Webフロントエンドの相対パスとは何ですか
Web フロントエンドでは、相対パスは、現在のファイルのパスによって引き起こされる他のファイル (またはフォルダー) とのパス関係を指します。これは、現在のファイルを基準としたターゲット ファイルの場所です。簡単に言うと、現在のファイルを参照点として使用して、さまざまなファイルのパスを決定します。相対パスは通常、「./」または「../」で始まります。利点: プロジェクト全体を移動しても、プロジェクト内のファイル間の相対関係は変化せず、以前に設定されたパスは依然として正確であり、変更する必要がありません。

このチュートリアルの動作環境: Windows 7 システム、Dell G3 コンピューター。
まず、相対パスと絶対パスの概念と違いを理解する必要があります。
##相対パス:
相対パスとは、現在のファイルのパスによって生じる他のファイル (またはフォルダー) とのパス関係を指します。相対パスを使用すると、非常に便利になります。絶対パス:
絶対パスは、ディレクトリの下の絶対場所を指し、ターゲットの場所に直接到達します。通常はドライブ文字から始まるパスです。 ファイルの場所を完全に記述するパスは絶対パスです。これは、Web サイトのルート ディレクトリに基づくディレクトリ パスです。絶対パス名は、ツリー構造のディレクトリ構造の最上位にあるルートディレクトリから、指定するディレクトリまたはファイルまでの連続するディレクトリをスラッシュで区切って指定し、最後の名前がディレクトリになります。または指すファイル。これが絶対と呼ばれる理由は、すべての Web ページが同じファイルを参照する場合、使用されるパスが同じであることを意味します。個人的な要約:
相対パスつまり、これはあなたがいる場所からの相対パスです。他のファイル (ルート ディレクトリではない) を参照するディレクトリであり、現在のファイルを基準としたターゲット ファイルの場所です。
この利点の 1 つは、プロジェクト全体を移動しても、プロジェクト内のファイル間の相対関係が変化せず、以前に設定したパスが引き続き正確であることです。例: Web サーバー フォルダーの下に、index.html と image.jpg の 2 つのファイルがあります。 Image.jpg は、index.html ファイルに導入されます。2 つのファイルの相対的な位置が変わっていない限り (つまり、まだフォルダー a の下にある限り)、このパスはどこにアップロードされても正しいものになります。ウェブサーバー。
絶対パス相対ルート ディレクトリ (ディスク) から始まり、各ファイルが使用するパスは同じです。
絶対パスを使用すると、Web サイトが悪意を持って盗用されることを防ぐことができます。盗用のデフォルトのリンクは依然として自分の Web サイトを指しています。ページ上のターゲット ファイルの場所が変更されていない限り、リンクは正しい URL を指し続けます。ローカル環境とサーバーのパスは異なる可能性があるため、Web 開発では絶対パスが使用されることはほとんどありません。 / はファイルのルート ディレクトリを表します。
例で説明します
以下では、Web 上で最も一般的に使用されている HTML の例からの相対パスと絶対パスを説明します。違い:1. 絶対パス
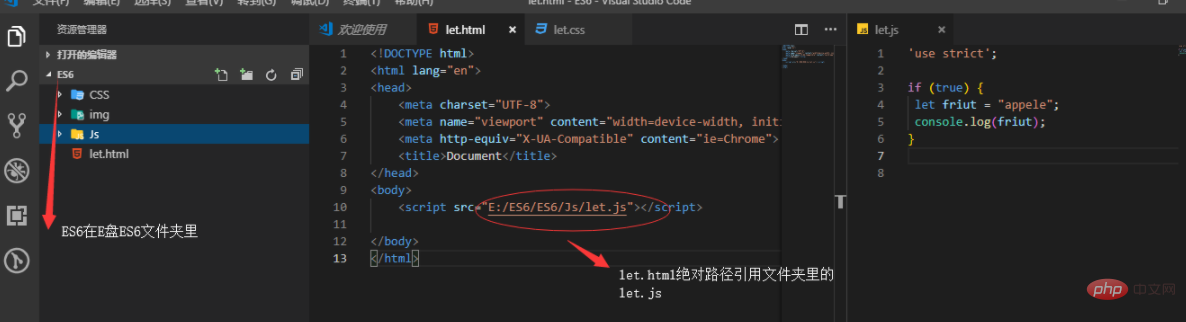
例:
 # #もう 1 つの小さな例:
# #もう 1 つの小さな例:
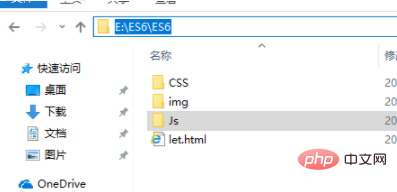
たとえば、コンピューターを使用しているときにファイルを使用したい場合は、ファイルの場所を知る必要があります。たとえば、index.html というファイルがある場合、画像index.pngを使用する必要があります:
D:/websize/image/index.htmlこの画像は、パス
を使用して参照できます。お使いのコンピュータではすべて正常に動作します。ただし、開発時には基本的に絶対パスは使用しないので、プロジェクトの移植が難しいため、他のコンピュータからあなたの写真にアクセスすることはできません(彼のコンピュータにはあなたの写真がありません)。
(実際の使用を推奨) 最初に理解してください:
- 。 . /
現在のファイルの上位ディレクトリを表します
- ./
現在のファイルが存在するディレクトリを表します
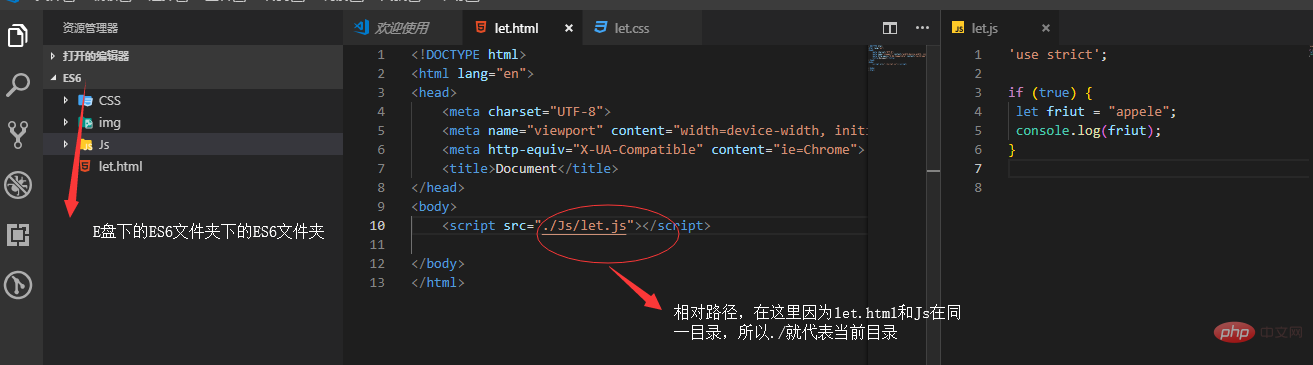
例:

 これは小さな例です:
これは小さな例です:
例: E ドライブの下にある 2 つの WEB フォルダーのファイルは相互にアクセスします。
E:/WEB/mar/img/index.html から pho.png にアクセスする場合、パスは . ./image/ig/ip/pho です。 png;<p><code>index.html にアクセスする場合、必要なパスは . ./. ./. ./img/index.html
概要:
Web 開発では相対パスと絶対パスの両方が使用されますが、それぞれに独自の長所と短所があります。簡単に要約すると、相対パスは、現在のファイルを参照点として使用して、さまざまなファイルのパスを決定します。相対パスは通常、./、../ で始まります。もちろん、ファイルが同じレベルのディレクトリの場合は、./絶対パスは省略できます。コンピュータのファイルまたはネットワーク上の絶対アドレスに基づいてファイルのパスを決定します。絶対パスは通常、Windows ではドライブ文字で始まり、Linux では / で始まります (ただし、Web サーバーでは / を表します) Web サーバーのルート ディレクトリ)、または URL で開始します。
(学習ビデオ共有: Web フロントエンドの入門 )
以上がWebフロントエンドの相対パスとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 Web フロントエンドにはどのようなフレームワークがありますか?
Aug 23, 2022 pm 03:31 PM
Web フロントエンドにはどのようなフレームワークがありますか?
Aug 23, 2022 pm 03:31 PM
Web フロントエンド フレームワークには次のものが含まれます: 1. 単一のアプリケーション インターフェイスを作成するためのフロントエンド フレームワークである Angular、2. ユーザー インターフェイスを構築するための JavaScript 開発フレームワークである React、3. ユーザー インターフェイスを構築するための先進的なフレームワークである Vue JavaScript フレームワーク。 4. Bootstartp、HTML、CSS、および JavaScript に基づくフロントエンド フレームワーク; 5. QUICK UI、エンタープライズ レベルの Web フロントエンド開発ソリューションのセット; 6. SUI、フロントエンド コンポーネント ライブラリ。
 Webフロントエンドエンジニアとは
Aug 23, 2022 pm 05:10 PM
Webフロントエンドエンジニアとは
Aug 23, 2022 pm 05:10 PM
Webフロントエンドエンジニアとは、Webのフロントエンド開発に従事するエンジニアです。Webサイトの開発、最適化、改善を主な業務としています。主な業務は、さまざまな専門技術を活用してクライアントの製品を開発し、それらを組み合わせることです。全体的な効果をシミュレートし、Web サイトに提供するバックエンド開発テクノロジー。提供される製品とサービスは、一流の Web インターフェイスを実現し、コードを最適化し、良好な互換性を維持し、テクノロジーを通じてユーザー エクスペリエンスの向上に努めています。
 【吐血編】2023年最新フロントエンドインタビュー質疑応答(集)
Jun 29, 2022 am 11:20 AM
【吐血編】2023年最新フロントエンドインタビュー質疑応答(集)
Jun 29, 2022 am 11:20 AM
この記事では、Web フロントエンドの面接で収集する価値のある質問をいくつか抜粋してまとめています (回答付き)。一定の参考値があるので、困っている友達が参考になれば幸いです。
 2023 年 Web フロントエンド面接厳選質疑応答完全集(コレクション)
Apr 08, 2021 am 10:11 AM
2023 年 Web フロントエンド面接厳選質疑応答完全集(コレクション)
Apr 08, 2021 am 10:11 AM
この記事では、Web フロントエンドの面接で収集する価値のある質問をいくつか抜粋してまとめています (回答付き)。一定の参考値があるので、困っている友達が参考になれば幸いです。
 Web フロントエンド筆記試験問題バンク HTML 章
Apr 21, 2022 am 11:56 AM
Web フロントエンド筆記試験問題バンク HTML 章
Apr 21, 2022 am 11:56 AM
Web フロントエンド面接 (筆記試験) の質問をいくつかまとめて皆さんと共有します。この記事では、まず筆記試験の質問の HTML 部分 (回答付き) を紹介します。自分でやってみて、どれだけできるか試してみてください。正しく答えてください!
 Web標準の利点は何ですか
Sep 20, 2023 pm 03:34 PM
Web標準の利点は何ですか
Sep 20, 2023 pm 03:34 PM
Web 標準の利点には、より優れたクロスプラットフォーム互換性、アクセシビリティ、パフォーマンス、検索エンジンのランキング、開発とメンテナンスのコスト、ユーザー エクスペリエンス、コードのメンテナンス性と再利用性の提供が含まれます。詳細な説明: 1. クロスプラットフォーム互換性により、Web サイトがさまざまなオペレーティング システム、ブラウザー、デバイス上で正しく表示および実行されることが保証されます; 2. アクセシビリティの向上により、すべてのユーザーが Web サイトにアクセスできるようになります; 3. Web サイトの読み込みが高速化されます。速度、ユーザーはより速くウェブサイトにアクセスして閲覧できるようになり、より良いユーザーエクスペリエンスを提供します; 4. 検索エンジンのランキングの向上など。
 Web 標準のデフォルトのポートは何ですか?
Sep 20, 2023 pm 04:05 PM
Web 標準のデフォルトのポートは何ですか?
Sep 20, 2023 pm 04:05 PM
Web 標準のデフォルト ポートは次のとおりです: 1. HTTP、デフォルトのポート番号は 80、2. HTTPS、デフォルトのポート番号は 443、3. FTP、デフォルトのポート番号は 21、4. SSH、デフォルトのポート番号は 22; 5. Telnet、デフォルトのポート番号は 23; 6. SMTP、デフォルトのポート番号は 25; 7. POP3、デフォルトのポート番号は 110; 8. IMAP、デフォルトのポート番号は 143; 9. DNS 、デフォルトのポート番号は 53、10. RDP 、デフォルトのポート番号は 3389 などです。
 H5、WEB フロントエンド、ビッグ フロントエンド、WEB フルスタックを区別するにはどうすればよいですか?
Aug 03, 2022 pm 04:00 PM
H5、WEB フロントエンド、ビッグ フロントエンド、WEB フルスタックを区別するにはどうすればよいですか?
Aug 03, 2022 pm 04:00 PM
この記事は、H5、WEB フロントエンド、大規模フロントエンド、WEB フルスタックを簡単に区別するのに役立ちます。




