
この記事では、javascript に関する関連知識を提供します。主に、JS プロキシ オブジェクト Proxy の簡単なデータ駆動型ビューを初めて紹介します。必要な友人は参照できます。一緒に見てください。皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
JQuery、それはイベント駆動型、つまり、データの一部が DOM の特定のコンテンツに関連付けられている場合、データ変更後に同期のために DOM を操作する必要があります。
<div id="data">数据</div>
var data = "数据"
// 通过某种事件数据发生了变化
data = "新数据"
$("#data").text = data単純な対話では、これは次のようになります。メソッド まだ便利そうですが、インタラクションが巨大になるとコードが肥大化します。
Angular、Vue、React が卒業しようとしていたとき、私たちは新しい方法、つまりデータ駆動型、つまり DOM とデータの「バインディング」を通じてデータを直接変更できる方法を発見しました。 DOM コンテンツが直接変更されました。
<div>{{data}}</div>var data = "数据" // ...某种方式进行了绑定 data = "新数据"
DOM 内の内容が直接新しいデータになります。とても使いやすく、コードも比較的簡潔で、当時は魔法のように思えました。
さまざまなデータ駆動型フレームワークにはさまざまなバインディング原則とプロセスがあり、それらはすべて比較的複雑です。しかし、今日はそれを単純化し、JS の Proxy オブジェクトを使用してデータ ドライブを実装します。 (ちなみに、Vue3 のレスポンシブ データはこの原則を使用しています。もちろん、今日の例よりもはるかに複雑になります)
Proxy オブジェクトオブジェクトのプロキシを作成し、基本操作 (プロパティの検索、割り当て、列挙、関数呼び出しなど) のインターセプトとカスタマイズを実装するために使用されます。具体的な使用方法は次のとおりです。
new Proxy(要代理的对象,代理的事件对象)
プロキシできるイベントは次のとおりです。
| Event | Description |
|---|---|
| get | プロパティの読み取り |
| set | プロパティの設定 |
| delete | delete 演算子 |
| ownKeys | getWonPropertyNames メソッドと getOwnPropertySymbols |
| construct | new オペレーター |
| defineProperty | defineProperty メソッド |
| getOwnPropertyDescriptor メソッド | |
| preventExtensions メソッド | |
| isExtensible メソッド | |
| setPrototypeOf メソッド (つまり、.__proto__ を設定) | |
| getPrototypeOf メソッド (つまり、.__proto__ を取得) |
Setter はデータドライブの実装に使用されます。
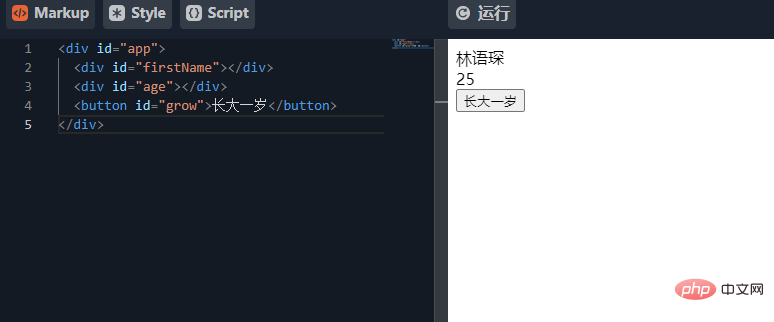
<div id="firstName"></div> <div id="age"></div>
data のプロキシ エージェントを設定し、その setter をプロキシし、その中に DOM を設定します。 操作を実行します:
var data = {
firstName: "",
age: 0
}
var p_data = new Proxy(data, {
set: function (obj, prop, newval) {
document.getElementById(prop).innerText = newval;
obj[prop] = newval;// 别忘了实现原有逻辑
return true; // setter代理的要求,处理成功后返回true
}
})p_data であり、data## ではないことに注意してください。 #: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>p_data.firstName = "两秒后显示姓名……"
p_data.age = 25
setTimeout(() => {
p_data.firstName = "林语琛"
}, 2000)
document.getElementById("grow").onclick = function() {
p_data.age++
}</pre><div class="contentsignin">ログイン後にコピー</div></div> このようにしてデータドライブが実現されており、
の属性値を任意に変更するだけで、DOM の内容を直接変更することができます。
var data = {
firstName: "",
age: 0
}
var p_data = new Proxy(data, {
set: function (obj, prop, newval) {
document.getElementById(prop).innerText = newval;
obj[prop] = newval;
return true
}
})
p_data.firstName = "两秒后显示姓名……"
p_data.age = 25
setTimeout(() => {
p_data.firstName = "林语琛"
}, 2000)
document.getElementById("grow").onclick = function() {
p_data.age++
} [関連する推奨事項: JavaScript ビデオ チュートリアル
[関連する推奨事項: JavaScript ビデオ チュートリアル 、
Web フロントエンド以上がJavaScript プロキシ オブジェクト プロキシの初めてのエクスペリエンス シンプルなデータ駆動型ビューの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。