

Web サイトでは、テキストの配置、画像デザイン、コンテンツの調和、記事に適したフォントの選択など、コンテンツ レイアウトの問題が発生することがあります。今日のこの記事では、次のことを紹介します。美しくデザインされた創造的なレイアウトをいくつか紹介します。始めましょう。 [推奨学習: css ビデオ チュートリアル ]

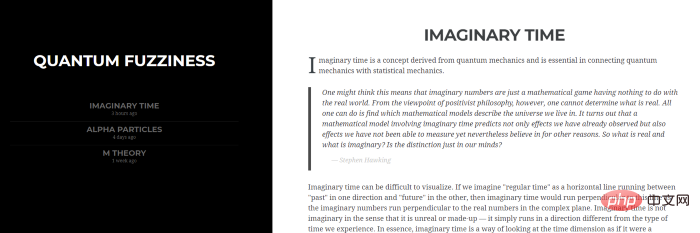
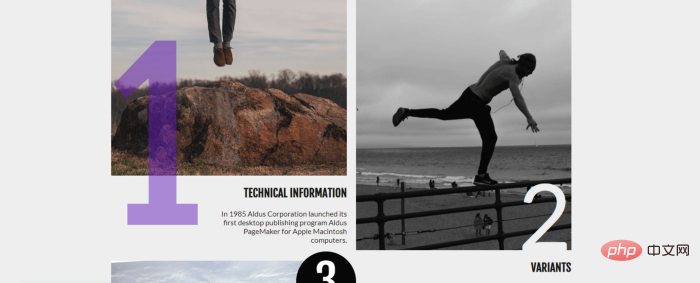
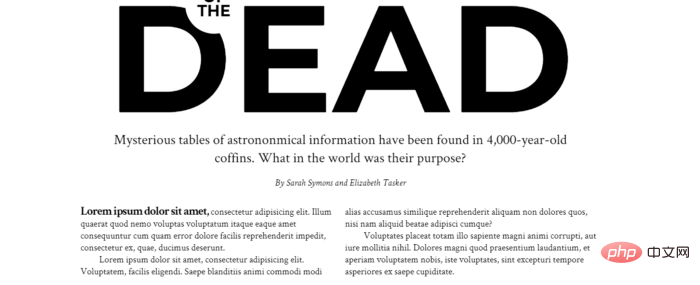
ソース コード: https://codepen .io/xmark/pen/epeopR

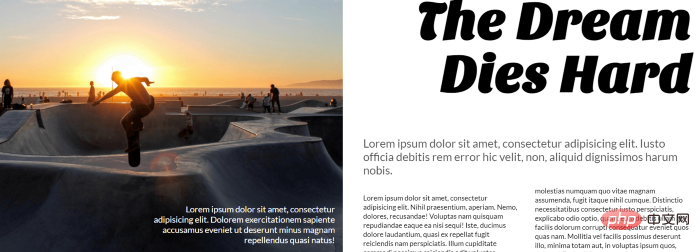
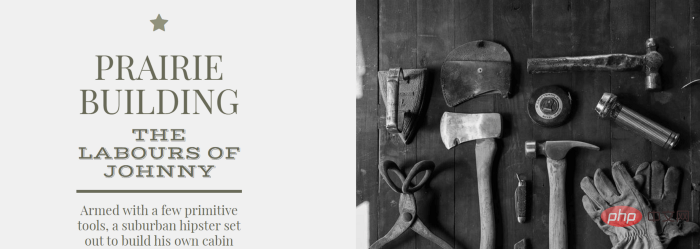
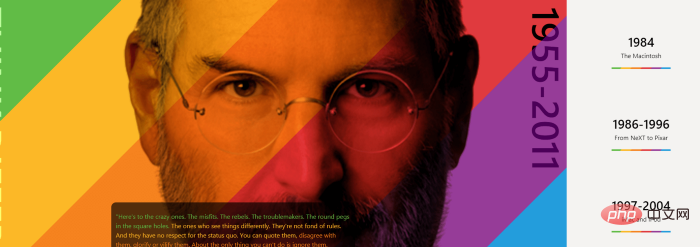
ソースコード: https://codepen.io/csb324/pen /WJbyZb
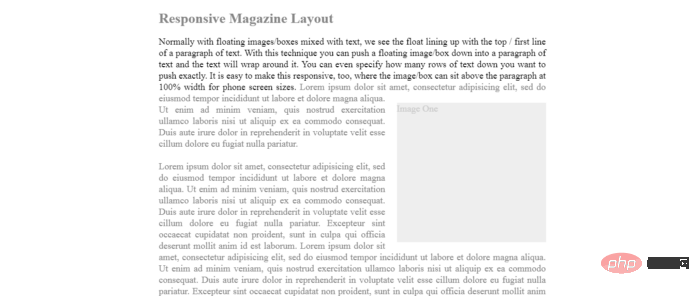
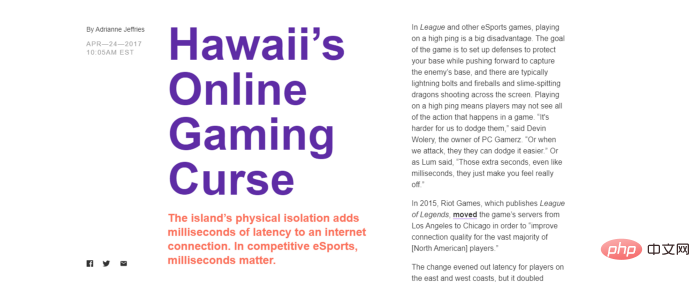
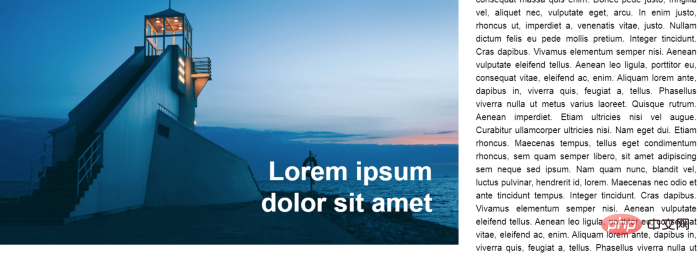
 ##ソースコード: https://codepen.io/brianhaferkamp/pen/NEyGrv
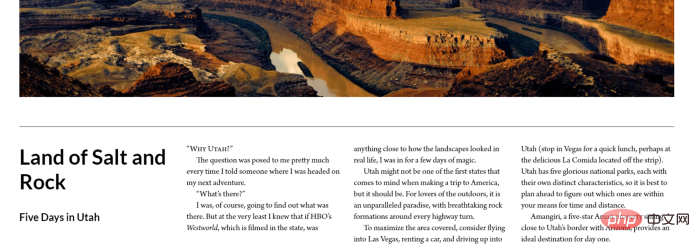
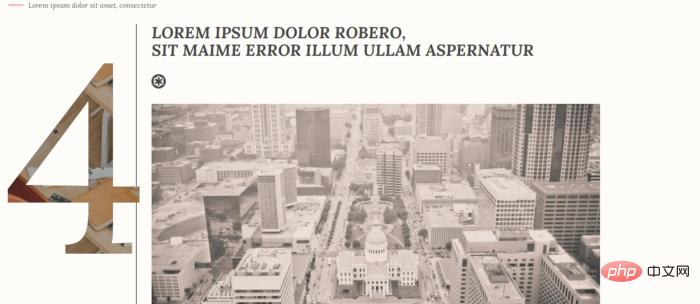
##ソースコード: https://codepen.io/brianhaferkamp/pen/NEyGrv
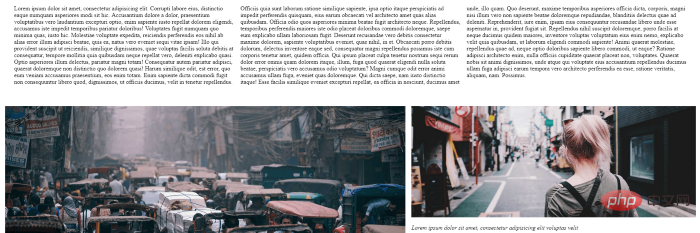
 ソースコード: https://codepen.io/AnalogAyub/pen/ACkKl
ソースコード: https://codepen.io/AnalogAyub/pen/ACkKl
ソースコード: https://codepen.io/brianhaferkamp/pen/xEypqR
コード名 006
ソースコード: https://codepen.io/zachstronaut/pen/EabJKG
コード名007






 コード名014
コード名014
 コード名 015
コード名 015
 コード名 016
コード名 016
 コード 017
コード 017
 コード名018
コード名018
ソースコード: https://codepen.io/raiscake/pen/YNvJao

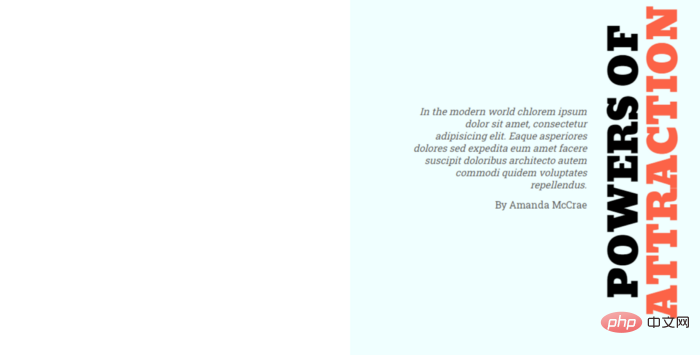
ソースコード: https://codepen.io/mandymichael/pen/axZyoP

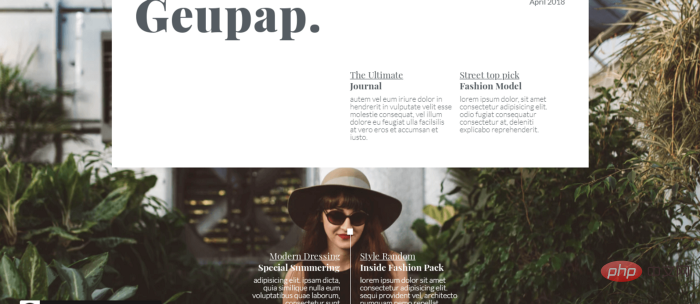
ソースコード: https://codepen.io /michaelgearon/pen/iHIzb
元のアドレス: https://niemvuilaptrinh.medium.com/20-layout-css-javascript-for-website-8040874b3b2d
著者: Niemvuilaptrinh
(学習ビデオ共有: Web フロントエンドの入門 )
以上が人気のホームページ レイアウト スタイル 20 種類の中から、使えるものが必ず見つかります。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。