VSCodeのおすすめパドリングプラグイン11選、一緒に楽しく漕いで釣りをしましょう!
VSCode それは本当にエンターテイメント ソフトウェアですか?次の記事では、非倫理的な釣りプラグインを紹介します。仕事中に釣りをするのも夢ではありません。一緒に楽しく漕いで釣りをしましょう! !

VSCode はフロントエンド開発用の強力な IDE であるため、使いやすいプラグインを選択すると開発効率が向上し、残りの時間を釣りに使うことができます。 。 必要。 [推奨学習: 「vscode 入門チュートリアル 」]
11 フィッシング プラグイン
1、Cloudmusic

Cloudmusic: 音楽を聴くためのプラグイン。
- プラグイン名: Cloudmusic
- 正式アドレス: marketplace.visualstudio.com/items?itemN…
- 機能:
- ##シンプル: 箱から出してすぐに使用可能、独立したインストールと変更が可能
- 高速: ネイティブ モジュールを使用し、リソース使用量が少なく、速度が速い
- 強力: Web API を使用して、すべての一般的な機能を使用できます。
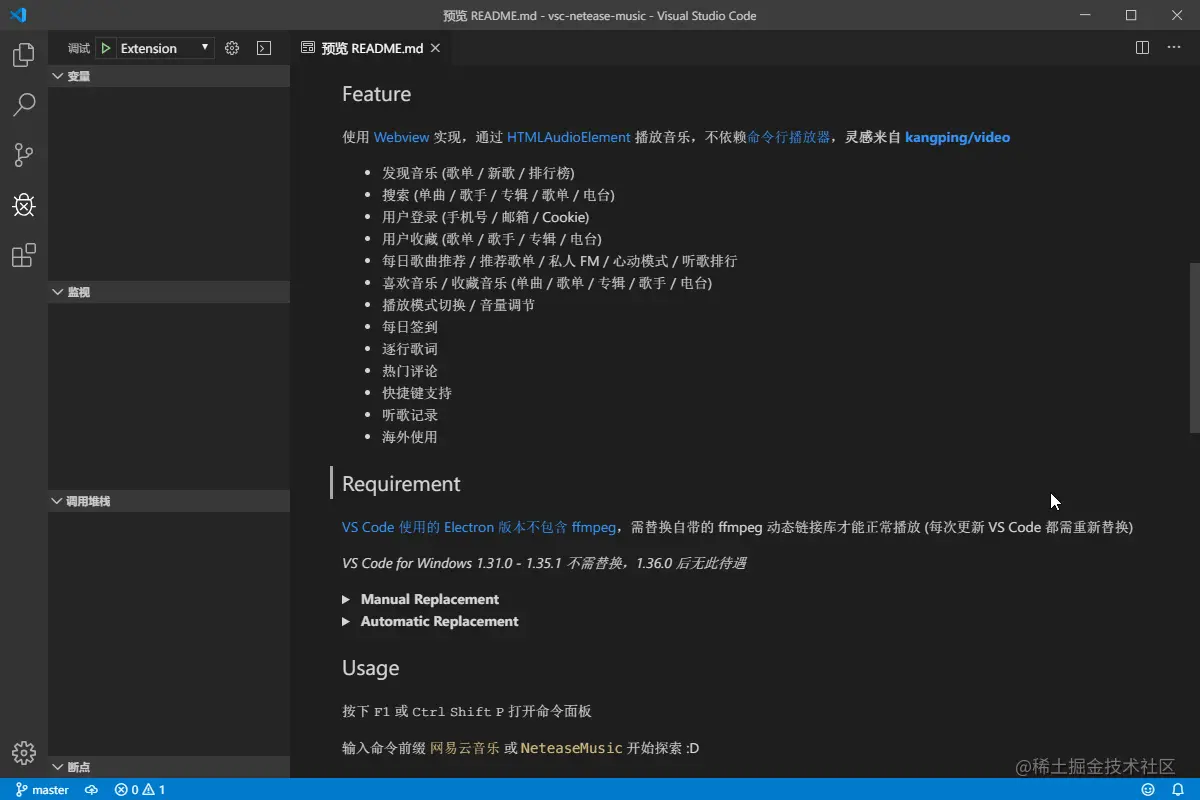
 #2、VSC Netease Music
#2、VSC Netease Music
##VSC Netease Music: Visual Studio Code 用の非公式 Netease Music 拡張機能。


Zhihu On VSCode: VSCode ベースの Zhihu クライアントは、読み取り、検索、作成、公開などを含むワンストップ サービスを提供します コンテンツの読み込み速度は Web クライアントよりも高速です 革新的な Markdown-Latex 混合構文により、コンテンツ作成者はより便利 コードブロックや数式を挿入し、ワンクリックで Zhihu プラットフォームに公開します。
 プラグイン名: Zhihu On VSCode
プラグイン名: Zhihu On VSCode
- 正式アドレス:
- https://marketplace.visualstudio.com /items ?itemName=niudai.vscode-zhihu
- 4、絵文字
## 絵文字: コマンド パネルから絵文字を挿入するためのシンプルなプラグイン。
プラグイン名: Emoji

##Rainbow Fart : Rainbow Fart は、コーディング中に褒めてくれるプラグインです。関連するサウンドを再生するためのキーワードのコードをチェックします。
プラグイン名: Rainbow Fart
Beyond Encouragement 教師: VS Code で 1 時間連続してコードを書きます (時間は設定可能)。すると、Yang Chaoyue が休憩の時間であることを通知します~ 7.ネギボックス ネギボックス: のリアルタイムデータも表示できます。 VSCode の株式、ファンド、先物を使用して最適な投資プラグインを使用します。 NBA リアルタイム スコア: その日の NBA ゲーム スコアをリアルタイムで取得し、vscode の下のステータス バーの左側に表示します。リアルタイムのテキスト ライブ ブロードキャストや投稿を視聴することもできます。ゲームの統計。レンガを動かしながら、同時に NBA をフォローすることができます。 小巴王 : 小巴王は vscode をベースにした NES ゲームプラグインで、激しい開発の後に vscode でリラックスすることができます。作業と休憩を組み合わせて開発効率を向上させます。
##10、epub reade 11、日常アニメ 右クリック メニュー:
VSCode の詳細については、






 ##毎日anime : ファンを追いかけるためのプラグイン。
##毎日anime : ファンを追いかけるためのプラグイン。 プラグイン名: daily anime

 今後さらに優れたプラグインが発見された場合は、引き続き共有していきます彼ら。プラグインをインストールしすぎると、VSCode の起動速度に影響を与えたり、メモリ使用量が増加したりして、開発効率に影響を及ぼし、最終的には逆効果になる可能性があるため、気に入った、よく使用するプラグインのみをインストールすることをお勧めします。
今後さらに優れたプラグインが発見された場合は、引き続き共有していきます彼ら。プラグインをインストールしすぎると、VSCode の起動速度に影響を与えたり、メモリ使用量が増加したりして、開発効率に影響を及ぼし、最終的には逆効果になる可能性があるため、気に入った、よく使用するプラグインのみをインストールすることをお勧めします。
以上がVSCodeのおすすめパドリングプラグイン11選、一緒に楽しく漕いで釣りをしましょう!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
vscodeでタスクを実行します:tasks.jsonファイルを作成し、バージョンとタスクリストを指定します。タスクのラベル、コマンド、ARG、およびタイプを構成します。タスクを保存してリロードします。ショートカットキーCTRLシフトB(CMDシフトBのMacOS)を使用してタスクを実行します。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。




