Vue で v-model ディレクティブを使用する方法の詳細な例

これまでの学習を通じて、データ ソースを Vue の HTML DOM 要素に正常にレンダリングできましたが、多くの場合、データ ソースを制御したいと考えます。つまり、データ バインディングとそれとの通信です。簡単に言うと、Vue でデータの双方向バインディングを実装する方法です。このシナリオは通常、フォーム操作シナリオに含まれます。これは、Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用して実現できます。ただし、この記事では Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブの使用方法を学習するだけであり、Vue データの双方向バインディングの原理については説明しません。原理に興味がある場合は、この記事を読んでください。
基本的な使用法
Vue では、 {{}} または v-text を使用すると、次のことができます。データ ソースからのデータを DOM 要素にレンダリングします。 (学習ビデオ共有: vue ビデオ チュートリアル)
例:
<!-- Template -->
<h1 id="nbsp-message-nbsp">{{ message }}</h1>
let app = new Vue({
el: '#app',
data: {
message: 'Hello W3cplus! (^_^)'
}
})
上記の例に基づいて、次のようにしてみましょう。要件を変更します。<input> の入力を通じて {{message}} を変更したいと考えています。現時点では、Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 を使用する必要があります。まず例を見てから、Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 について説明します。上記の例に基づいて input を追加します。変更されたテンプレート コードは次のとおりです:

効果からわかるように、## を変更します。 # input の value 値と、対応する h1 要素の内容も変更されます。この効果は、双方向データ バインディングの効果です。
Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 コマンドの使用です。 Vue では、Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用して、フォーム コントロール要素に 双方向データ バインディングを作成できます。コントロールの種類に基づいて要素を更新するための正しい方法が自動的に選択されます。なんだか魔法のようではありますが、Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 は本質的に単なる糖衣構文であり、ユーザー入力イベントをリッスンしてデータを更新し、いくつかの極端なケースを特別に処理する役割を果たします。
注:Vue では、Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例
は、すべてのフォームのvalue、checked、selected属性を無視します。要素の初期値。 Vue インスタンス データが特定の値として選択されるためです。コンポーネントのdataオプションで JavaScript を介して初期値を宣言する必要があります。
Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 は主にフォーム コントロールに使用されます。次に、Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 が一般的なフォーム コントロールでどのように使用されるかを見てみましょう。
単一行テキスト入力ボックス
前に示した例は、実際には単一行テキスト入力ボックスの効果です。input は、Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 を通じて Vue のデータ ソースの値をバインドします。 input 入力値が変化すると、それに応じてデータも変化し、要素レンダリングの補間もそれに応じて変化します。
data は object または function にすることができますが、コンポーネントの data は ## のみにすることができます#function 、これは、各コンポーネントが共有関係ではなく、独自の data を持っているためです。ただし、今日はコンポーネント内のデータの双方向バインディングについては説明せず、単にフォーム コントロールについて説明します。脱線せずに、input ボックスに戻りましょう。通常、テンプレートには次のようなコードを記述します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!-- Template -->
<div id="app">
<div>
<input type="text" Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例="message" placeholder="Hello W3cplus!(^_^)" />
</div>
<h1 id="nbsp-message-nbsp">{{ message }}</h1>
</div></pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div> 同様に、Vue インスタンスでは
を指定する必要があります。この例では message:# を参照しています。 ##
let app = new Vue({
el: '#app',
data: {
message: 'Hello W3cplus! (^_^)'
}
}) ブラウザを更新します。input の入力値を変更すると、h1 要素の内容に対応する同期的な変更が表示されます。その結果は次のようになります。以下に示す:
#複数行テキスト領域
複数行テキスト領域textarea および
input 非常によく似ています。たとえば、上の例の input を textarea フォーム要素に変更し、同様に Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例="message" を textarea# にバインドします。 # # 要素。テンプレート コードは次のとおりです:
<!-- Template -->
<div id="app">
<div>
<textarea Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例="message" cols="30" rows="5"></textarea>
</div>
<h2 id="nbsp-message-nbsp">{{ message }}</h2>
</div> textarea のコンテンツを変更すると、対応する h2 も変更されます: <p>小结一下:当使用文本<code>input(包括email,number等)或textarea时,Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例="varName"等价于:value="varName" @input="e => varName = e.target.value"。这意味着每次输入完成后的varName将被更新为输入的值,然后输入的值被设置为varName。正常的select元素也会像这样,尽管multiple多项选择有所不同。
在文本区域插值 (
<textarea></textarea>) 并不会生效,应用Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例来代替。
复选框
在Vue中的复选框通过Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例绑定数据源,并不和我们Web表单中的复选框一样。比如下面的示例:
<!-- Template -->
<div>
<input type="checkbox" Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例="checked" id="checkbox" />
<label for="checkbox">{{checked}}</label>
</div>
// JavaScript
let app = new Vue({
data: {
checked: false
}
})刷新浏览器,当复选框选中的时候,checked的值false就变成了true。如下图所示:

不知道你跟我是不是同样的好奇,如果input复选框设置了checked(默认选中),会不会刷新浏览器,checked的值会不会变成true。从实战来看,是不会有变化的,只有选中之后,false才会变成true。另外再试一个效果,如果checked默认值不是false,是任何字符串,看看是什么效果?

是不是很神奇,虽然默认选中,并且点击之后就在false和true之间切换。
上面的示例,咱们只使用单个复选框,从效果上告诉我们Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例会将其视为布尔值,并且会忽略该value。而且:
<input type="checkbox" value="foo" Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例="isChecked" />
将和下面的代码相同:
<input type="checkbox" value="foo" :checked="!!isChecked" @change="e => isChecked = e.target.checked" />
如果想要它是非布尔值,可以使用true-value和false-value属性,它控制当选择复选框时,模型将被设置成什么值。
<input type="checkbox" value="foo" Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例="isChecked" true-value="1" false-value="0">
与以下代码相同
<input type="checkbox" value="foo" :checked="isChecked =='1'" @change="e => isChecked = e.target.checked?'1':'0'">
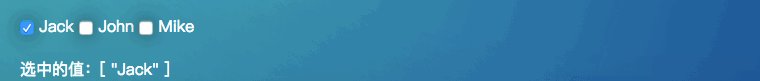
单一复选框的情况差不多就是这样。如果有多个复选框共享一个数据源(Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例指定的值),那么这些复选框将填充一个数组,其值为所有勾选的复选框,但一定要在数据源中指定数据是一个数组类型,否则会产生一些奇怪的现象。来看一个多选项的示例:
<!-- Template -->
<div>
<input type="checkbox" id="jack" value="Jack" Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例="checkedNames">
<label for="mike">Mike</label>
</div>
<div>选中的值:{{checkedNames}}</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
checkedNames: []
}
})效果如下:

当我们使用多个复选框时,true-value和false-value属性不再有效。同时在模板中像上面示例使用方式,很难保证一致性,所以最好的方式是将一些逻辑移到组件的方法上。不过我们这节并不介绍怎么应用到组件中,因为我们还没有学习Vue的组件怎么创建。如果你感兴趣的话,可以观注后续更新的内容,我们将会花一节内容来看看怎么完成自定义的复选框组件。
单选按钮
Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例在单选按钮上的使用,咱们先来上实例代码吧:
<!-- Template -->
<div id="app">
<div>
<input type="radio" Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例="selected" value="CSS" id="css"/>
<label for="css">CSS</label>
<input type="radio" Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例="selected" value="HTML" id="html"/>
<label for="html">HTML</label>
<input type="radio" Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例="selected" value="JavaScript" id="javascript"/>
<label for="javascript">JavaScript</label>
<br>
<div>你最喜欢的是:{{selected}}</div>
</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
selected: null
}
})更新浏览器,看到的效果如下:

选择框
Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例在选择框上的使用,可以运用在单项选择框和多项选择框,不同的是,多项选择框在数据源中应该是一个数组。比如下面的示例:
<!-- Template -->
<div id="app">
<h1 id="选择框">选择框</h1>
<div>
<select Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例="selected">
<option disabled value="">请选择</option>
<option>CSS</option>
<option>HTML</option>
<option>JavaScript</option>
</select>
<span>请选择: {{ selected }}</span>
</div>
<div>
<select Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例="multipleSelected" multiple>
<option>CSS</option>
<option>HTML</option>
<option>JavaScript</option>
<option>PHP</option>
</select>
<span>请选择:{{multipleSelected}}</span>
</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
selected: null,
multipleSelected: []
}
})效果如下:

如果 Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 表达初始的值不匹配任何的选项,<select> 元素就会以”未选中”的状态渲染。在 iOS 中,这会使用户无法选择第一个选项,因为这样的情况下,iOS 不会引发 change 事件。因此,像以上提供 disabled 选项是建议的做法。
对于选择框,如果是动态选择框的话,我们可以利用前面学习的v-for指令来帮助我们:
<!-- Template -->
<div id="app">
<select Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<div>你选择了: {{ selected }}</div>
</div>
// JavaScript
let app = new Vue({
el: '#pp',
data: {
selected: '请选择',
options: [
{ text: 'One', value: 'CSS' },
{ text: 'Two', value: 'HTML' },
{ text: 'Three', value: 'JavaScript' }
]
}
})效果是什么样呢?自己动手写一下。这里我们用到了Vue的一个新指令,那就是v-bind指令,他有什么功能或特性呢?咱们后续会学习。
上面向大家展示了Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例指令在常见的表单控件上的使用情况。建议大家自己动手撸一下代码,体会将会更深。
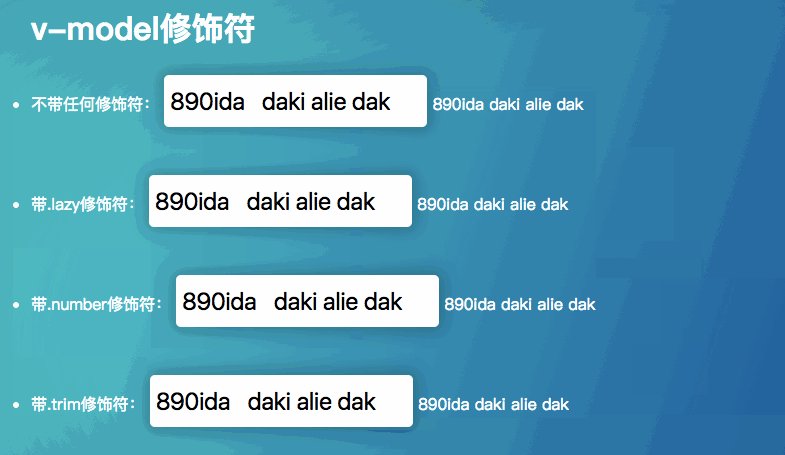
Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例的修饰符
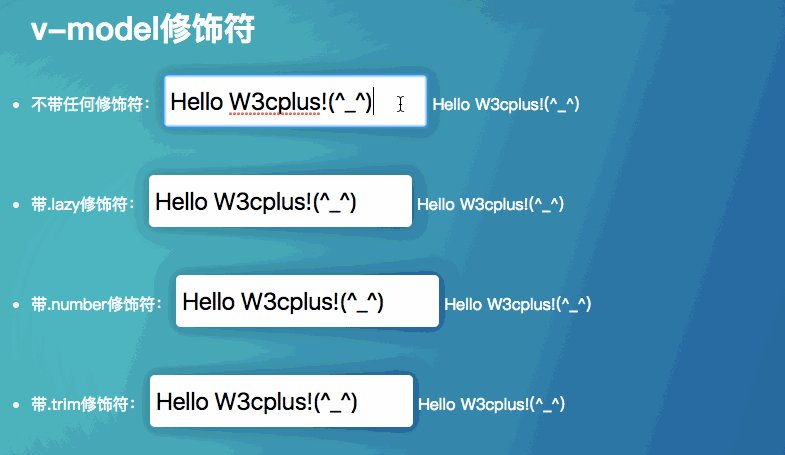
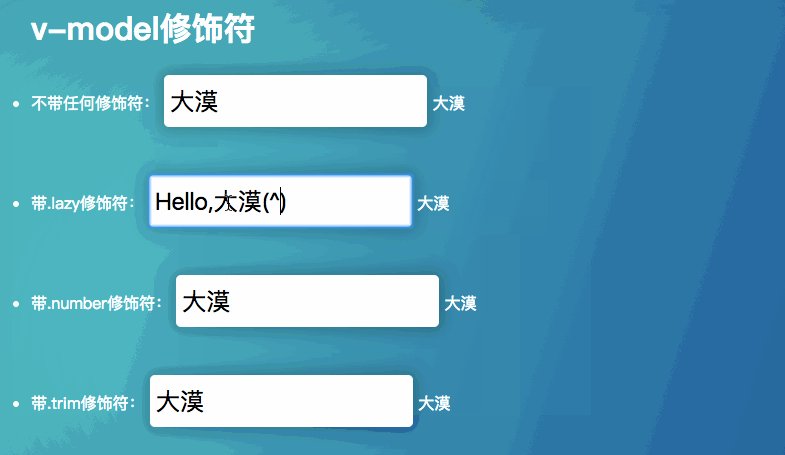
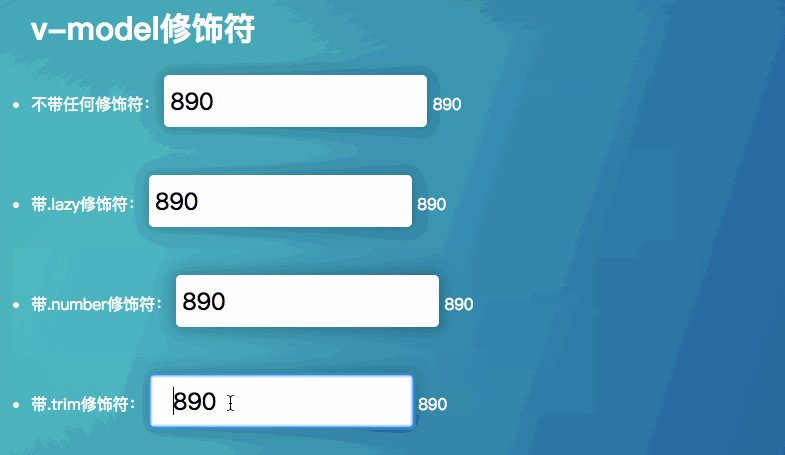
Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例还有一些修饰符的功能,主要有.lazy、number和.trim。其主要功能是:
.lazy:默认情况下,Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例在input事件中同步输入框的值与数据,但添加了.lazy修饰符之后,从而转变为在change事件中同步。简单点说就是延迟了.number:如果想自动将用户的输入值转换为Number类型(如果原值的转换结果为NaN则返回原值),可以添加.number修饰符给Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例来处理输入值.trim:如果要自动过滤用户输入的首尾空格,可以添加.trim修饰符给Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例上过滤输入
路们来看一个示例:
<!-- Template -->
<div id="app">
<ul>
<li>
<label>不带任何修饰符:</label>
<input type="text" Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
<li>
<label>带.lazy修饰符:</label>
<input type="text" Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例.lazy="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
<li>
<label>带.number修饰符:</label>
<input type="text" Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例.number="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
<li>
<label>带.trim修饰符:</label>
<input type="text" Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例.trim="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
</ul>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
message: 'Hello W3cplus!(^_^)',
}
})刷新页面看效果:

从上在的效果可以看出:
- 不带修饰符:修改
input的值,message立马变同步input的输入值 - 带
.lazy修饰符: 修改input的值,message并不会立马同步input的输入值,只有当input失去焦点时,message才会同步input的输入值 - 带
.number修饰符: 当输入框的值,以数字加其他字符组合的内容,会自动去除其他的字符,只留数字;如果是其他字符加数字组合的内容,并不会删除其他字符,只留数字。一般带.number修饰符的input控制配合type="number"配合使用 - 带
.trim修饰符:input输入框开始或末尾有空字符,将会自动删除空字符,如果空字符在其他字符中间,则不会删除空字符
总结
这篇文章主要学习了Vue中的Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例的简单功能,就是和表单控件实现双向数据绑定。其实很多时候HTML内建的input类型有时不能满足我们的需求。这个时候有需要通过Vue的组件系统来创建自定义行为而且可复用的input类型。这些input类型甚至可以和Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例一起使用。这就涉及到了Vue的组件。那么Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例怎么和组件一起使用呢?我们后续将会学习这部分,因为学习这部分内容,需要对组件有一定的了解。
原文地址:https://www.w3cplus.com/vue/Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で Vue で v-model ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例 ディレクティブを使用する方法の詳細な例.html
以上がVue で v-model ディレクティブを使用する方法の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 VUEを使用して、単一のヘッダーとマルチボディを使用して電子見積フォームを実装する方法は?
Apr 04, 2025 pm 11:39 PM
VUEを使用して、単一のヘッダーとマルチボディを使用して電子見積フォームを実装する方法は?
Apr 04, 2025 pm 11:39 PM
Vueで単一のヘッダーとマルチボディを使用して電子見積フォームを実装する方法。現代のエンタープライズ管理では、見積フォームの電子処理は効率を改善することです。
 Vue-Routerジャンプ後にコンソールネットワークにページリクエスト情報がないのはなぜですか?
Apr 04, 2025 pm 05:27 PM
Vue-Routerジャンプ後にコンソールネットワークにページリクエスト情報がないのはなぜですか?
Apr 04, 2025 pm 05:27 PM
Vue-Routerジャンプ後にコンソールネットワークにページリクエスト情報がないのはなぜですか?ページリダイレクトにVue-Routerを使用する場合、あなたは...
 フロントエンドにさまざまなブランドの高写真家の写真アップロード機能を実装する方法は?
Apr 04, 2025 pm 05:42 PM
フロントエンドにさまざまなブランドの高写真家の写真アップロード機能を実装する方法は?
Apr 04, 2025 pm 05:42 PM
フロントエンドプロジェクトを開発するときに、フロントエンドにさまざまなブランドの高ブランドの写真アップロード機能を実装する方法は、ハードウェア機器を統合する必要性に遭遇することがよくあります。のために...
 Vue Material Year Calendarプラグイン:Activedates.pushの後にカレンダーが選択したステータスを更新しない場合はどうすればよいですか?
Apr 04, 2025 pm 05:00 PM
Vue Material Year Calendarプラグイン:Activedates.pushの後にカレンダーが選択したステータスを更新しない場合はどうすればよいですか?
Apr 04, 2025 pm 05:00 PM
vuematerialyearについて...
 45度の曲線境界でセグメンテーション効果を達成する方法は?
Apr 04, 2025 pm 11:48 PM
45度の曲線境界でセグメンテーション効果を達成する方法は?
Apr 04, 2025 pm 11:48 PM
ユーザーインターフェイスデザインにセグメルダー効果を実装するためのヒントは、特にモバイルアプリケーションやレスポンシブWebページで、一般的なナビゲーション要素です。 ...
 JavaScriptの命名仕様は、Android WebViewの互換性の問題を引き起こしますか?
Apr 04, 2025 pm 07:15 PM
JavaScriptの命名仕様は、Android WebViewの互換性の問題を引き起こしますか?
Apr 04, 2025 pm 07:15 PM
JavaScriptの命名仕様とAndroid ...
 3Dオブジェクトの下部が、VUEのMapboxと3.jsを使用してマップ上に固定されていることを確認する方法は?
Apr 04, 2025 pm 06:42 PM
3Dオブジェクトの下部が、VUEのMapboxと3.jsを使用してマップ上に固定されていることを確認する方法は?
Apr 04, 2025 pm 06:42 PM
VUEでMapboxと3.jsを使用して、視聴角をマップするために3次元オブジェクトを適応させる方法。 Vueを使用してMapboxとThree.jsを組み合わせた場合、作成された3次元オブジェクトは...
 EL-Tableを使用してテーブルグループ化を実装する方法、VUE2にドラッグアンドドロップのソートをドラッグアンドドロップしますか?
Apr 04, 2025 pm 07:54 PM
EL-Tableを使用してテーブルグループ化を実装する方法、VUE2にドラッグアンドドロップのソートをドラッグアンドドロップしますか?
Apr 04, 2025 pm 07:54 PM
VUE2にエルテーブルテーブルグループのドラッグアンドドロップソートを実装します。 ELテーブルテーブルを使用して、VUE2にグループドラッグアンドドロップのソートを実装することは、一般的な要件です。私たちが持っているとします...






