JavaScript配列reduce()メソッドの使用例
[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
序文
今日はこの方法を詳しく紹介しますので、お役に立てれば幸いです。
これは、reduce の基本的な使用法です。
var arr = [1, 2, 3];
function reducer(parmar1, parmar2){
}
arr.reduce(reducer)reduce は、配列の操作に役立つ配列プロトタイプ オブジェクトのメソッドです。これは、リデューサーと呼ばれる別の関数を引数として受け取ります。
reducer には 2 つのパラメータがあります。最初のパラメータ param1 は、最後の Reducer 実行の結果です。リデューサを初めて実行する場合、param1 のデフォルト値は配列の最初の要素の値です。
reduce メソッドは、for ループと同様に、配列内の各要素をループします。そして、現在の値をパラメータ 2 としてループに渡します。
配列を走査した後、reduce は最後のレデューサーによって計算された結果を返します。
詳細な例を見てみましょう。
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add)
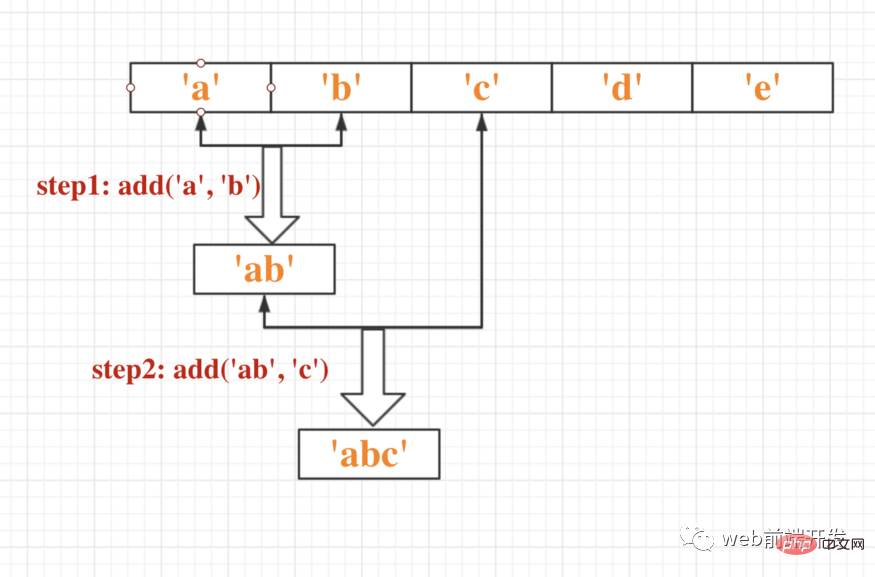
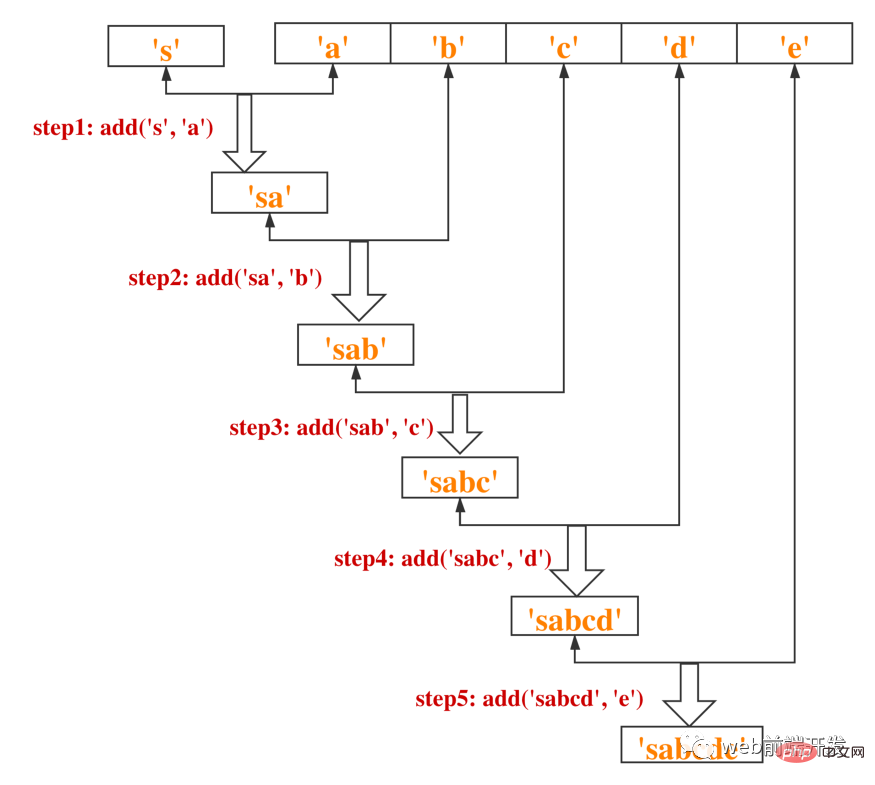
次に、上記のコードがどのように実行されるかを見てみましょう。
このコードでは、reducer は add です。
まず、add を初めて実行するため、配列の最初の要素 'a' が add の最初のパラメーターとして扱われ、ループは 2 番目の要素 ' から開始されます。配列 b' の a' が開始されます。今回、「b」は追加する 2 番目の引数です。

最初の計算の後、結果「ab」が得られます。この結果はキャッシュされ、次の加算計算で param1 として使用されます。同時に、配列の 3 番目のパラメーター 'c' が add の param2 として使用されます。

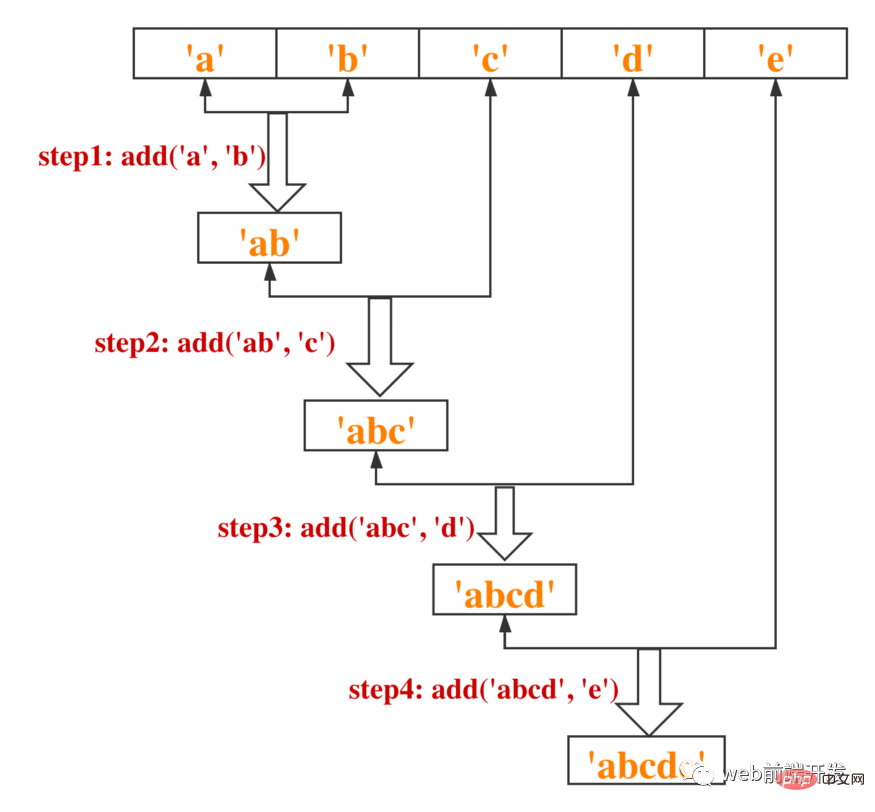
同様に、reduce は追加する引数として 'abc' と 'd' を実行し、配列内の要素を反復処理し続けます。

最後に、配列内の最後の要素を走査した後、計算結果を返します。

結果は「abcde」になります。
つまり、reduce も配列を走査する方法であることがわかります。配列内の各要素の値を順番に取得し、reducer 関数を実行します。
しかし、上記のループには調和のとれた美しさがないことがわかります。配列の最初の要素「a」を初期 param1 として取得し、配列の 2 番目の要素をループして param2 を取得するためです。
実際には、reduce 関数の param1 の初期値として、reduce の 2 番目のパラメーターを指定することができます。これにより、配列の最初の要素から始まるループで param2 が取得されます。
コードは次のとおりです:
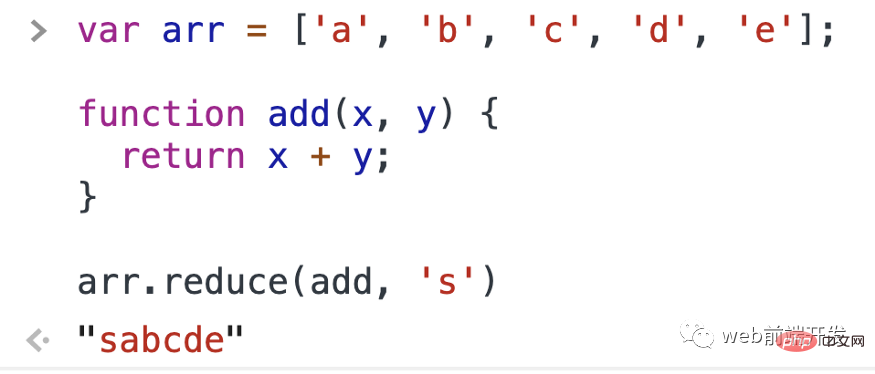
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, 's')
今回は、最初にリデューサーを呼び出すときに param1 として 's' を使用し、その後、順次開始してトラバースします。最初の要素配列から。

したがって、この構文を使用して最初のコード スニペットを書き直すことができます。
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, '')次に、実際のプログラミングの章に入り、reduce の強力な力を体験します。
1. 累積と累積乗算
配列内のすべての要素の合計を取得したい場合、どうしますか?
一般的には、次のように記述します。
function accumulation(arr) {
let sum = 0;
for (let i = 0; i < arr.length; i++) {
sum = sum + arr[i];
}
return sum;
}もちろん、他の書き方もあるかもしれませんが、for ループを使用する限り、コードは冗長に見えます。
次に、上記の累積関数が何を行うかを見てみましょう:
- 初期合計をゼロに設定します
- 配列の最初の要素を取り出して検索します
- 前のステップの結果を sum にキャッシュします。
- 配列内の他の要素を順番に取り出し、上記の操作を実行します。
- 最終結果を返します
上記の手順を言葉で説明すると、reduce の使用に準拠していることが明らかです。したがって、reduce を使用して上記のコードを書き直すことができます。
function accumulation(arr) {
function reducer(x, y) {
return x + y
}
return arr.reduce(reducer, 0);
}アロー関数の使用に慣れている場合、上記のコードはより簡潔に見えるでしょう。
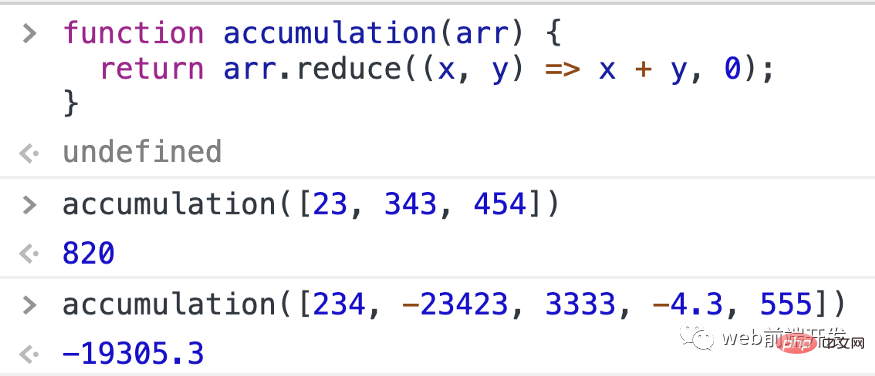
function accumulation(arr) {
return arr.reduce((x, y) => x + y, 0);
}コードは 1 行です。

当然,累积乘法和累加是完全一样的:
function multiplication(arr) {
return arr.reduce((x, y) => x * y, 1);
}很多时候,我们在求和的时候需要加上一个权重,这样更能体现reduce的优雅。
const scores = [
{ score: 90, subject: "HTML", weight: 0.2 },
{ score: 95, subject: "CSS", weight: 0.3 },
{ score: 85, subject: "JavaScript", weight: 0.5 }
];
const result = scores.reduce((x, y) => x + y.score * y.weight, 0); // 892、获取一个数组的最大值和最小值
如果要获取数组的最大值和最小值,可以这样写:
function max(arr){
let max = arr[0];
for (let ele of arr) {
if(ele > max) {
max = ele;
}
}
return max;
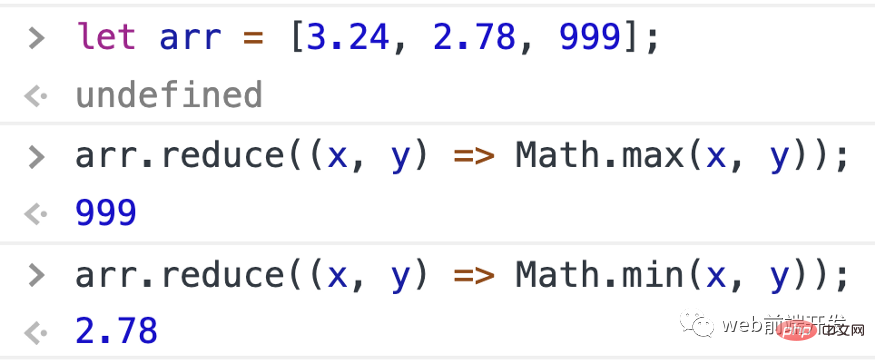
}这和以前一样,如果我们使用reduce,我们可以在一行代码中完成。
let arr = [3.24, 2.78, 999]; arr.reduce((x, y) => Math.max(x, y)); arr.reduce((x, y) => Math.min(x, y));

3、计算数组中元素出现的频率
我们经常需要统计数组中每个元素出现的次数。reduce 方法可以帮助我们实现这一点。
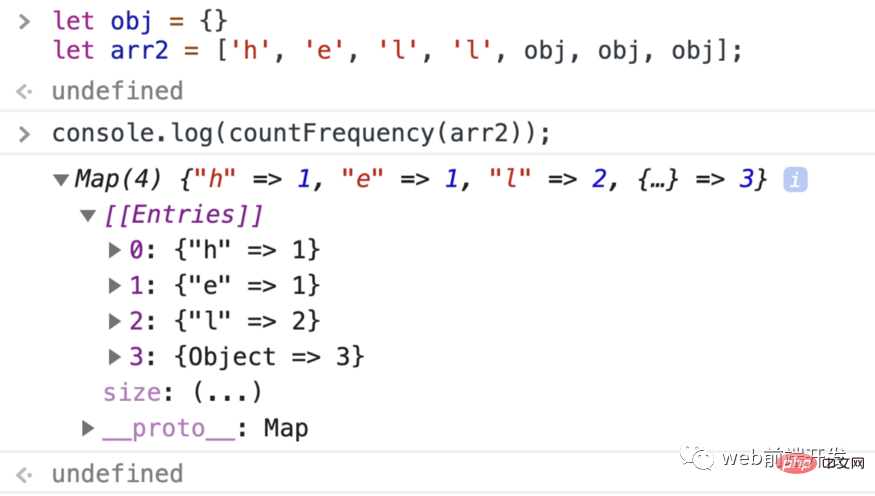
function countFrequency(arr) {
return arr.reduce(function(result, ele){
// Judge whether this element has been counted before
if (result.get(ele) != undefined) {
/**
* If this element has been counted before,
* increase the frequency of its occurrence by 1
*/
result.set(ele, result.get(ele) + 1)
} else {
/**
* If this element has not been counted before,
* set the frequency of its occurrence to 1
*/
result.set(ele, 1);
}
return result;
}, new Map());
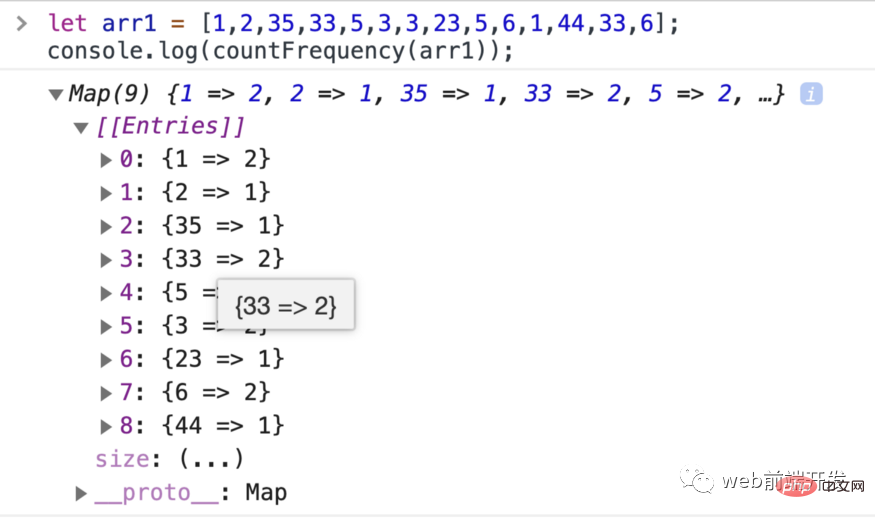
}注意,我们使用map对象而不是对象来存储统计后的频率,因为数组中的元素可能是对象类型,而对象的key只能是字符串或符号类型。
这里有两个例子:


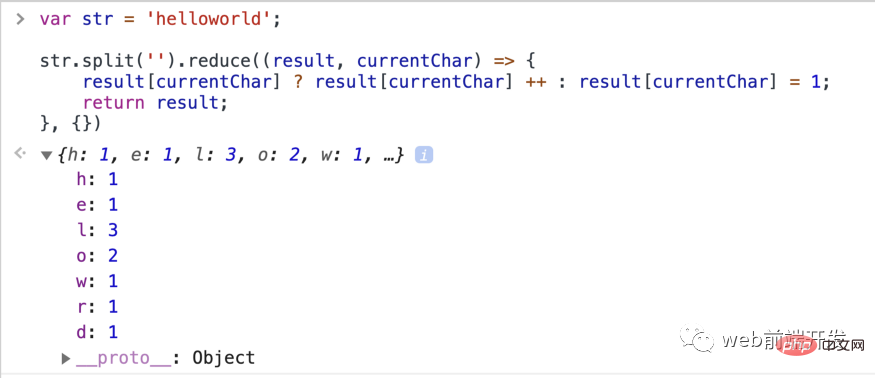
同样,如果要统计字符串中每个字符出现的频率,可以先将字符串转换为字符数组,然后按照上面的方法。
let str = 'helloworld';
str.split('').reduce((result, currentChar) => {
result[currentChar] ? result[currentChar] ++ : result[currentChar] = 1;
return result;
}, {})
因为字符类型可以用作对象的键,所以我们这里不使用 Map。
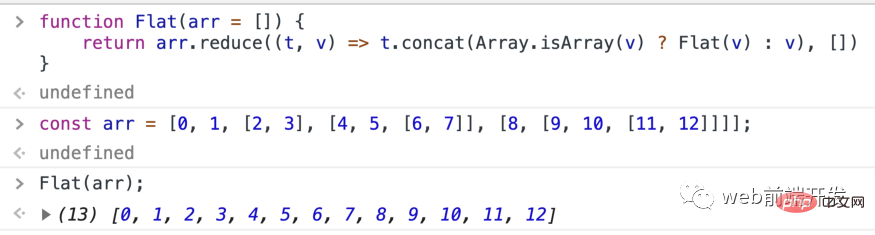
4、多个数组的展平
function Flat(arr = []) {
return arr.reduce((t, v) => t.concat(Array.isArray(v) ? Flat(v) : v), [])
}
通过reduce依次访问数组中的每个元素。如果我们发现元素还是一个数组,就递归调用 flat 方法。
【相关推荐:javascript视频教程、web前端】
以上がJavaScript配列reduce()メソッドの使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。





