要素プラスに基づく vue のコンポーネントの二次カプセル化の詳細な例
この記事では、vue に関する関連知識を提供し、主に要素プラスに基づく vue3 コンポーネントの二次カプセル化データの双方向バインディングに関する関連内容を紹介します。現在のビジネスの迅速な構築を容易にするために、Element-plus に基づいて独自にカスタマイズされたコンポーネントの一部をカプセル化しています。一緒に見てみましょう。皆様のお役に立てれば幸いです。

[関連する推奨事項: javascript ビデオ チュートリアル、vue.js チュートリアル]
要素に基づく-さらに、カプセル化された二次データの双方向バインディング
実際の開発では、現在のビジネスの迅速な構築を促進するために、要素プラスに基づいて独自にカスタマイズしたコンポーネントの一部をカプセル化する必要があることがよくあります。 vue2.0 では、親子コンポーネント データの双方向バインディングは通常、props: value.sync に値を渡し、それを子コンポーネント this.$emit("update:value", value) で使用することによって行われます。 )、vue3 で同様の親子コンポーネントの双方向バインディングを実装するにはどうすればよいですか?
vue2 では、データの応答性は Object.defineProperty オブジェクトに基づくデータの双方向バインディングです。このハイジャック パブリッシュ/サブスクライブ モードでは、オブジェクトや配列などの複雑なタイプのデータをうまく検出できません。 vue3 データの応答性はプロキシの set メソッドと get メソッドに基づいており、Object.defineProperty のハイジャックと比較すると、プロキシ メソッドはよりエレガントです。
具体的な実装アイデアは次のとおりです。
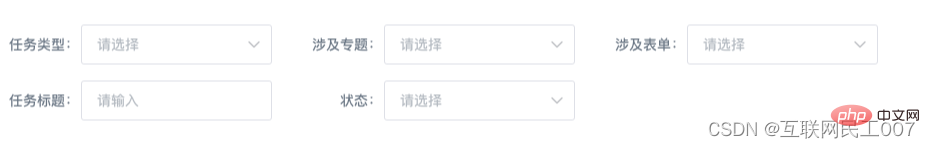
フォームのラベルと、対応するセレクターおよび入力ボックス
効果のプレビュー

el-input サブコンポーネントのカプセル化baseInput.vue
<template>
<div>
<div>{{ props.blockName }}</div>
<el-input></el-input>
</div>
</template>
<script>
import { computed } from 'vue'
const props = defineProps({
blockName: {
type: String,
default: ''
},
value: {
type: String,
default: ''
}
})
const emits = defineEmits(['update:value'])
// 通过重写计算属性的set和get方法,将计算属性的结果绑定在输入框的model中
const chanValue = computed({
get: () => props.value,
set: (val) => {
emits('update:value', val)
}
})
</script>el-input サブコンポーネントのカプセル化select subcomponent baseSelect.vue
<template>
<div>
<div>{{ props.blockName }}</div>
<el-select>
<el-option></el-option>
</el-select>
</div>
</template>
<script>
import { computed } from 'vue'
const props = defineProps({
blockName: {
type: String,
default: ''
},
value: {
type: String,
default: ''
},
placeholder: {
type: String,
default: '请选择'
},
options: {
type: Array,
default() {
return [{ value: '', label: '' }]
}
},
// 一下三个属性配合多选使用
multiple: {
type: Boolean,
default: false
},
filterable: {
type: Boolean,
default: false
},
allowCreate: {
type: Boolean,
default: false
}
})
const chanValue = computed({
get: () => props.value,
set: (val) => {
emits('update:value', val)
}
})
const emits = defineEmits(['update:value'])
</script>他のコンポーネントの呼び出し
<baseinput></baseinput> <baseselect></baseselect>
手順
計算セットと親コンポーネントと子コンポーネントの双方向バインディングを使用すると、子コンポーネントが親コンポーネントの props を変更できないという事実を心配する必要はなくなります。他の要素コンポーネントの一般的な実装アイデアは次のとおりです。同じ。
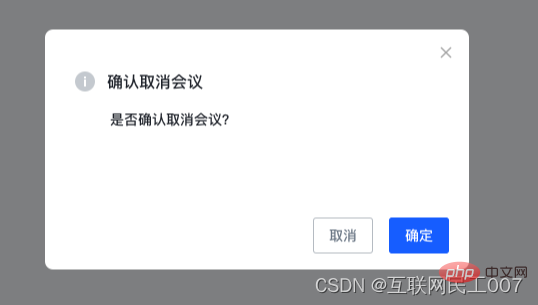
基本ダイアログ ポップアップ ボックス

el-dialog サブコンポーネントのカプセル化baseDialog.vue
<template>
<div>
<el-dialog>
<div>{{props.title}}</div>
<slot></slot>
<template>
<span>
<button>取消</button>
<button>确定</button>
</span>
</template>
</el-dialog>
</div>
</template>
<script>
import { computed } from 'vue'
const props = defineProps({
title: {
type: String,
default:''
},
isShow: {
type: Boolean,
default: false
}
})
const emits = defineEmits(['update:isShow'])
const handlerCancer = () => {
emits('update:isShow', false)
}
const handlerSubmit = () => {
// dialog 点击确定按钮之前处理相关业务逻辑
emits('update:isShow', false)
}
const getShow = computed({
get: () => props.isShow,
set: (val) => {
emits('update:isShow', val)
}
})
</script>その他コンポーネント呼び出し
<basedialog> <div>对应的插槽内容</div> </basedialog>
Notes
v-model双方向バインディングのデフォルトのプロパティ名はvalueです。ダイアログのようなバインディングはisShowです。v-の後に双方向バインディングを宣言する必要があります。モデル。指定された props パラメータ名は v-model:isShow です。input や select などの入力ボックスはデフォルトで value にバインドされているため、無視できます。他の値 (つまり、value 以外の他のパラメーター値) をバインドする場合は、v-model:isShow ステートメント
[関連する推奨事項: javascript ビデオ チュートリアル 、vue.js チュートリアル ]
以上が要素プラスに基づく vue のコンポーネントの二次カプセル化の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。




