
違い: 1. Vue2 の双方向データ バインディングは ES5 の API Object.definePropert() を使用しますが、vue3 は es6 の API プロキシを使用します; 2. Vue3 は断片化をサポートしますが、vue2 はサポートしません; 3. Vue2 はオプション タイプを使用しますAPI、Vue3 は合成 API を使用します; 4. データを作成するために、vue2 はデータを data 属性に置きますが、Vue3 は setup() メソッドを使用します; 5. vue3 には Teleport コンポーネントがありますが、vue2 にはありません。

vue2 の双方向データ バインディングは、ES5 Object.definePropert() の API を使用してデータをハイジャックし、パブリッシュ/サブスクライブ モード。
vue3 は、データ プロキシに es6 の ProxyAPI を使用します。
2. Vue3 はフラグメントをサポートします#defineProperty は特定のプロパティのみを監視でき、オブジェクト全体を監視できません
Yes for in、closure、およびその他のコンテンツを削除して効率を向上させます (オブジェクト全体を直接バインドするだけです)
- 配列を監視できるため、配列に対して特定の操作を個別に実行する必要がなくなりました。データの変更
<template>
<div>
<h2> {{ title }} </h2>
</div>
</template><template>
<div>
</div>
<h2> {{ title }} </h2>
</template>古いオプション API は、コードは、データ、計算された属性、メソッドなどのさまざまな属性に分割されます。新しい合成 API では、メソッド (関数) を使用して分離することができます。属性を使用してグループ化する古い API と比較して、
vue2
export default {
props: {
title: String
},
data () {
return {
username: '',
password: ''
}
},
methods: {
login () {
// 登陆方法
}
},
components:{
"buttonComponent":btnComponent
},
computed:{
fullName(){
return this.firstName+" "+this.lastName;
}
}
}vue3
export default {
props: {
title: String
},
setup () {
const state = reactive({ //数据
username: '',
password: '',
lowerCaseUsername: computed(() => state.username.toLowerCase()) //计算属性
})
//方法
const login = () => {
// 登陆方法
}
return {
login,
state
}
}
}4. データ data を作成します
export default {
props: {
title: String
},
data () {
return {
username: '',
password: ''
}
}
}Vue3.0 では、新しい setup() メソッドを使用する必要があります。メソッドは、コンポーネントが初期化および構築されるときにトリガーされます。 次の 3 つの手順を使用してリアクティブ データを作成します。
vue からリアクティブを導入する
reactive() メソッドを使用するデータを応答データとして宣言するには
setup() メソッドを使用して応答データを返し、テンプレートがこれらの応答データを取得できるようにします
import { reactive } from 'vue'
export default {
props: {
title: String
},
setup () {
const state = reactive({
username: '',
password: ''
})
return { state }
}
}<template>
<div>
<h2> {{ state.username }} </h2>
</div>
</template>Vue2--------------vue3 beforeCreate -> setup() created -> setup() beforeMount -> onBeforeMount mounted -> onMounted beforeUpdate -> onBeforeUpdate updated -> onUpdated beforeDestroy -> onBeforeUnmount destroyed -> onUnmounted activated -> onActivated deactivated -> onDeactivated
コンポーネントが
setup 関数内で未定義
) 4) に変更し、テンプレートで使用します。オブジェクトを返す必要があります。 (setup 関数で定義した変数やメソッドは最後に返す必要があります。それが消えてしまうとテンプレートで使用できなくなります)5)、レンダリング関数を使用します。レンダリング関数を返すことができます。同じスコープで宣言された応答状態を直接使用できます
注:
1)、これはセットアップ関数では使用できません。誤った使用を避けるために、Vue はsetup 関数でこれを unknown) に直接変更しました。
2)、setup 函数中的 props 是响应式的,当传入新的 prop 时,它将被更新。但是,因为 props 是响应式的,你不能使用 ES6 解构,因为它会消除 prop 的响应性。
如果需要解构 prop,可以通过使用 setup 函数中的toRefs 来完成此操作:
父传子,props
import { toRefs } from 'vue'
setup(props) {
const { title } = toRefs(props)
console.log(title.value)
onMounted(() => {
console.log('title: ' + props.title)
})
}子传父,事件 - Emitting Events
举例,现在我们想在点击提交按钮时触发一个login的事件。
在 Vue2 中我们会调用到this.$emit然后传入事件名和参数对象。
login () {
this.$emit('login', {
username: this.username,
password: this.password
})
}在setup()中的第二个参数content对象中就有emit,这个是和this.$emit是一样的。那么我们只要在setup()接收第二个参数中使用分解对象法取出emit就可以在setup方法中随意使用了。
然后我们在login方法中编写登陆事件
另外:context 是一个普通的 JavaScript 对象,也就是说,它不是响应式的,这意味着你可以安全地对 context 使用 ES6 解构
setup (props, { attrs, slots, emit }) {
// ...
const login = () => {
emit('login', {
username: state.username,
password: state.password
})
}
// ...
}3)、 setup()内使用响应式数据时,需要通过.value获取
import { ref } from 'vue'
const count = ref(0)
console.log(count.value) // 04)、从 setup() 中返回的对象上的 property 返回并可以在模板中被访问时,它将自动展开为内部值。不需要在模板中追加 .value
5)、setup函数只能是同步的不能是异步的
Teleport一般被翻译成瞬间移动组件,实际上是不好理解的.我把他理解成"独立组件",
他可以那你写的组件挂载到任何你想挂载的DOM上,所以是很自由很独立的
以一个例子来看:编写一个弹窗组件
<template>
<teleport>
<div>
<h2><slot>this is a modal</slot></h2>
<button>Close</button>
</div>
</teleport>
</template>
<script>
export default {
props: {
isOpen: Boolean,
},
emits: {
'close-modal': null
},
setup(props, context) {
const buttonClick = () => {
context.emit('close-modal')
}
return {
buttonClick
}
}
}
</script>
<style>
#center {
width: 200px;
height: 200px;
border: 2px solid black;
background: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -100px;
margin-top: -100px;
}
</style>在app.vue中使用的时候跟普通组件调用是一样的
<template>
<div>
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="vue2とvue3の違いは何ですか" >
<helloworld></helloworld>
<hooksdemo></hooksdemo>
<button>Open Modal</button><br>
<modal> My Modal !!!!</modal>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import HooksDemo from './components/HooksDemo.vue'
import Modal from './components/Modal.vue'
import{ref} from 'vue'
export default {
name: 'App',
components: {
HelloWorld,
HooksDemo,
Modal
},
setup() {
const modalIsOpen = ref(false)
const openModal = () => {
modalIsOpen.value = true
}
const onModalClose = () => {
modalIsOpen.value = false
}
return {
modalIsOpen,
openModal,
onModalClose
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>要是在app.vue文件中使用的时候,modal是在app的 DOM节点之下的,父节点的dom结构和css都会给modal产生影响
于是产生的问题
modal被包裹在其它组件之中,容易被干扰
样式也在其它组件中,容易变得非常混乱
Teleport 可以把modal组件渲染到任意你想渲染的外部Dom上,不必嵌套在#app中,这样就可以互不干扰了,可以把Teleport看成一个传送门,把你的组件传送到任何地方
使用的时候 to属性可以确定想要挂载的DOM节点下面
<template> <teleport> <div> <h2>柏特better</h2> </div> </teleport> </template>
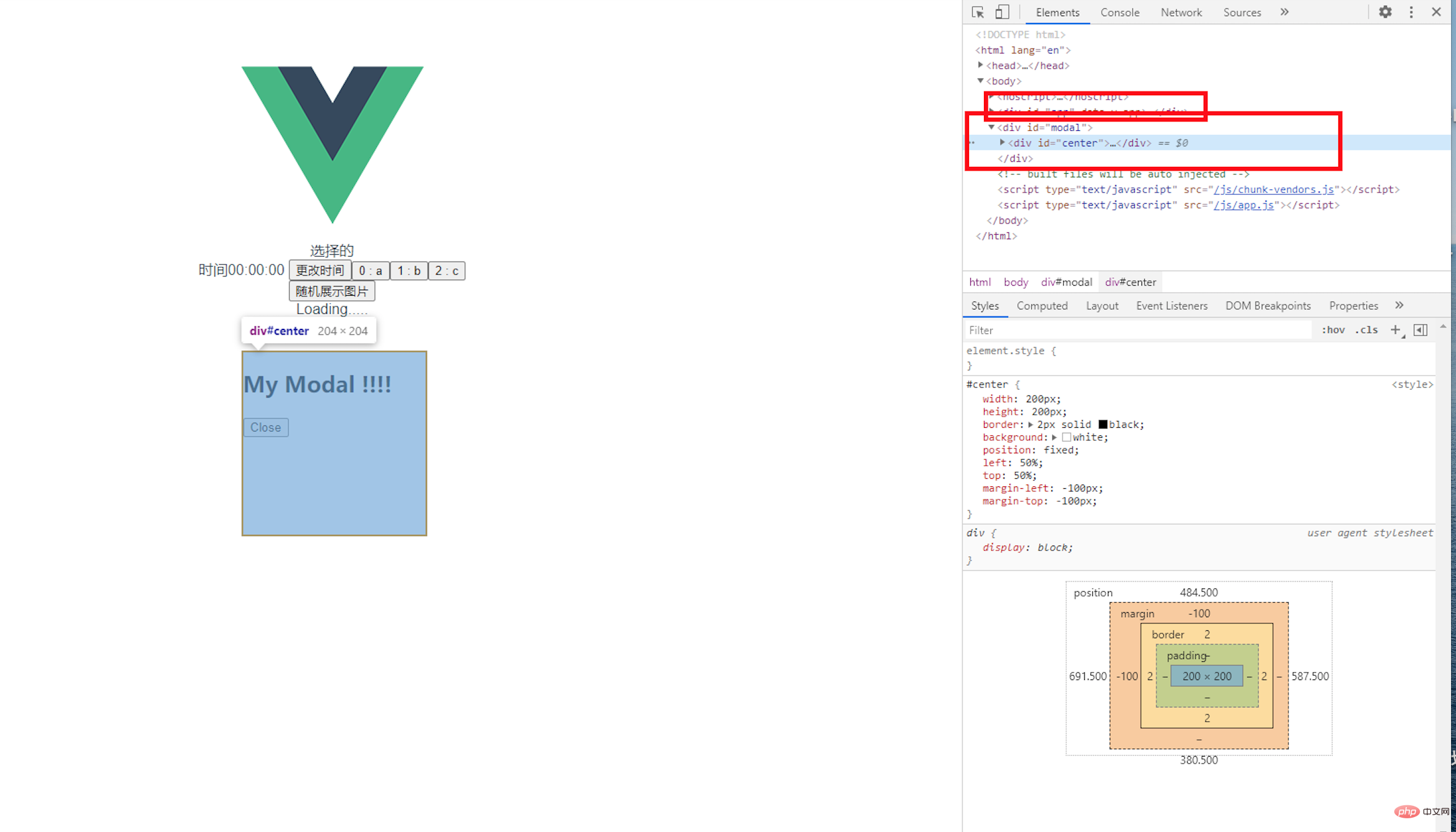
在public文件夹下的index.html中增加一个节点
nbsp;html> <meta> <meta> <meta> <link>favicon.ico"> <title></title> <noscript> <strong>We're sorry but doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div></div> <div></div> <!-- built files will be auto injected -->
这样可以看到modal组件就是没有挂载在app下,不再受app组件的影响了

以上がvue2とvue3の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





