ユーザーエクスペリエンスの5つの要素とは何ですか?
ユーザーエクスペリエンスの5つの要素: 1. ユーザーニーズ、ユーザーとオペレーターがそれぞれこの製品から得たいもの、 2. 機能範囲、この製品がどのような機能を備えているか、 3. プロセスデザイン、インタラクション デザインに分かれる インタラクション デザインと情報アーキテクチャの 2 つの主要な部分があります。インタラクション デザインは「可能なユーザーの行動」を記述し、情報アーキテクチャはユーザーに情報をどのように表現するかに焦点を当てます。4. プロトタイプ デザイン。特定のセクションまたはボタンをページ上に配置する必要があります。 ; 5. 知覚デザインとは、コンテンツ、機能性、美学を組み合わせて、他のレベルのすべての目標を満たす最終デザインを作成することです。

このチュートリアルの動作環境: Windows 7 システム、Dell G3 コンピューター。
ユーザー エクスペリエンス (略して UE/UX) は、製品を使用する過程でユーザーによって確立される純粋に主観的な感覚です。しかし、明確に定義されたユーザー グループの場合、適切な設計実験を通じてユーザー エクスペリエンスの共通点を認識できます。コンピュータ技術やインターネットの発達により技術革新の形が変わり、ユーザー中心、人間中心がますます注目されており、ユーザーエクスペリエンスはイノベーション2.0モデルの本質とも言われています。
ユーザー エクスペリエンスの 5 つの要素とは:



1. 戦略層
戦略層は、ユーザーとオペレーターがこの製品から得たいものです。
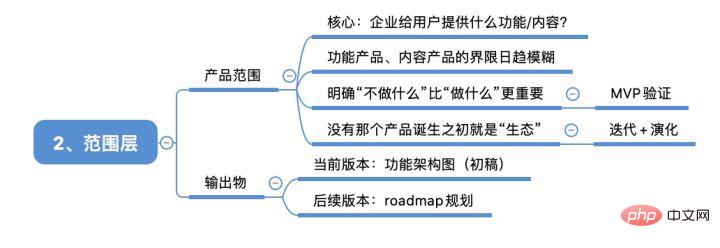
2. スコープ レイヤ (Scope)
スコープ レイヤとは、この製品がどのような機能を持ち、この製品で何ができるかを指します。
- 楽観主義: 何をやらないかではなく、何を防ぐか。例: フォーラムでは、ログインしていないユーザーが発言することを許可していません -> ユーザーがログインしていない状態で発言する場合、システムはユーザーにログインして戻るように誘導する必要があります;
- 具体的: できるだけ明確に説明してください。例: フォーラムでのスピーチは機密性の高い単語をフィルタリングする必要があります -> 添付ファイルに単語が含まれるスピーチは * に置き換える必要があり、語彙は更新できます;
- 目的: 主観的な口調を避ける。例: インターフェイスのスタイルはファッショナブルである必要があります。> 製品の外観は企業ブランド AI ガイドラインに準拠している必要があります。
3. 構造層 (Structure)

ユーザーのニーズを収集し、優先順位を付けた後、これらの散在した部分を結合して全体にする必要があります。これが構造層であり、製品の機能とコンテンツの関係を作成します。
構造層は、インタラクション デザインと情報アーキテクチャという 2 つの主要な部分に分かれています。
インタラクション デザインとは、「考えられるユーザーの行動」を記述し、これらのユーザーの行動に対して「システムがどのように連携し、応答するか」を定義することです。ユーザーを製品に適応させるのではなく、製品とユーザーが互いに適応し、お互いの次のステップを予測できるようにします。
情報アーキテクチャとは、ユーザーに情報を表現する方法に焦点を当て、ユーザーが見つけやすいように組織の分類とナビゲーション構造を設計することに焦点を当てます。
インタラクション設計には、少なくとも概念モデルとエラー処理を含める必要があります。
情報アーキテクチャには、トップダウンとボトムアップの 2 つの分類システムがあります。その構造は、階層構造、マトリックス構造、自然構造、線状構造を持つことができます。一般的に、Web サイトは上記の構造を組み合わせたもので、1 つの構造が主要な構造となり、他の構造が補足的なものになります。
1) 階層構造
は、ツリー構造またはハブアンドスポーク構造とも呼ばれます。つまり、ノードと他のノードの間に親/ノードが存在します。関連ノード、サブレベルの関係。この構造が最も一般的です。
2) 自然構造
は一貫したパターンに従いません。ユーザーの励ましなど、関連性が不明確な、または絶えず進化する一連のトピックを探索するのに適しています。いくつかのエンターテイメント Web サイトを自由に探索できます。ただし、ユーザーが次回同じコンテンツを見つけるために同じパスに依存する必要がある場合、これは適切ではありません。
3) マトリックス構造
は通常、さまざまなニーズを持つユーザーが同じコンテンツ内で必要なものを見つけられるようにするのに役立ちます。たとえば、ユーザーは選択できます。色またはサイズで製品を閲覧します。
4) 線形構造
は、単一の記事や特別なトピックなどの小規模な構造によく使用されます。大規模な構造は、必要なものを制限するために使用されます。コンテンツの順序は、ユーザーのニーズを満たすアプリケーションにとって重要です。
4. フレーム層 (スケルトン)

フレーム層は、特定のセクションなどのインタラクションを決定します。または ボタン ページ上の要素を配置する場所。構造層では多くの要件が形成されていますが、フレームワーク層ではこれらの要件をさらに絞り込み、インターフェイスの外観、ナビゲーション、情報の詳細なデザインを決定して、曖昧な構造を現実的なものにする必要があります。
フレームワーク層のコンテンツを設計するときは、ユーザーの毎日の使用習慣に従うことと、生活の中でメタファーを適切に使用することという 2 つの原則に従う必要があります。
フレームワーク層には、インターフェイス設計、ナビゲーション設計、情報設計の 3 つの側面が含まれます。
インターフェイス設計は、ユーザーに特定のことを実行する機能を提供します。インターフェイスをデザインするときは、ユーザーが最も重要なことを一目で理解できるように、適切な要素を選択してください。
ナビゲーション デザインは、ユーザーがどこかに移動できるようにします。ナビゲーションデザインを行う際には、Webページ間のジャンプ方法を提供し、要素とコンテンツの関係を伝え、コンテンツとページの関係を伝える必要があります。
情報デザインとは、アイデアをユーザーに伝えることです。情報デザインは、ユーザーの思考を反映し、ユーザーのタスクや目標をサポートするために、さまざまなデザイン要素を組み合わせることです。ビジュアル、グループ化、その他の側面を含みます。
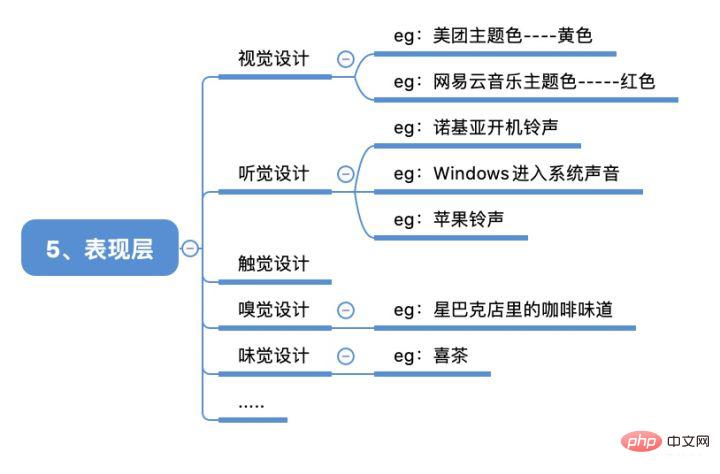
5. プレゼンテーション層 (表面)

プレゼンテーション層は、ユーザーが見ることができるすべてのものです. フォントの大きさ、ナビゲーションの色、全体の雰囲気。このレベルでは、コンテンツ、機能、美学が組み合わされて、他のレベルのすべての目標を満たす最終デザインが生成されます。
成功したインターフェイス設計には 2 つの特徴があります:
1) スムーズなパスをたどります。ユーザーはブラウジング中にスムーズに感じられ、妨げられることはありません。
2) あまりにも多くの詳細を説明してユーザーを怖がらせることなく、効果的な選択のための考えられる「ガイダンス」をユーザーに提供します。
さらに関連する知識については、FAQ 列をご覧ください。
以上がユーザーエクスペリエンスの5つの要素とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 95
95
 vivox100s と x100 のユーザー エクスペリエンスの違いを理解する
Mar 23, 2024 pm 05:18 PM
vivox100s と x100 のユーザー エクスペリエンスの違いを理解する
Mar 23, 2024 pm 05:18 PM
科学技術の継続的な発展に伴い、通信機器に対する人々の要求も常に高まっています。市場では、Vivox100s と X100 の 2 つの携帯電話ブランドが大きな注目を集めています。それらはすべて独自の特徴を持ち、それぞれに独自の利点があります。この記事では、消費者がこれら 2 つの携帯電話をよりよく理解できるように、これら 2 つの携帯電話のユーザー エクスペリエンスの違いを比較します。 Vivox100s と X100 では、外観デザインに明らかな違いがあります。 Vivox100sはファッショナブルでシンプルなデザインスタイルを採用し、薄くて軽いボディと快適な手触りを備えていますが、X100は実用性を重視しています。
 Android の写真が Apple に勝てると考える人がいるのはなぜですか?答えはとても直接的です
Mar 25, 2024 am 09:50 AM
Android の写真が Apple に勝てると考える人がいるのはなぜですか?答えはとても直接的です
Mar 25, 2024 am 09:50 AM
Android スマートフォンのカメラ機能について議論すると、ほとんどのユーザーは肯定的なフィードバックを返し、Apple スマートフォンと比較して Android スマートフォンのカメラ性能が優れていると一般的に信じています。この見解には根拠がないわけではなく、実際的な理由は明らかです。ハイエンドの Android スマートフォンは、ハードウェア構成、特にカメラ センサーの点で大きな競争上の優位性を持っています。多くのハイエンド Android スマートフォンは、最新の最高級カメラ センサーを使用しており、ピクセル数、絞りサイズ、光学ズーム機能の点で、同時期にリリースされた iPhone よりも優れていることがよくあります。この利点により、Android スマートフォンは写真撮影やビデオ録画時に高品質の画像効果を提供することができ、写真やビデオ撮影に対するユーザーのニーズに応えます。したがって、ハードウェア構成の競争力が Android スマートフォンの魅力となっています。
 Xiaomi Auto APP、公式売上約90,000本でAppleのApp Store無料リストのトップに
Apr 01, 2024 am 09:56 AM
Xiaomi Auto APP、公式売上約90,000本でAppleのApp Store無料リストのトップに
Apr 01, 2024 am 09:56 AM
CNMOは3月31日、Xiaomi AutoモバイルアプリケーションがApple App Storeの無料アプリケーションランキングでトップになったことに気づいた。 Xiaomi Auto の公式アプリは、その包括的な機能と優れたユーザー エクスペリエンスで大多数のユーザーの支持を得て、すぐにリストの 1 位にランクインしたと報告されています。この待望のXiaomi Auto Appは、オンラインでの自動車購入プロセスのシームレスな接続を実現するだけでなく、遠隔車両制御サービスも統合しており、ユーザーは家から出ることなく車両状態の照会や遠隔操作などの一連のインテリジェントな操作を完了できます。特にXiaomi Motors SU7の新モデルが発売される際には同時にアプリも起動され、ユーザーはアプリを通じてSU7の構成内容を直観的に理解し、予約注文を完了することができます。 Xiaomi Auto アプリの内部設計
 ViewSonic が驚異的な 8K 大画面で ChinaJoy2024 でデビュー
Jul 24, 2024 pm 01:33 PM
ViewSonic が驚異的な 8K 大画面で ChinaJoy2024 でデビュー
Jul 24, 2024 pm 01:33 PM
7 月 26 日から 7 月 29 日まで、毎年恒例の ChinaJoy2024 が上海新国際博覧センターで盛大に開催されます。ViewSonic は ZOL 中関村オンラインと協力して、ユーザーとゲーム愛好家のための視覚、聴覚、触覚を完全にカバーします。祝宴。 ZOL 中関村オンラインは、全国をカバーする IT インタラクティブ ポータルであり、製品データ、専門情報、技術ビデオ、インタラクティブ マーケティングを統合した複合メディアです。中関村オンラインは次元の壁を打ち破り、「トレンディ&ファン」をテーマにチャイナジョイのホールE7のブースS101に登場し、世界中の観客や業界関係者に多様で没入型の展示体験をもたらしました。 ViewSonic 展示エリア: ハイエンド ディスプレイ テクノロジーを探索 1
 ユーザーエクスペリエンスの5つの要素とは何ですか?
Aug 26, 2022 pm 05:24 PM
ユーザーエクスペリエンスの5つの要素とは何ですか?
Aug 26, 2022 pm 05:24 PM
ユーザーエクスペリエンスの 5 つの要素: 1. ユーザーのニーズ、ユーザーやオペレーターがこの製品から得たいもの、2. 機能の範囲、この製品がどのような機能を備えているか、3. プロセス設計、大きく 2 つのカテゴリに分けられます: インタラクションデザインと情報アーキテクチャのパートでは、インタラクション デザインは「可能なユーザーの行動」を記述し、情報アーキテクチャはユーザーに情報を表現する方法に焦点を当てます。 4. プロトタイピング デザイン、セクションやボタンなどのインタラクティブ要素を画面上のどこに配置するかを決定しますページ; 5. 知覚デザイン、コンテンツ、機能性、美学を組み合わせて、他のレベルのすべての目的を満たす最終的なデザインを作成することです。
 Vue のサーバー側通信プロセスの分析: ユーザー エクスペリエンスを向上させる方法
Aug 10, 2023 am 11:19 AM
Vue のサーバー側通信プロセスの分析: ユーザー エクスペリエンスを向上させる方法
Aug 10, 2023 am 11:19 AM
Vue のサーバー側通信プロセスの分析: ユーザー エクスペリエンスを向上させる方法 はじめに: インターネットの急速な発展に伴い、クライアントとサーバー間の通信がますます重要になってきています。最新の JavaScript フレームワークとして、Vue はサーバー側通信を実装するための豊富なツールとテクノロジーを開発者に提供します。この記事では、Vue のサーバー側通信プロセスを詳しく掘り下げ、ユーザー エクスペリエンスを向上させるためのヒントとベスト プラクティスを紹介します。 1. Vue サーバー側通信プロセスの概要 Vue のサーバー側通信プロセスには、次の主要な手順が含まれます
 php CodeIgniter に最適なプラグイン: Web サイトを次のレベルに引き上げます
Feb 19, 2024 pm 11:48 PM
php CodeIgniter に最適なプラグイン: Web サイトを次のレベルに引き上げます
Feb 19, 2024 pm 11:48 PM
CodeIgniter は強力な PHP フレームワークですが、機能を拡張するために追加機能が必要になる場合があります。プラグインはこれを実現するのに役立ちます。 Web サイトのパフォーマンスの向上からセキュリティの向上まで、さまざまな機能を提供できます。 1.HMVC (階層モデル ビュー コントローラー) Hmvc プラグインを使用すると、CodeIgniter で階層化された MVC アーキテクチャを使用できます。これは、複雑なビジネス ロジックを含む大規模なプロジェクトに役立ちます。 HMVC を使用すると、コントローラーをさまざまなモジュールに編成し、必要に応じてこれらのモジュールをロードおよびアンロードできます。デモ コード: //次のコードを config/routes.php に追加します: $route["/module/contr
 DXO: Huawei Mate60 Pro 画面テストのスコア 143 が大幅に向上
Mar 22, 2024 pm 06:31 PM
DXO: Huawei Mate60 Pro 画面テストのスコア 143 が大幅に向上
Mar 22, 2024 pm 06:31 PM
3月21日、CNMOは、DXOMARKが発表したHuawei Mate60Proのスクリーンテスト結果が143ポイントで、世界のスクリーンランキングの真ん中にランクされたことに気づきました。 DXOMARK のレビューによると、デバイスの画面は快適なユーザー エクスペリエンスを提供します。前世代の Huawei Mate50Pro と比較して、最新バージョンの画面ではモーションとタッチの応答、アーティファクト管理が大幅に改善されており、ユーザーはより優れた視覚体験を楽しむことができます。画面の可読性は基本的に前世代製品のレベルを維持しており、低照度環境での明るさは若干不足しますが、ほとんどの周囲光条件下で良好な可読性と正確な演色性を備えています。特に屋外での視認性は非常に良く、画面の明るさは最高に達します。



