前回の記事「事例で学ぶExcelグラフ、メスシリンダー縦棒グラフの描き方の話」では、メスシリンダー縦棒グラフの描き方について学びました。今日は、別の Excel グラフのチュートリアルを共有し、Excel グラフを Web ページのように動かす方法について話します。キーワードを入力する限り、テーブル データとグラフは自動的に変更されます。特に会社のデータを部門に分割する必要がある場合に最適です。 、単純にわかりにくいです。便利です。

Web を閲覧すると、Web ページには選択に応じてさまざまなコンテンツが表示されます。Excel の表に「キーワードを入力する」ということを考えたことはありますか?対応するデータとグラフを自動的に表示するテーブル?例えば、給与の統計を作りたい場合、部署をキーワードにすると、部署名を入力するたびに、その部署に対応した給与明細や統計グラフが自動的に表示されます。
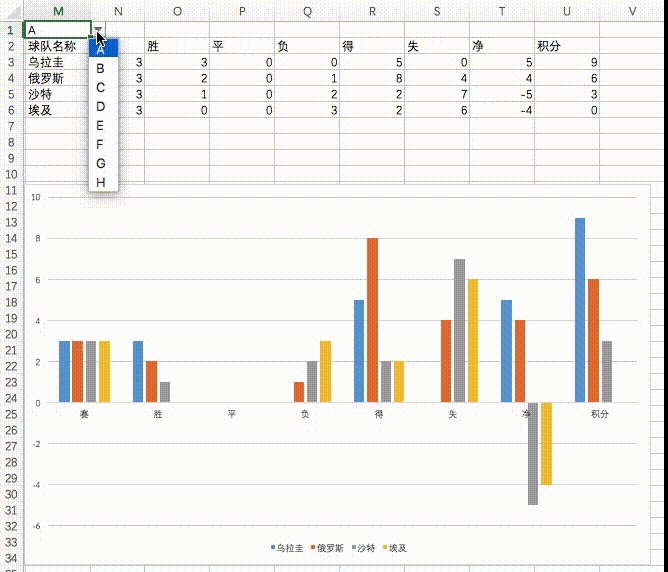
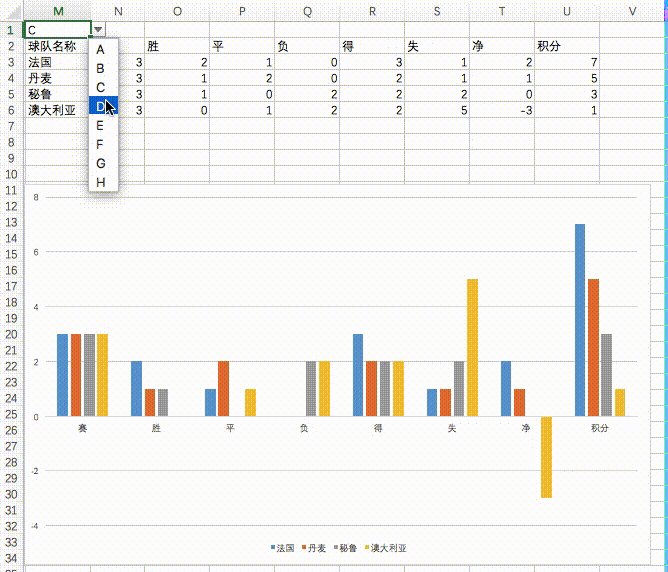
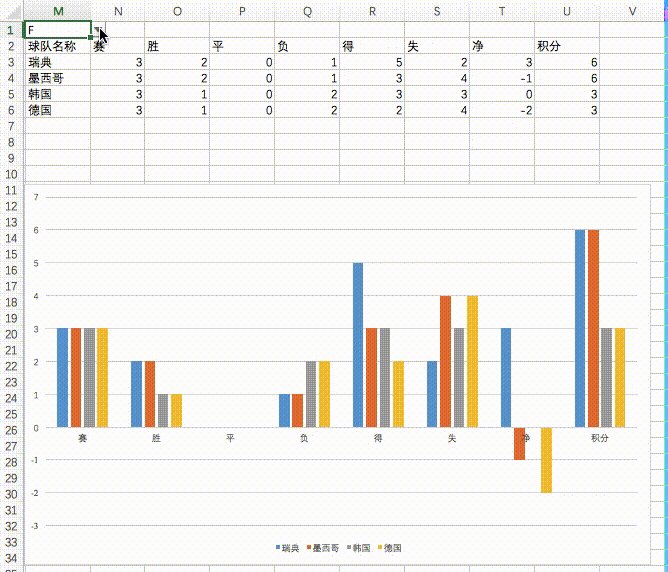
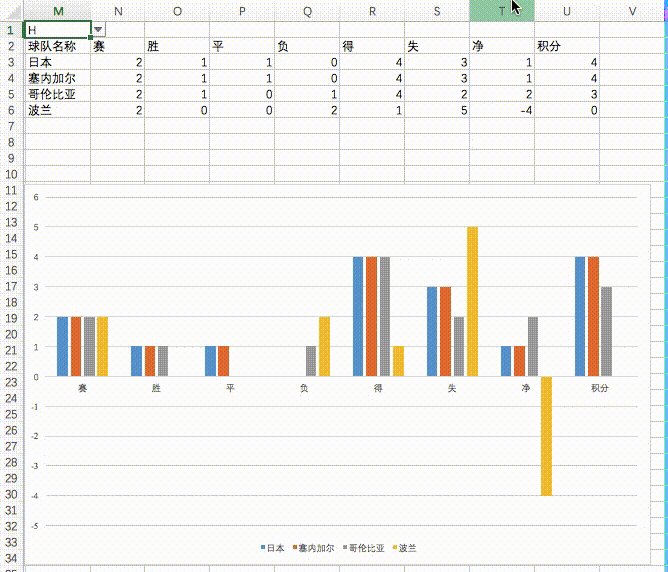
最近ワールドカップがとても人気です。ワールドカップの統計を例に考えてみましょう。最終的な効果は次のとおりです:

1. 学習目標 ##ダイナミック チャートは、選択に基づいてさまざまな情報をリアルタイムで表示するチャートです。今回はワールドカップのグループステージでの各チームの成績をデータとして使用し、動的なチャートを作成しました元のデータは次のとおりです。
1. グループ A ~ H に対して 8 つのオプションを含むドロップダウン ボックスがあります; 
2. 作成方法
元データの処理データを取得した後、マッピング データとして使用する前に、通常、元のデータに対して特定の処理を実行する必要があります。
上の図に示すように、同じグループ内の異なるチームを区別するために、列 A の前に新しい列を挿入します。セル A3 に数式を入力します: =B3&COUNTIF(B$2:B3,B3)。ダブルクリックして入力すると、上に示した結果が得られます。

COUNTTF(集計エリア、集計条件)
:集計エリア内のセルが集計条件を満たす場合、 1 を加算します。セル A3 の数式を分析すると、領域 B2:B3 で、セル B3 の内容 (文字 A) の出現数が返されます。一度カウントできるため、COUNTIF は 1; 2 を返します。なぜ (B2:B3, B3 ではなく
なのか) )
最初に数式を =B3&COUNTIF(B2:B3,B3) に変更します。列 A に表示される最終結果は次のとおりです:
現時点では、列 A のデータでは、各グループの最初の 2 チームのみが正しい結果を持っていることがわかります。これは、カウント領域のセルへの絶対参照がないためで、数式を下方向に入力すると、カウント領域は行番号を B2:B3、B3:B4、B4:B5... の順に自動的に変更します。現時点ではすべての値がカウントされていることがわかります。範囲はすべて 2 つのセルであるため、列 A の最大値は 2 です。

&
シンボル # の機能##& は、セル B3 の内容を COUNTTF 関数によって返された内容と合わせて変更します。たとえば、セル A3 の数式では、B3 の内容は「A」であり、COUNTIF 関数は 1 を返すため、最終的な値は「A1」になります。3. ドロップダウン ボックスを作成します
ポップアップ ウィンドウで、リストに [許可] を設定し、[ソース] を [ A、B、C、D、E、F、G、H」をカンマで区切ります。
 セル M1 を選択すると、ドロップダウン ボックスが表示されます。
セル M1 を選択すると、ドロップダウン ボックスが表示されます。

4.制作支援データ

=IFERROR(VLOOKUP($M$1&ROW(A1),$A$3:$K$34,3 COLUMN(A1)-COLUMN($A1),0),""), rightプルダウンすると下の表が表示されます。

数式分析:
IFERROR(VLOOKUP($M$1&ROW(A1),$A$3:$K$34,3 COLUMN( A1)-COLUMN($A1),0),"")
1.COLUMN (指定されたセル/セル範囲) function
its 関数指定されたセルまたはセル範囲の 列番号を返すことです。上記のように、COLUMN(A1) は 1;
2.ROW (指定されたセル/セル範囲) 関数
## を返します。その関数は、指定されたセルまたは # を返すことです。 ##セル範囲の行番号。上記のように、ROW(A1) は 1 を返します;
3.VLOOKUP (検索値、検索範囲、戻り値列番号、0) 関数は、 M3ユニットグリッドにおいて、グループAの最初のチーム名を取得するには、第一パラメータは
$M$1&ROW(A1)で検索値A1を取得し、第二パラメータはです$A$3:$ K$34 は、ソース データのセル範囲 A3 ~ K34 を検索することを意味します。3 番目のパラメーターは 3 COLUMN(A1)-COLUMN($A1) です。右に引っ張られるため、いくつかの数学的規則を見つける必要があります。セル M3 から始めて、順番に返す必要がある列番号は 3 0、3 1、3 2、3 3... であるため、3 番目はセル M3 の数式のパラメータは
このとき、セルを 1 つ右にドラッグし、数式の 3 番目のパラメータをセル M3 に入力します。セル N3 は
になります。この時点では、3 の後の 2 つの列番号を減算して 1 を得る方法を見つける必要があります。B1 を使用します。列番号から A1 列番号を引いて 1 を取得します。そのため、2 番目の COLUMN を参照する必要があります。セルの列番号はロックされているため、最終的な数式の 3 番目のパラメーターは 3 COLUMN(A1)-COLUMN($A1)# になります。 ##。 4.IFERROR(正解時の戻り値、エラー時の戻り値)関数
エラー発生時の応答を定義する機能です。正しい場合は最初のパラメータを返し、間違っている場合は 2 番目のパラメータを返します。
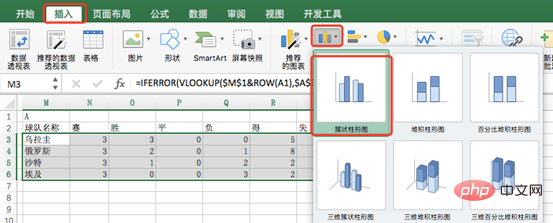
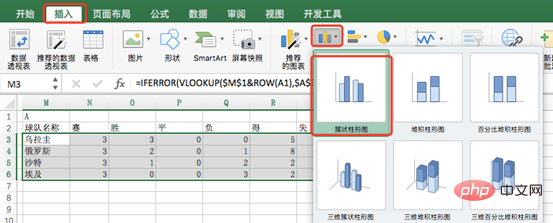
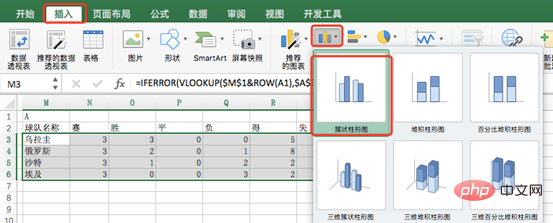
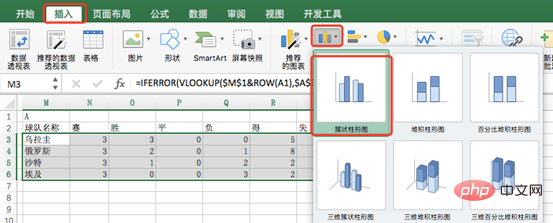
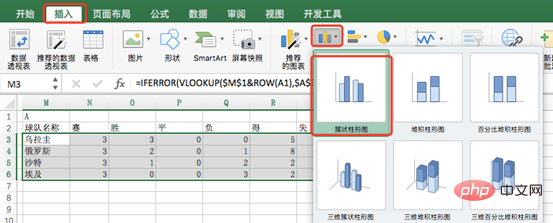
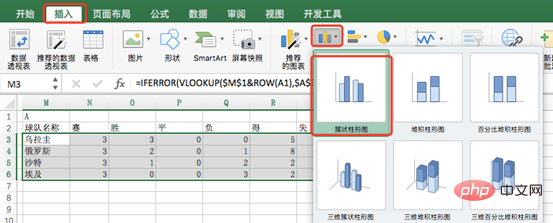
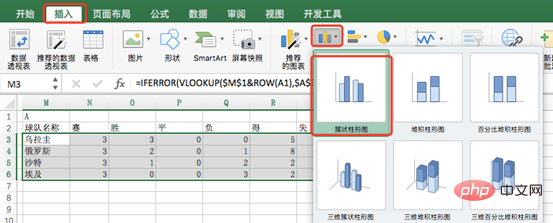
#5. 縦棒グラフを作成します
#データ M3:U6 を選択し、挿入オプションをクリックし、縦棒グラフを選択し、グラフのタイトルを入力し、グループ A チームのパフォーマンス棒グラフを次のように取得できます。


以上がExcel グラフの学習: グラフを Web ページのように動かす方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。