CSSマスク合成の高度なテクニック:単一画像の任意の色変換
この記事では、単一の画像に基づいてあらゆる色変換を実現する、CSS マスク合成に基づいた高度な画像切り取りテクニックを紹介します。

mask-composite をマスターすると、画像を使用してさまざまな変換を行うことができ、さまざまな色の変換を行うこともできます。 [推奨される学習: css ビデオ チュートリアル ]
単一の PNG/SVG からリバース カット画像を取得する
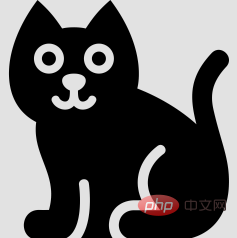
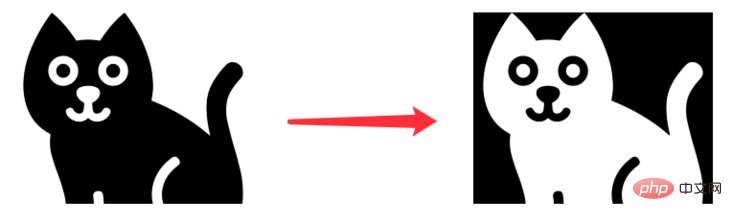
これが起こった結果です はい、1 つこの日、次のような PNG/SVG 画像を取得しました。


mask-composite を使用する必要があります。
マスクコンポジットとは何ですか?
それで、mask-composite とは何ですか? もちろん、この段階では、ブラウザのプレフィックス -webkit-mask-composite を追加する必要があります。 。
mask-composite の使い方を学ぶには、CSS のもう 1 つの非常に重要で便利なプロパティである mask について知る必要があります。
mask に慣れていない場合は、最初にこの記事を読むことをお勧めします --素晴らしい CSS MASK
画像中にマスクを使用する場合がマスクされてカットされている場合、同時に mask-composite 属性を適用することもできます。これは非常に興味深い要素です。
-webkit-mask-composite: プロパティは、同じ要素に適用される複数のマスク イメージを相互に合成する方法を指定します。
平たく言えば、その機能は、要素に複数のマスクがある場合、 -webkit-mask-composite を使用してエフェクトを重ね合わせることができるということです。 例:<div></div>
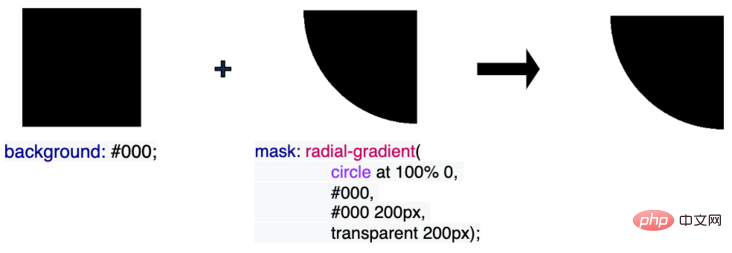
.original {
background: #000;
mask: radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
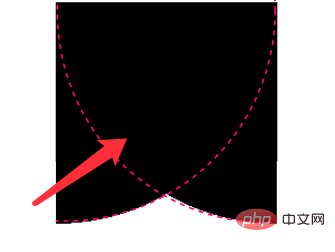
}radial-gradient をマスクとして使用して、元の四角形を切り取り、新しいグラフィックを取得します。

<div></div>
.original {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px);
}

.mask {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px),
radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
}

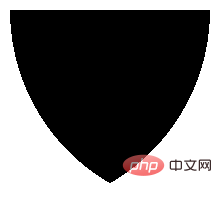
mask-composite を使用できます。 :
.mask {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px),
radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
-webkit-mask-composite: source-in;
}-webkit-mask-composite:source-in を追加すると、2 つのマスク グラフィックの重なっている部分を取得し、それをマスク全体に適用できます。この重複部分に基づいてマスク:

CodePen デモ -- マスク合成デモ: https://codepen.io/Chokcoco/ pen/KKQjxMP
-webkit-mask-composite は、次のようなさまざまな関数を実装することもできます。
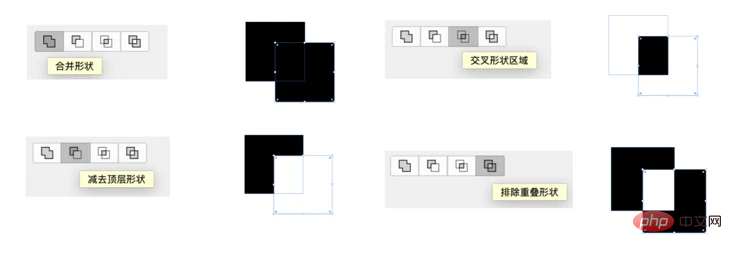
-webkit-mask-composite: clear; /*清除,不显示任何遮罩*/ -webkit-mask-composite: copy; /*只显示上方遮罩,不显示下方遮罩*/ -webkit-mask-composite: source-over; -webkit-mask-composite: source-in; /*只显示重合的地方*/ -webkit-mask-composite: source-out; /*只显示上方遮罩,重合的地方不显示*/ -webkit-mask-composite: source-atop; -webkit-mask-composite: destination-over; -webkit-mask-composite: destination-in; /*只显示重合的地方*/ -webkit-mask-composite: destination-out;/*只显示下方遮罩,重合的地方不显示*/ -webkit-mask-composite: destination-atop; -webkit-mask-composite: xor; /*只显示不重合的地方*/
看看这张图,就一目了然(图片源自 CSS mask 实现鼠标跟随镂空效果)

使用 -webkit-mask-composite 实现图片的扩展
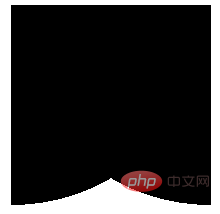
基于上述的知识铺垫,回到我们的主题,在我们有了一张透明图片(PNG/SVG)之后,我们可以轻松的利用 -webkit-mask-composite 得到它的反向镂空图:
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}
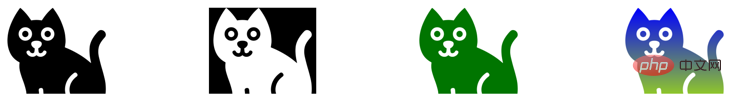
不仅如此,我们还可以利用这个技巧,使用图片本身作为 mask 遮罩,配合 -webkit-mask-composite,从而将一张纯色图片,扩展到各类不同颜色,甚至是渐变色!
<div></div> <div></div> <div></div> <div></div>
.original {
background: url($img);
background-size: cover;
}
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}
.mask-color {
background: green;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}
.mask-gradient {
background: linear-gradient(blue, yellowgreen);
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}
CodePen Demo -- Power of mask-composite:
https://codepen.io/Chokcoco/pen/YzaKLEr
这样,仅仅是利用一张 PNG/SVG 原图,我们就可以得到它的
反向镂空图
其他纯色图
渐变色图
可以有效的节省图片资源,起到一定的优化效果!
在之前,我也写过一种基于白底黑图的任意颜色转换,但是存在非常大的局限性:两行 CSS 代码实现图片任意颜色赋色技术,但是今天这个技巧是纯粹的,对原图没有要求的任意色彩转换!
当然,唯一的缺点,目前会受限于 mask-composite 和 -webkit-mask-composite 的兼容性,而且两者的语法存在一定的差异,实际使用的话需要注意。根据业务场景灵活选择。
(学习视频分享:web前端)
以上がCSSマスク合成の高度なテクニック:単一画像の任意の色変換の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7773
7773
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





