
依存性注入とは何ですか?この記事では、Angular における依存関係の挿入について詳しく説明します。お役に立てば幸いです。

翻訳者追加: Wikipedia の指摘 - ソフトウェア エンジニアリングにおいて、依存関係の注入 (Dependency Injection、DI) とは、オブジェクトが他のオブジェクトに依存するものを受け取ることを指します。 。 「依存関係」とは、受信側が必要とするオブジェクトを指します。 「インジェクション」とは、「依存関係」を受信側に渡すプロセスを指します。 「注入」の後、受信側は「依存関係」を呼び出します。
翻訳者が追加: たとえば、
classAがclassBのいくつかの関数を使用する場合、それはclassAに依存関係があることを意味します。クラスB。classAを使用する前に、classBを作成する必要があります。おすすめの記事Dependency Injectionとは何ですか?それの使い方?
Angular でサービス services を使用する標準的な方法は誰もが知っています。サービスを注入可能としてマークし、モジュールの provider セクションに配置します。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
は次のとおりです:

#依存関係の注入については、使用するヒントが多数あります。たとえば、モジュール Angular では、行 TestService を別の記述行に変換できます。

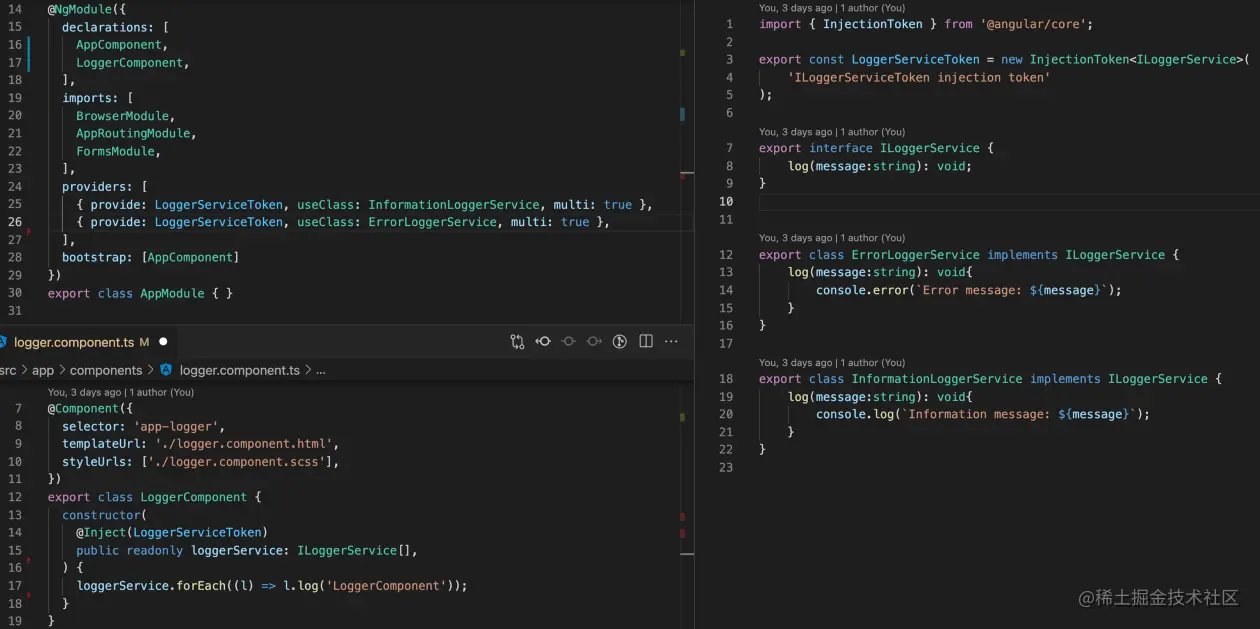
provider セクションに配置したすべてのサービスは、2 つのプロパティを持つオブジェクトに変換されます。 provide 属性では、クラス名を使用することも、一意のキーを作成してオブジェクトを挿入することもできます。変数を注入することもできます。

もう 1 つの興味深い機能は、同じキーを持つ複数のオブジェクトを挿入し、それらを配列のように使用できることです。

また、さまざまな状況に応じてさまざまなサービスを注入することもできます。つまり、if-else ステートメントを使用できます。
これで、Angular 依存関係注入の魅力が理解できたと思います。
関連するコードの内容について詳しく知りたい場合は、ここをクリックしてください。
この記事は意訳による翻訳です。
元のアドレス: https://medium.com/geekculture/angular-dependency-injection-7337ecb69aae
プログラミング関連の知識の詳細については、こちらをご覧ください: プログラミング ビデオ###! !
以上がAngular での依存関係注入について 1 つの記事で詳しく説明しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。