状態管理とは何ですか? Vuex を状態管理に使用する方法について話しましょう
状態管理とは何ですか?次の記事では、Vuex の状態管理について説明し、状態管理に Vuex を使用する方法について説明します。

? 1. 状態管理とは
開発中、アプリケーションはさまざまなデータを処理する必要があり、これらのデータは一時的に保存する必要があります。アプリケーション内の特定の場所でのこれらのデータの管理は、状態管理と呼ばれます。 (学習ビデオ共有: vue ビデオ チュートリアル )

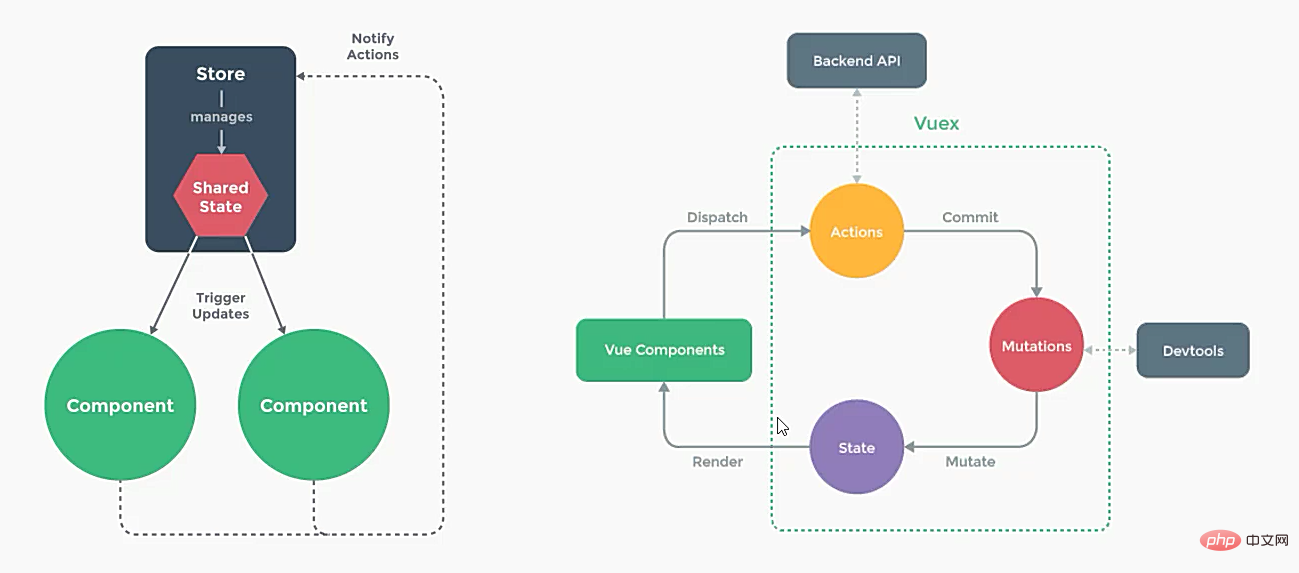
Vuex の状態管理の基本的な実装 (ここでは公式の図が使用されています)
⏰ Vuex
の使い方1. vuex
npm install vuex
2. 基本的な使い方:
Store は本質的にコンテナです --> ほとんどのアプリケーションの状態を保存します。
Vuex の状態ストレージは応答性が高く、ストア内の状態が変化すると、応答するコンポーネントも更新されます。
// main.js
import { createApp } from "vue"
import App from "./App.vue"
import store from "./store"
const app = createApp(App)
app.user(store)
app.mount("#app")// src/store/index.js
import { createStore } from "vuex"
const store = createStore({
state: () => ({
counter: 100
}),
mutations: {
increment(state) {
state.counter++
}
}
})
export default store//App.vue
<template>
<div>
<!-- store 中的counter -->
<h2 id="方式一-模板-App当前计数-store-state-counter">方式一:模板:App当前计数: {{$store.state.counter}}</h2>
<h2 id="方式二-optionsAPI中的computed使用-storeCounter">方式二:optionsAPI中的computed使用: {{storeCounter}}</h2>
<h2 id="方式三-在compositionAPI中setup函数使用-counter">方式三:在compositionAPI中setup函数使用:{{counter}}</h2>
<button>+1</button>
</div>
</template>
<script>
export default {
computed: {
storeCounter () {
return this.store.state.counter
}
}
}
</script>
<script>
import { toRefs } from 'vue'
import { useStore } from 'vuex'
const store = useStore()
const { counter } = toRefs(store.state)
function increment () {
store.commit("increment")
}
</script>
<style></style>? 単一ステート ツリーと MapState 補助関数
1. 単一ステート ツリー
これは、各アプリケーションに store インスタンス
が 1 つだけ含まれることを意味します。 利点: ステータス情報に複数のストア インスタンス オブジェクトが含まれる場合、後で維持および管理するのがより困難になります。 単一状態ツリーは、特定の状態のフラグメントを見つけるための最も直接的な方法であるため、
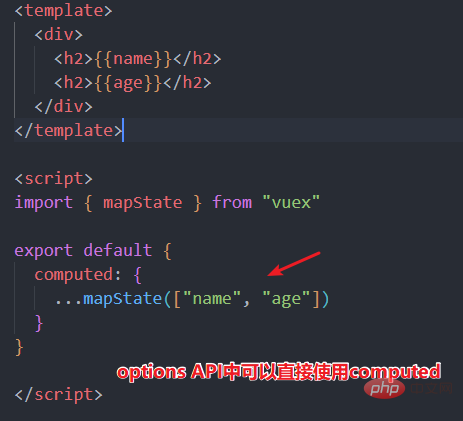
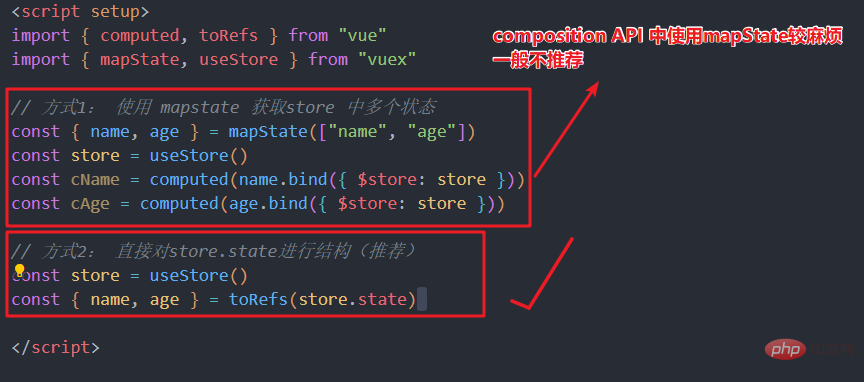
2.mapState補助関数#を維持する方が便利です。
# #複数の状態を取得する必要がある場合は、mapSate 補助関数を使用できます#2 つの方法があります。つまり、optionsAPI と合成 API で mapState を使用する方法です。
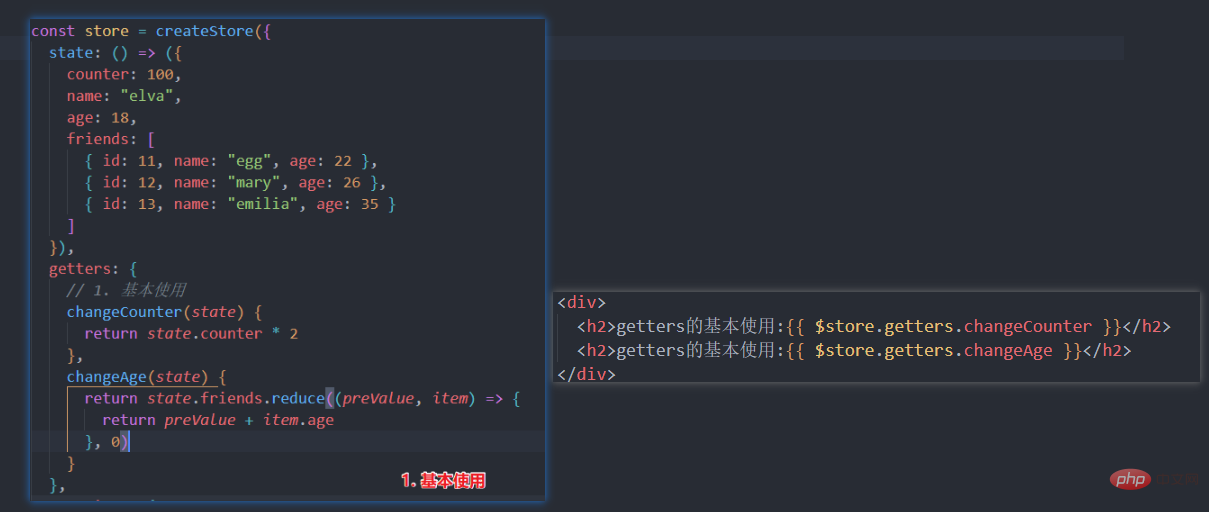
 #? ゲッターの基本的な使用法
#? ゲッターの基本的な使用法
##1. ゲッターの使用法
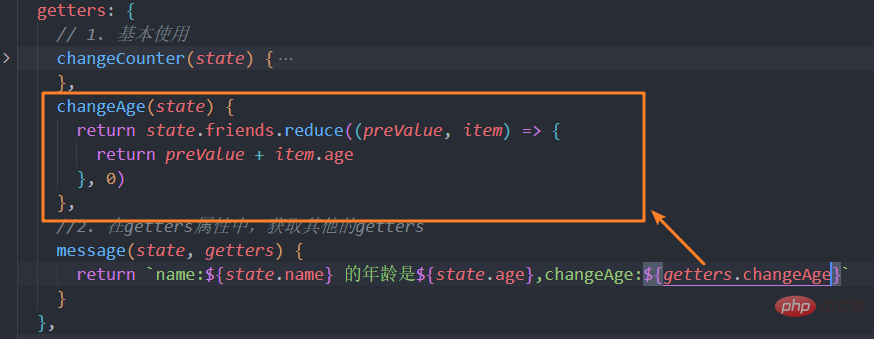
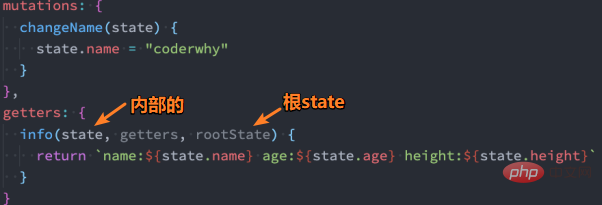
# #シナリオ: 一連の変更後にストアでいくつかの属性を使用する必要がある場合、ゲッターの使用を選択できます2.ゲッター 2 つのパラメーター

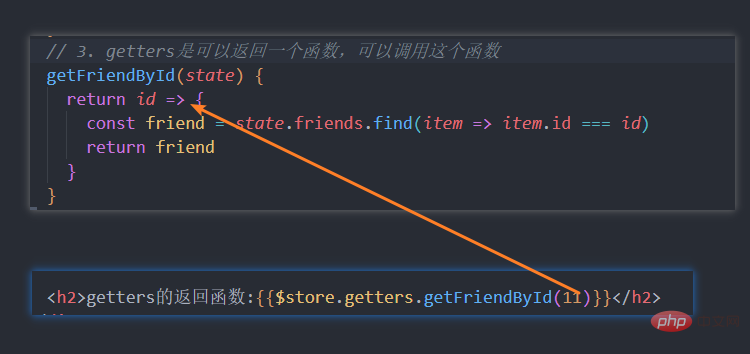
3 . getters の return 関数 (理解)
 #getter の関数自体は関数を返すことができ、それが使用される場所でこの関数を呼び出すことと同じです
#getter の関数自体は関数を返すことができ、それが使用される場所でこの関数を呼び出すことと同じです
4.mapGetters の補助機能

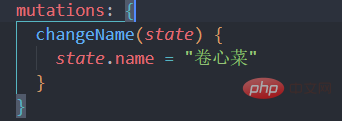
##? ミューテーションの基本的な使い方
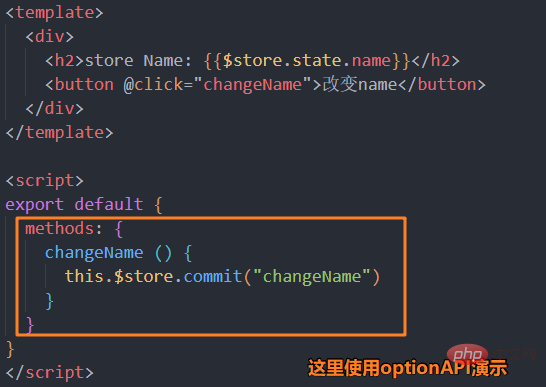
##vuex でストアの状態を変更する唯一の方法は、ミューテーションを送信することです #注: ミューテーションは pinia でキャンセルされます。これについては後で説明します。 vue3 を使用したコンポジション API は vuex よりも優れているため、オプション API のデモは次のとおりです
#注: ミューテーションは pinia でキャンセルされます。これについては後で説明します。 vue3 を使用したコンポジション API は vuex よりも優れているため、オプション API のデモは次のとおりです
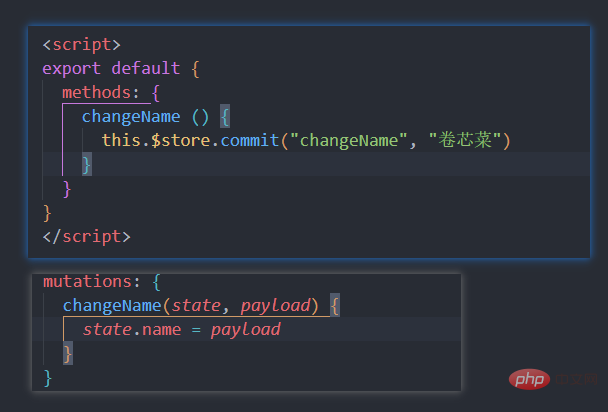
1. ミューテーションデータの伝達
 #ミューテーションを送信するときにデータを伝達することがよくありますが、このときは次のように使用できます
#ミューテーションを送信するときにデータを伝達することがよくありますが、このときは次のように使用できます

2. 突然変異 重要な原則
突然変異は同期関数である必要がありますつまり、非同期関数 (ネットワーク リクエストの送信など) は許可されません
? アクションの基本的な使用
アクションはミューテーションに似ていますが、次の点が異なります:アクションは状態を直接変更するのではなく、ミューテーションを送信します。
アクションには 任意の非同期 操作を含めることができます;
パラメータ- context
- :
- Context は、ストア インスタンスと同じメソッドとプロパティを持つコンテキスト オブジェクトです。
- Context から commit メソッドを取得して、変更を送信するか、context.state と context を通じて取得できます。 getters 状態とゲッターの取得;
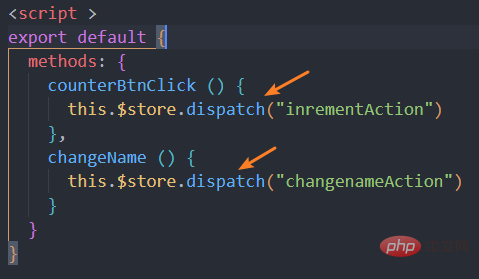
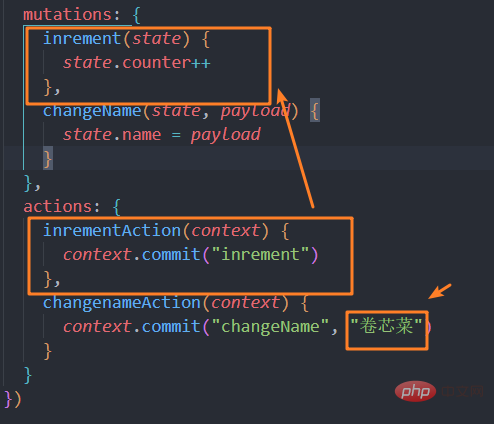
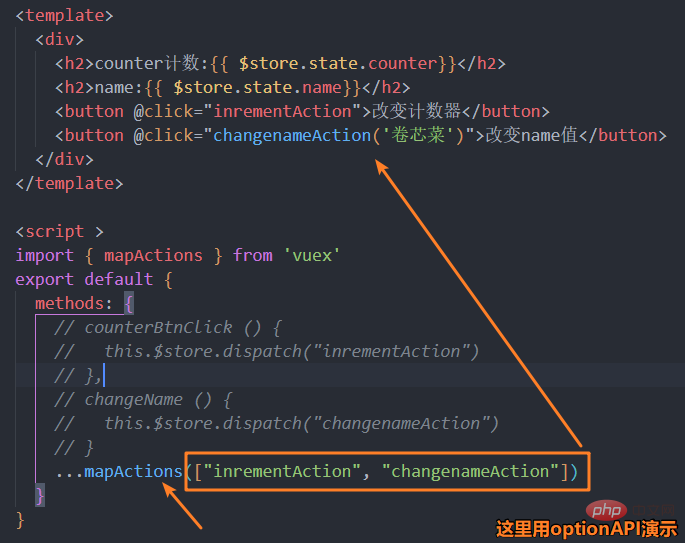
1. アクションの配布操作


2. アクションの補助機能

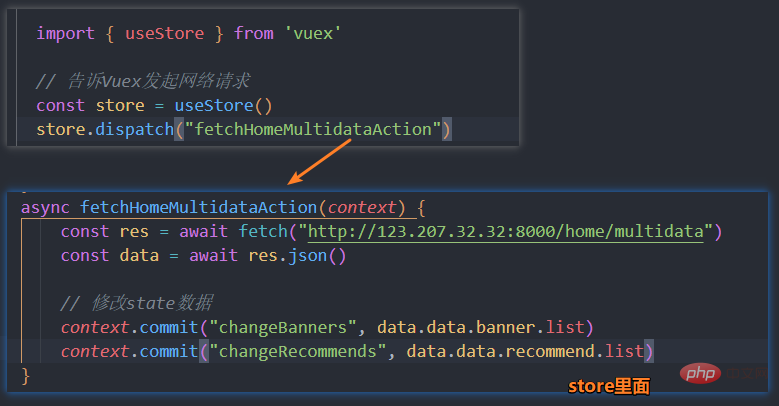
3. アクションの非同期操作

?モジュールの基本的な使用法
単一の状態ツリーを使用するため、アプリケーションのすべての状態が比較的大きなオブジェクトに集中されます。非常に複雑になると、ストア オブジェクトが非常に肥大化する可能性があります。したがって、Vuex を使用すると、ストアをモジュールに分割できます。
各モジュールには、独自の状態、突然変異、アクション、ゲッター、さらにはネストされたサブモジュールがあります
1. モジュールのローカル状態
モジュール内の突然変異とゲッターの場合、最初に受け取られるパラメータはモジュールのローカル状態オブジェクトです。

2. モジュール名前空間
デフォルトでは、モジュール内のアクションとミューテーションは引き続きグローバルに登録されます。名前空間。 したがって、名前付けを繰り返すことはできません
モジュールに高度なカプセル化と再利用性を持たせたい場合は、namespaced: true を追加して、名前空間を持つモジュールにすることができます。登録後、そのすべてのゲッター、アクション、およびミューテーションには、モジュールによって登録されたパスに従って自動的に名前が付けられます。
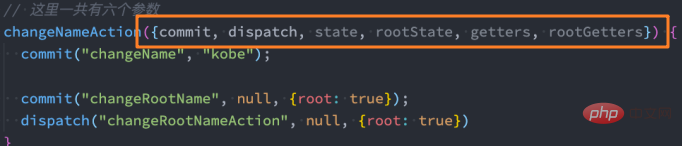
3. モジュールはルート コンポーネントを変更またはディスパッチします。
アクション内のルートの状態を変更するには、次のメソッドがあります:

(学習ビデオ共有: Web フロントエンド開発、基本プログラミング ビデオ)
以上が状態管理とは何ですか? Vuex を状態管理に使用する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7786
7786
 15
15
 1644
1644
 14
14
 1401
1401
 52
52
 1298
1298
 25
25
 1234
1234
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。