Node.jsのURLとは何ですか
「node.js」のURLは「Uniform Resource Locator」の略称で、インターネット上のリソースの位置を特定するために特別に設定されたアドレス指定方法です。 URL はリソースの種類によって決まります。リソースが保存されているホスト ドメイン名、リソース ファイル名の 3 つの部分で構成されます。URL の内容を表示するには、「node.js」URL ライブラリを使用できます。

この記事の動作環境: Windows 10 システム、nodejs バージョン 16、Dell G3 コンピューター。
node.js の URL とは
#Uniform Resource Locator (URL (Uniform Resource Locator) とも呼ばれる) は、インターネット上のリソースの場所を識別するために特別に設定されます。 . アドレス指定方法の 1 つで、通常私たちが参照する Web ページのアドレスは URL を指します。
WWWでは、各情報資源はインターネット上で統一された固有のアドレスを持ち、このアドレスはURL(Uniform Resource Locator、Uniform Resource Locator)と呼ばれ、WWWのUniform Resource Locatorを指します。ネットワークアドレスに。 URL は、リソース タイプ、リソースが保存されているホスト ドメイン名、リソース ファイル名の 3 つの部分で構成されます。 は、プロトコル、ホスト、ポート、パスの 4 つの部分で構成されていると考えることもできます。 URL の一般的な構文形式は次のとおりです。 (角括弧 [] で囲まれています)はオプションです):protocol :// hostname[:port] / path / [;parameters][?query]#fragment
ノード js URL ライブラリ
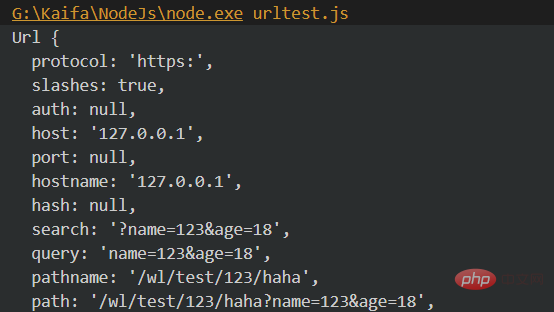
//使用url库将字符串转化为对象 const url = require('url') let urlString = 'https://127.0.0.1/wl/test/123/haha?name=123&age=18' let urlObj = url.parse(urlString) console.log(urlObj)

//将对象转为字符串
let obj = {
protocol: 'https:',
slashes: true,
auth: null,
host: '127.0.0.1',
port: null,
hostname: '127.0.0.1',
hash: null,
search: '?name=123&age=18',
query: 'name=123&age=18',
pathname: '/wl/test/123/haha',
path: '/wl/test/123/haha?name=123&age=18',
href: 'https://127.0.0.1/wl/test/123/haha?name=123&age=18'
}
let string = url.format(obj)
console.log(string)
nodejs ビデオ チュートリアル》
以上がNode.jsのURLとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
ファイルのアップロードをどのように処理するか?次の記事では、Express を使用してノード プロジェクトでファイルのアップロードを処理する方法を紹介します。
 nvmでノードを削除する方法
Dec 29, 2022 am 10:07 AM
nvmでノードを削除する方法
Dec 29, 2022 am 10:07 AM
nvm でノードを削除する方法: 1. 「nvm-setup.zip」をダウンロードして C ドライブにインストールします; 2. 「nvm -v」コマンドで環境変数を構成し、バージョン番号を確認します; 3. 「nvm」を使用しますinstall" コマンド ノードのインストール; 4. "nvm uninstall" コマンドでインストールしたノードを削除します。
 NodeサービスのDockerミラーリングを行うにはどうすればよいですか?極限最適化の詳しい説明
Oct 19, 2022 pm 07:38 PM
NodeサービスのDockerミラーリングを行うにはどうすればよいですか?極限最適化の詳しい説明
Oct 19, 2022 pm 07:38 PM
この期間中、私は Tencent ドキュメントのすべてのカテゴリに共通する HTML 動的サービスを開発していましたが、さまざまなカテゴリへのアクセスの生成と展開を容易にし、クラウド移行のトレンドに従うために、Docker を使用して修正することを検討しました。サービス内容や製品バージョンを一元管理します。この記事では、私が Docker を提供するプロセスで蓄積した最適化の経験を参考として共有します。
 Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
この記事では、Node のプロセス管理ツール「pm2」について説明し、pm2 が必要な理由、pm2 のインストール方法と使用方法について説明します。皆様のお役に立てれば幸いです。
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法について説明します。
Dec 02, 2022 pm 09:06 PM
pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法について説明します。
Dec 02, 2022 pm 09:06 PM
Nodejs実行可能ファイルをpkgでパッケージ化するにはどうすればよいですか?次の記事では、pkg を使用して Node プロジェクトを実行可能ファイルにパッケージ化する方法を紹介します。
 npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
「node-gyp.js」が「Node.js」のバージョンと一致しないため、npm node gyp が失敗します。解決策は次のとおりです: 1. 「npm cache clean -f」を使用してノード キャッシュをクリアします; 2. 「npm install -」を使用します。 g n" n モジュールをインストールします。 3. 「n v12.21.0」コマンドを使用して、「node v12.21.0」バージョンをインストールします。
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。




