Vueプロジェクトでルーティングページを作成する方法を詳しく解説
この記事では、Vue プロジェクトで新しいルーティング ページを作成する方法を紹介します。困っている友人の役に立てば幸いです。
[関連する推奨事項: vue.js ビデオ チュートリアル ]
具体的な手順は次のとおりです。
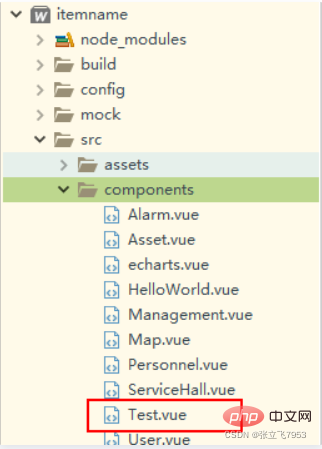
新しいテスト ページを作成し、Test.vue という名前を付ける必要があります。
##1: 新しい Test.vue を作成します。
コンポーネントの下
<template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
</style><template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
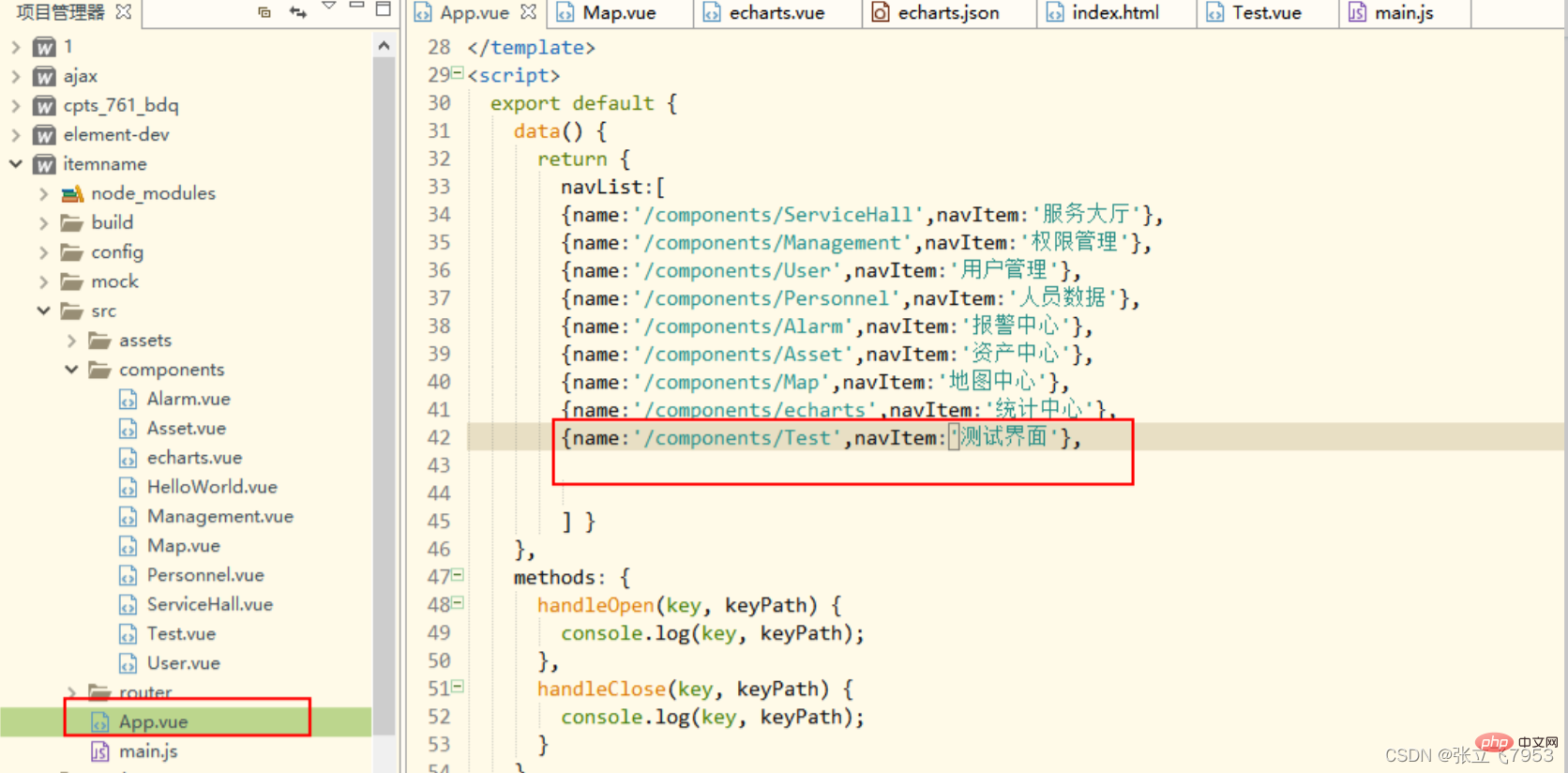
</style>2: App.vue {name:'/components/Test',navItem:'Test Interface'},
## を開きます。 
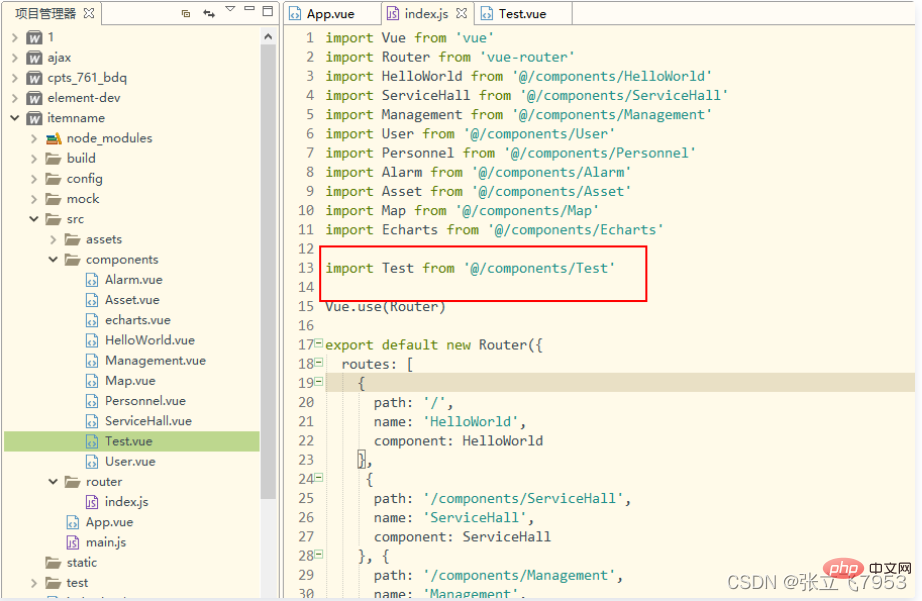
import Test from '@/components/Test'
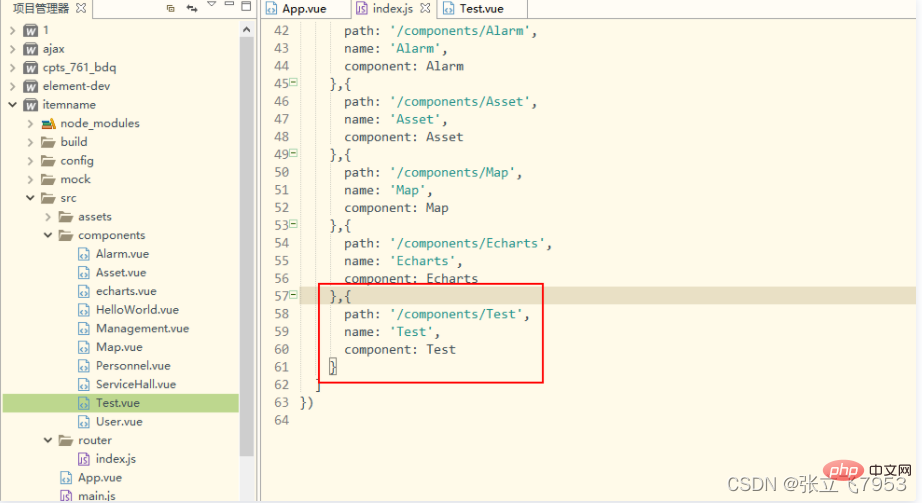
{
path: '/components/Test',
name: 'Test',
component: Test
}
 # をインポートします。
# をインポートします。
以上がVueプロジェクトでルーティングページを作成する方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 VUEはフロントエンドまたはバックエンドに使用されていますか?
Apr 03, 2025 am 12:07 AM
VUEはフロントエンドまたはバックエンドに使用されていますか?
Apr 03, 2025 am 12:07 AM
Vue.jsは、主にフロントエンド開発に使用されます。 1)ユーザーインターフェイスとシングルページアプリケーションの構築に焦点を当てた軽量で柔軟なJavaScriptフレームワークです。 2)Vue.jsのコアはその応答性データシステムであり、データが変更されるとビューは自動的に更新されます。 3)コンポーネントの開発をサポートし、UIを独立した再利用可能なコンポーネントに分割できます。
 vue.js文字列をオブジェクトに変換する方法は何ですか?
Apr 07, 2025 pm 09:18 PM
vue.js文字列をオブジェクトに変換する方法は何ですか?
Apr 07, 2025 pm 09:18 PM
json.parse()stringにオブジェクトを使用することは、最も安全で効率的です。文字列がJSON仕様に準拠していることを確認し、一般的なエラーを回避します。 Try ... CATCHを使用して例外を処理して、コードの堅牢性を向上させます。セキュリティリスクがあるeval()メソッドの使用は避けてください。巨大なJSONの弦の場合、パフォーマンスを最適化するために、チャンクされた解析または非同期解析を考慮することができます。
 vue.jsでカスタムプラグインを作成および使用するにはどうすればよいですか?
Mar 14, 2025 pm 07:07 PM
vue.jsでカスタムプラグインを作成および使用するにはどうすればよいですか?
Mar 14, 2025 pm 07:07 PM
記事では、開発、統合、メンテナンスのベストプラクティスなど、カスタムVue.jsプラグインの作成と使用について説明します。
 Vue.jsは学ぶのが難しいですか?
Apr 04, 2025 am 12:02 AM
Vue.jsは学ぶのが難しいですか?
Apr 04, 2025 am 12:02 AM
Vue.jsは、特にJavaScriptファンデーションを持つ開発者にとって、学ぶのは難しくありません。 1)その進歩的な設計とレスポンシブシステムは、開発プロセスを簡素化します。 2)コンポーネントベースの開発により、コード管理がより効率的になります。 3)使用例は、基本的および高度な使用法を示しています。 4)一般的なエラーは、vuedevtoolsを介してデバッグできます。 5)V-IF/V-Showや重要な属性を使用するなど、パフォーマンスの最適化とベストプラクティスは、アプリケーションの効率を向上させることができます。
 Vue.jsでツリーシェーキングを使用して未使用のコードを削除するにはどうすればよいですか?
Mar 18, 2025 pm 12:45 PM
Vue.jsでツリーシェーキングを使用して未使用のコードを削除するにはどうすればよいですか?
Mar 18, 2025 pm 12:45 PM
この記事では、vue.jsでツリーシェーキングを使用して未使用のコードを削除し、ES6モジュールを使用したセットアップ、Webパック構成、および効果的な実装のためのベストプラクティスの詳細について説明します。
 Vue.js(コンポーネントベースのアーキテクチャ、仮想DOM、リアクティブデータバインディング)の主な機能は何ですか?
Mar 14, 2025 pm 07:05 PM
Vue.js(コンポーネントベースのアーキテクチャ、仮想DOM、リアクティブデータバインディング)の主な機能は何ですか?
Mar 14, 2025 pm 07:05 PM
VUE.JSは、コンポーネントベースのアーキテクチャ、パフォーマンスのための仮想DOM、およびリアルタイムのUI更新用のリアクティブデータバインディングでWeb開発を強化します。
 さまざまなビルドターゲット(開発、生産)を使用するようにVue CLIを構成するにはどうすればよいですか?
Mar 18, 2025 pm 12:34 PM
さまざまなビルドターゲット(開発、生産)を使用するようにVue CLIを構成するにはどうすればよいですか?
Mar 18, 2025 pm 12:34 PM
この記事では、さまざまなビルドターゲットにVue CLIを構成し、環境を切り替え、生産ビルドを最適化し、デバッグ用のソースマップを確保する方法について説明します。
 コンテナ化された展開にDockerを使用してVueを使用するにはどうすればよいですか?
Mar 14, 2025 pm 07:00 PM
コンテナ化された展開にDockerを使用してVueを使用するにはどうすればよいですか?
Mar 14, 2025 pm 07:00 PM
この記事では、VUEを使用してDockerを展開するために説明し、コンテナ内のVUEアプリケーションのセットアップ、最適化、管理、およびパフォーマンス監視に焦点を当てています。




