Firefox は、CSS を使用してスクロール バーを変更することをサポートしていますか?
Firefox は、スクロール バーを変更するための 2 つの CSS プロパティをサポートしています: 1. スクロール バーの色プロパティは、要素のスクロール バーの色を設定するために使用されます。スクロール バー トラックとスクロール バーの色を制御できます。構文 "scrollbar -color:color|dark|light;"; 2. スクロールバー幅属性は、表示時の要素のスクロール バーの幅または厚さを設定するために使用されます。構文は "scrollbar-width:薄い|なし|幅のサイズ値;"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
Firefox のスクロール バー スタイルを変更できる CSS プロパティは、scrollbar-color と scrollbar-width だけです。
scrollbar-color プロパティ
scrollbar-color プロパティは、要素のスクロール バーの色を設定するために使用されます。これを使用して、スクロールバー トラックとスクロールバーのサムの色をそれぞれ制御できます。スクロール バーのトラックはスクロール バーの背景であり、固定されたままでスクロール可能な領域を示します。スクロール バーのサムは、スクロール バーの移動部分を指します。これは、スクロール バーの現在位置を表すトラックの上部にある浮動小数点数です。
track (トラック) はスクロール バーの背景を指し、通常はスクロール位置に関係なく固定されています。
サムは、通常はトラックの上に浮いているスクロール バーの可動部分を指します。
文法:
scrollbar-color:auto | color | dark | light
##auto | at Theスクロール バーのトラック部分は、他の関連するスクロール バーの色のプロパティなしでデフォルトのプラットフォームでレンダリングされます。 |
dark | 黒いスクロール バー (プラットフォームによって提供されるスクロール バーの暗いバージョン、または暗い色のカスタム) を表示します。スクロールバー。 |
light | プラットフォームによって提供されるスクロールバーのわずかなバリエーション、または明るい色のカスタム スクロール バーを使用して、軽量のスクロールバーを表示します。 。 |
|
<!DOCTYPE html>
<html>
<head>
<title>
CSS | scrollbar-color </title>
<style>
.scrollbar-auto {
scrollbar-color:auto;
height:150px;
width:200px;
overflow-y:scroll;
background-color:lightgreen;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks </h1>
<b>
CSS | scrollbar-color </b>
<p>
The container below has scrollbar-color set to
'auto'.
</p>
<div class="scrollbar-auto">
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>
CSS | scrollbar-color </title>
<style>
.scrollbar-colored {
scrollbar-color:red green;
height:150px;
width:200px;
overflow-y:scroll;
background-color:lightgreen;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks </h1>
<b>
CSS | scrollbar-color </b>
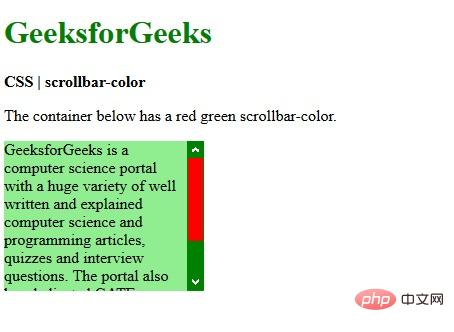
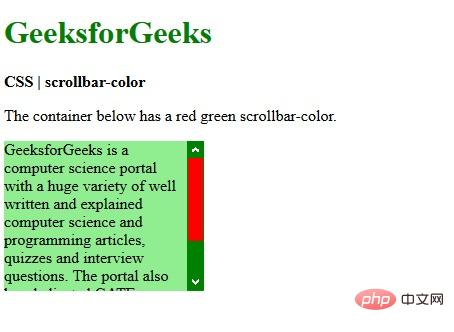
<p>
The container below has a red green scrollbar-color.
</p>
<div class="scrollbar-colored">
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
</div>
</body>
</html>

scrollbar-width プロパティscrollbar-width プロパティを使用すると、開発者はスクロール バーが表示されるときの太さを設定できます
scrollbar-width プロパティを使用して設定します要素が表示されているときのスクロールバー ストリップの幅または厚さ。この属性は、ユーザー インターフェイスで要素をより目立つように表示する必要があるページで使用でき、スクロール バーの幅を減らすことで要素のためのスペースが広がります。
構文:
scrollbar-width:auto | thin | none |len
使用法:
scrollbar-width: auto; /* 使用浏览器默认的滚动宽度 */ scrollbar-width: thin; /* 设置比默认滚动条宽度更窄的宽度 */ scrollbar-width: none; /* 隐藏滚动条,但是元素还是可以滚动 */ scrollbar-width: 66px; /* 直接设置滚动条的宽度,比如 60px 3vh 4wh 5rem 6rm 等长度 */
属性値:
- auto: スクロール バーの幅を設定するために使用されます。ブラウザにより自動で設定されます。これはデフォルト値です。
<!DOCTYPE html> <html> <head> <title>CSS | scrollbar-width property</title> <style> .scrollbar-auto { scrollbar-width:auto; background-color:lightgreen; height:150px; width:200px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | scrollbar-width</b> <p>scrollbar-width:auto</p> <div class="scrollbar-auto"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>ログイン後にコピー

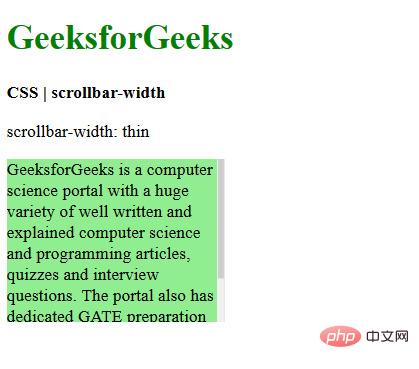
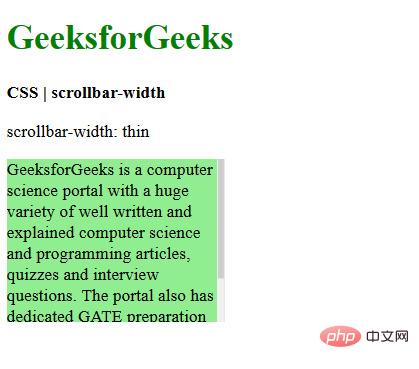
- thin: スクロールバーの幅をデフォルトのスクロールバーのより細いバージョンに設定するために使用されます。
<!DOCTYPE html> <html> <head> <title>CSS | scrollbar-width</title> <style> .scrollbar-thin { scrollbar-width:thin; background-color:lightgreen; height:150px; width:200px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | scrollbar-width</b> <p>scrollbar-width:thin</p> <div class="scrollbar-thin"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>ログイン後にコピー

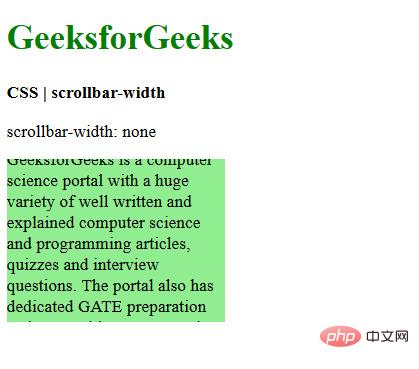
- none: スクロールバーを完全に非表示にするために使用されますが、コンテンツは引き続きスクロール可能です。
<!DOCTYPE html> <html> <head> <title>CSS | scrollbar-width</title> <style> .scrollbar-none { scrollbar-width:none; background-color:lightgreen; height:150px; width:200px; overflow-y:scroll; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b>CSS | scrollbar-width</b> <p>scrollbar-width:none</p> <div class="scrollbar-none"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>ログイン後にコピー
css ビデオ チュートリアル (学習ビデオ共有:
(学習ビデオ共有: 以上がFirefox は、CSS を使用してスクロール バーを変更することをサポートしていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。




 (学習ビデオ共有:
(学習ビデオ共有: 
