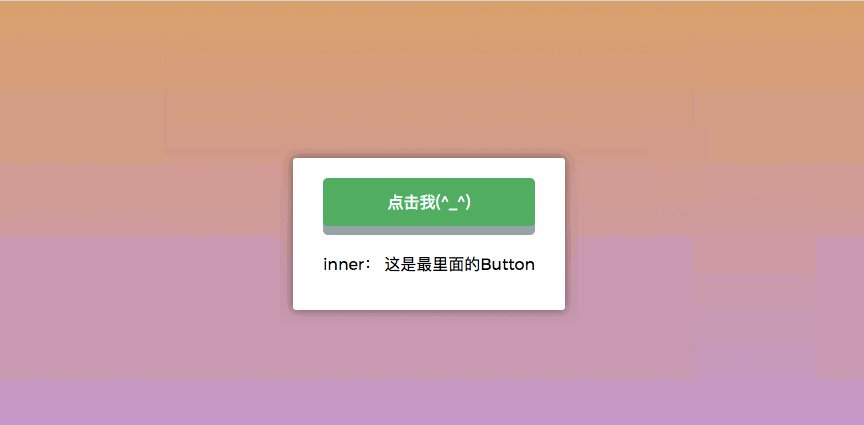
イベントのキャプチャ: 2 つまたは 3 つのレイヤーの親子関係をネストし、すべてのレイヤーにクリック イベント, 子ノードをクリックすると、外側から親ノード -> 子ノードへのクリック イベントがトリガーされます。
.capture 修飾子は、 の正反対です。 。停止###。 .stop はイベントのバブリングを防ぐためのもので、.capture は外部から内部への JavaScript イベント キャプチャに似ています。以下の図に示すように:
Vue イベント修飾子で使用: 
<!-- HTML -->
<div id="app">
<div class="outeer" @click.capture="outer">
<div class="middle" @click.capture="middle">
<button @click.capture="inner">点击我(^_^)</button>
</div>
</div>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '事件捕获'
}
},
methods: {
inner: function () {
this.message = 'inner: 这是最里面的Button'
alert(this.message)
},
middle: function () {
this.message = 'middle: 这是中间的Div'
alert(this.message)
},
outer: function () {
this.message = 'outer: 这是外面的Div'
alert(this.message)
}
}
})##.self
修飾子 .self は、独自のスコープ内のイベントのみをトリガーし、子要素は含みません。
<!-- HTML -->
<div id="app">
<div class="outer" @click.self="outer">
<div class="middle" @click.self="middle">
<button @click="inner">点击我(^_^)</button>
</div>
</div>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '修饰符:.self'
}
},
methods: {
inner: function () {
this.message = 'inner: 这是最里面的Button'
alert(this.message)
},
middle: function () {
this.message = 'middle: 这是中间的Div'
alert(this.message)
},
outer: function () {
this.message = 'outer: 这是外面的Div'
alert(this.message)
}
}
})div.outer、
、button をそれぞれクリックし、クリック イベントがこれらの要素にバインドされました。 .self 修飾子を追加しました:
.once は 1 回のクリックのみを実行します
カウンター用の前に Vue を使用して記述したことを思い出してください。 をクリックすると1ずつ増え、クリックし続けるとどんどん溜まっていき、逆に
-をクリックすると1ずつ減っていきます。クリックし続けると減少し続けます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div id="app">
<button v-on:click="increase">+</button>
<span>{{ count }}</span>
<button v-on:click="reduce">-</button>
</div>
let app = new Vue({
el: &#39;#app&#39;,
methods: {
increase: function() {
this.count++
},
reduce: function() {
this.count--
}
},
data: {
count: 0
}
})</pre><div class="contentsignin">ログイン後にコピー</div></div>
@click
修飾子を追加すると、ボタンが押されたときに 1 回だけ実行されます。をクリックされます。
<div id="app">
<button @click.once="increase">+</button>
<span>{{ count }}</span>
<button @click.once="decrease">-</button>
</div>デモ アドレス: https://codepen.io/airen/pen/dVQoRN
键盘修饰符
在JavaScript事件中除了前面所说的事件,还有键盘事件,也经常需要监测常见的键值。在Vue中允许v-on在监听键盘事件时添加关键修饰符。记住所有的keyCode比较困难,所以Vue为最常用的键盘事件提供了别名:
.enter:回车键.tab:制表键.delete:含delete和backspace键.esc:返回键.space: 空格键.up:向上键.down:向下键.left:向左键.right:向右键
<div id="app">
<button @keyup.enter="enter" @keyup.tab="tab" @keyup.delete="delete1" @keyup.esc="esc" @keyup.space="space" @keyup.up="up" @keyup.down="down" @keyup.left="left" @keyup.right="right">{{ message }}</button>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '将光标置于按钮上后,按下键盘上不同的按键,会有不同的效果'
}
},
methods: {
enter: function (){
this.message = '你按了回车键:enter'
},
tab: function (){
this.message = '你按了tab键: tab'
},
delete1: function (){
this.message = '你按了删除键: delete'
},
esc: function (){
this.message = '你按了取消键: esc'
},
space: function (){
this.message = '你按了空格键:space'
},
up: function (){
this.message = '你按了向上键:up'
},
down: function (){
this.message = '你按了向下键:down'
},
left: function (){
this.message = '你按了向左键:left'
},
right: function (){
this.message = '你按了向右键:right'
}
}
})当你把鼠标移动按钮上,然后按下不同的键盘,将会监听到对应的键盘事件:
演示demo地址::https://codepen.io/airen/pen/RLqPYx
鼠标修饰符
鼠标修饰符用来限制处理程序监听特定的滑鼠按键。常见的有:
.left:鼠标左键.middle:鼠标中间滚轮.right:鼠标右键
修饰键
可以用如下修饰符开启鼠标或键盘事件监听,使在按键按下时发生响应:
.ctrl.alt.shift.meta
自定义按键修饰符别名
在Vue中可以通过config.keyCodes自定义按键修饰符别名。例如,由于预先定义了keycode 116(即F5)的别名为f5,因此在文字输入框中按下F5,会触发prompt方法,出现alert。
<!-- HTML -->
<div id="app">
<input type="text" v-on:keydown.f5="prompt()">
</div>
Vue.config.keyCodes.f5 = 116;
let app = new Vue({
el: '#app',
methods: {
prompt: function() {
alert('我是 F5!');
}
}
});总结
在Vue中,使用v-on来给元素绑定事件,而为了更好的处理逻辑方面的事物,Vue提供了一个methods。在methods中定义一些方法,这些方法可以帮助我们处理一些逻辑方面的事情。而在这篇文章中,我们主要介绍了一些事件的修饰符,比如常见的阻止事件冒泡,键盘修饰符等。除此之外,还提供了config.keyCodes提供自定义按键修饰符别名。
以上がVue のイベント修飾子の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。







