
Vue はフロントエンド CSS フレームワークではなく、フロントエンド JavaScript フレームワークです。 Vue は、ユーザー インターフェイスを構築するための先進的な JS フレームワークであり、MVVM 設計パターンに基づいたフロントエンド フレームワークであり、ビュー層に重点を置いています。 Vue.js の利点: 1. サイズが小さい; 2. 仮想 DOM に基づいており、操作効率が高い; 3. 双方向のデータ バインディングにより、開発者は DOM オブジェクトを操作する必要がなくなり、ビジネス ロジックにより多くのエネルギーを費やすことができます 上記; 4.豊かな生態と低学習コスト。

vue とは
Vue (/vjuː/ と発音、ビューに似ています) は、ユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークです。他の大きなフレームワークとは異なり、Vue は下から上にレイヤーごとに適用されるように設計されています。 Vue のコア ライブラリはビュー レイヤーのみに焦点を当てており、開始が簡単であるだけでなく、サードパーティのライブラリや既存のプロジェクトとの統合も簡単です。一方、最新のツール チェーンやさまざまなサポート ライブラリと組み合わせると、Vue は複雑なシングル ページ アプリケーション (SPA) 用のドライバーを提供することもできます。 Vue.js の目標は、可能な限りシンプルな API を通じて、応答性の高いデータ バインディングと合成ビュー コンポーネントを有効にすることです。 Vue.js 自体は包括的なフレームワークではありません。ビュー層のみに焦点を当てています。したがって、学習が非常に簡単で、他のライブラリや既存のプロジェクトとの統合も非常に簡単です。一方、Vue.js を関連ツールやサポート ライブラリと併用すると、複雑な単一ページ アプリケーションを強化することもできます。Vue.js の利点
VUE フレームワークの原則 Vue オブジェクトは、ページ内で変更される要素をバインドし、データ内の変数。一度設定すると、データ内の変数値の変化を常に監視します。値が変更されると、それにバインドされている要素が自動的に検出され、それに応じて要素が変更されます。要素を変更するプロセスは、手作業による介入が不要なため、開発効率が向上し、JavaScript のように頻繁に DOM 操作を行ってページ構造を変更する必要がなく、領域を監視するだけなので実行効率が向上します。
Vue.js と MVVM の関係: vue フレームワークは、MVVM 設計パターンに基づくフロントエンド フレームワークであり、 Vue オブジェクトは MVVM 設計パターンであり、 の VM ビュー モデルです。
MVVM は、Model-View-ViewModel の略称です。フロントエンド開発に基づいたアーキテクチャ パターンです。その中心となるのは、View と ViewModel の双方向のデータ バインディングを提供することです。これにより、ViewModel の状態変更が可能になります。自動的に送信されるViewModel、Viewの場合はいわゆるデータの双方向バインディングです。
Vue.js は、View レイヤーに重点を置いた MVVM スタイルの双方向データ バインディングを提供する Javascript ライブラリです。その中心となるのは MVVM の ViewModel です。 ViewModel は、ビューとモデルを接続してビューとデータの一貫性を確保する役割を担っており、この軽量アーキテクチャにより、フロントエンド開発がより効率的かつ便利になります。

View は UI コンポーネントを表しますデータの変換を担当します モデルをUIに変換して表示します
ViewModelはViewとModelを同期させるオブジェクトです。
MVVM アーキテクチャでは、ViewModel は双方向のデータ バインディングを通じてビュー層とモデル層を接続し、ビューとモデル間の同期は人間の介入なしで完全に自動的に行われるため、開発者はビジネスに集中するだけで済みます。このロジックにより、DOM を手動で操作する必要がなく、データ状態の同期を意識する必要がなく、複雑なデータ状態の維持は MVVM によって完全に管理されます。
vue.js のインストールを開始しますVue Devtools デバッグ ツールのインストール: Google Chrome に vue Devtools ツールをインストールすると、より効果的になります。パフォーマンス Vue アプリケーションのレビューとデバッグ。

によると独自の運用要件に合わせて、対応するバージョンをインストールしてください。公式 Web サイトには、vue をインストールするためのさまざまな方法が記載されています。ここでは、独立したバージョンのインストールのデモを示します。
ダウンロード後のアドレス: https://vuejs.org/js/vue.js
独立版を使用する場合は、script タグで URL を直接インポートすると Vue が登録されますグローバル変数として。
#最初の vue インスタンス:
HTML コンテンツはタグで構成されています。いいえ、クエリできます。..>标签用来声明HTML文档的编写标准,放在最开头位置,可写可不写.
和是中必须有的元素.
里面必须有<title>标签,<meta>和<style>可选.
charset属性指定HTML文档的编码为utf-8.
<script>标签里面的url即为我下载的vue独立版本的地址.src标签指定超链接.
View 层 - Div之间的代码属于html的view层
id指定HTML的唯一属性.
{{ }} 用于输出对象属性和函数返回值.
Model 层 - JavaScript代码如下(需放在指定的HTML元素之后)
el标签为实例提供挂载元素.用来联立view层和model.
data 用于定义属性.里面的内容也即最后的运行结果.</style>
</title>vue フィルター "|" は、Linux のパイプラインの使用法に似ています。つまり、上位レベルの出力は次のようになります。次のレベルの入力として使用されます。#
HTML 中的<!--...--> 是注释标签,Split用于分割字符串,join是把数组拼接成为字符串. 整个代码就是调用了vue中过滤器的用法,使用了vue的内置函数和自定义的函数对data里面定义的属性进行了转换大写,反转的操作.
#v-*** は vue の命令を表します。
<h1>~<h6>用来表示标题的层级关系.<h1>表示最大. 在 Vue 中,我们使用 v-if 指令实现同样的功能,和其他编程语言的条件判断逻辑一样.条件成立才会执行相应的代码. <h1>Yes</h1> 也可以用 v-else 添加一个“else 块”: <h1>Yes</h1> <h1>No</h1> 同样也可以添加v-else-if在多种条件下进行判断.</h1> </h6> </h1>
v-show ディレクティブは、条件に基づいて要素を表示します。つまり、要素は初期条件に関係なくレンダリングされます。
当ok为true的时候输出了指定的代码Hello!,相应的ok为false时候没有任何输出.
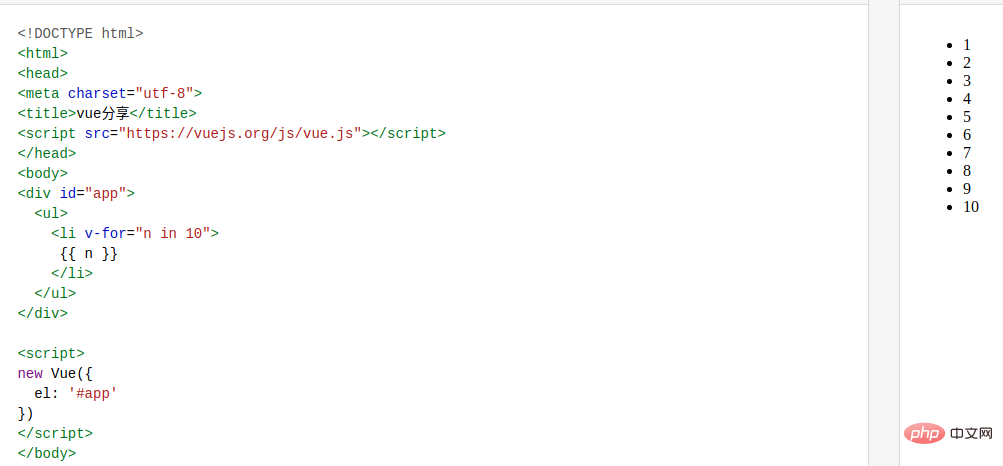
vue の使用法 – ループ ステートメント-v-for ディレクティブ
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
v-for 反復可能オブジェクト、v-for はオブジェクトのプロパティを通じてデータを反復できます。
#v-for はループに使用できます。整数による
ゲッターとセッターの理解
顾名思义,get为取值,set为赋值.
创建一个实例,isMe;此时,isMe是没有name属性的,当我们调用isMe.name时,我们会进入到get name(){...}中,先判断
isMe是否有name属性,答案是否定的,那麽就添加一个name属性并给它赋值;如果有name属性,那就返回name属性。
你可以把get看成一个取值的函数,函数的返回值就是它拿到的值。
set属性理解,当我给实例赋值:
isMe.name="周神"此时,会进入set name(val){...};形参val就是我赋给name属性的值,在这个函数里,我就可以做很多事了,
比如双向绑定!因为这个值的每次改变都必须经过set,其他方式是改变不了它的,相当于一个万能的监听器。计算属性关键词: computed: 整个代码进行的流程: 1. data 属性初始化 getter setter(可理解为取值和赋值) 2. computed 计算属性初始化,提供的函数将用作属性 vm.reversedMessage 的 getter 3. 当首次获取 reversedMessage 计算属性的值时,dep 开始依赖收集. 4. 在执行 message getter 方法时,如果 dep 处于依赖收集状态,则判定 message 为 reversedMessage 的依赖,并建立依赖关系 5. 当 message 发生变化时,根据依赖关系,触发 reverseMessage 的重新计算
メソッドも vue の計算プロパティです。メソッドと計算プロパティの違いを紹介しましょう:
使用computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。 而使用 methods ,在重新渲染的时候,函数总会重新调用执行。 以下实例分别调用了vue的两种计算属性computed和methods.可以从运行结果很清晰的看到computed在第一次渲染之后就有了缓存, 第二次调用的时候直接依赖缓存不会重新渲染,两次调用结果相同.而methods在每次调用的时候都会渲染,所以两次调用结果不同.
vue の listen 属性 –watch、watch を通じてデータ変更に応答します。
<button>标签是创建一个按钮. @click等同于v-on:click,是一个指令的缩写.v-on表示事件监听,后续会详细讲到. <script>表示说明内部的代码属于js. px表示像素. font-size设置字体大小. $watch是一个实例方法, nval表示新的数据, oval旧的数据. alert()方法用于显示带有一条信息和一个ok按钮的警告框. 以下示例首先通过v-on指令来监听按钮的按键变化,然后data里面进行定义属性,接着调用vue的监听属性$watch来监听counter的 变化,最后调用alert()方法弹出一个页面来直观显示数据的变化.</script></button>
vue の使用法 –vueスタイル バインディング: v-bind HTML 属性のバインドに使用されます
v-bind指令的缩写: <a></a> <!-- 缩写 --> <a></a>
# の true/false に依存することを示します。
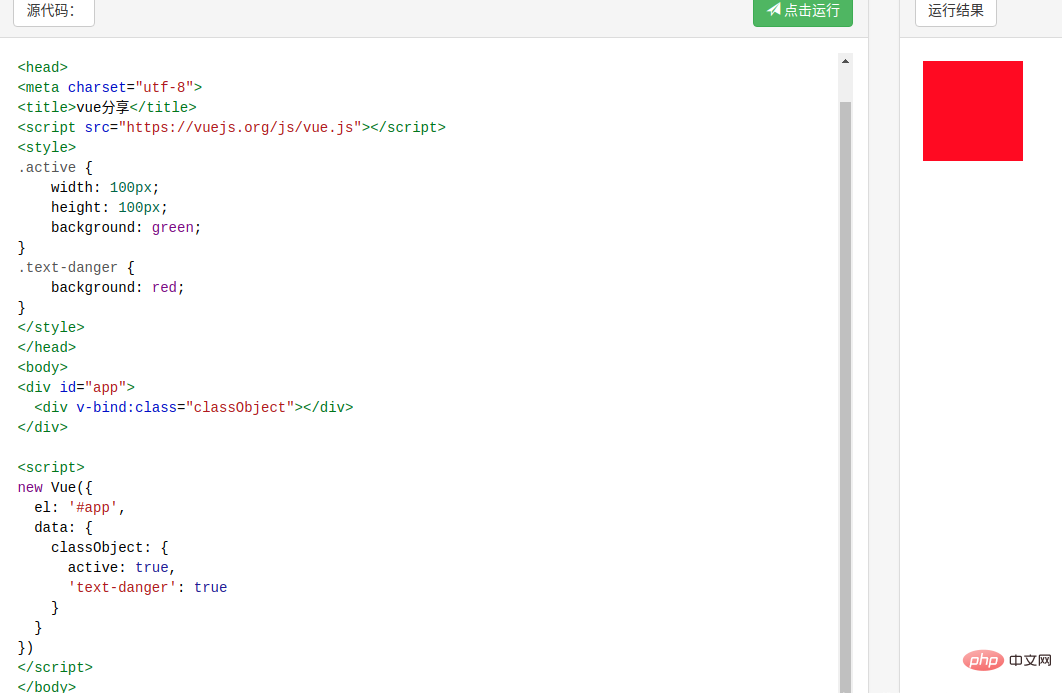
## データを直接バインドする オブジェクト: classobject と class が対応します
 text-danger クラスの背景色は、アクティブなクラスの背景色をカバーします:
text-danger クラスの背景色は、アクティブなクラスの背景色をカバーします:
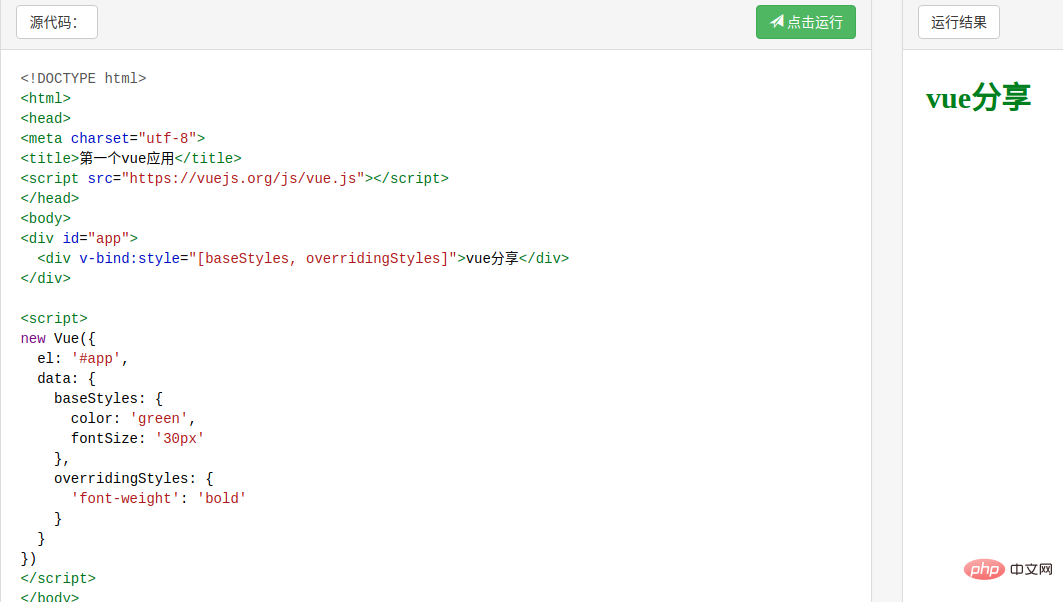
配列の使用法:
 配列を v-bind:class に渡してクラス リストを適用できます。Text-danger は上書きします。
配列を v-bind:class に渡してクラス リストを適用できます。Text-danger は上書きします。
条件式に基づいて出力を判断します。

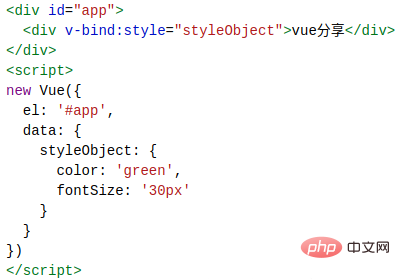
##Vue.js スタイル (インライン スタイル): v-bind:style



vue用法之–事件处理器:v-on指令用来事件监听.
以下示例调用了v-on指令来监听按钮的点击变化,每次点击counter加1最后做一个输出.
为了让用户和你的应用进行交互,我们可以用 v-on 指令添加一个事件监听器, 通过它调用在 Vue 实例中定义的方法: methods是定义的函数. 以下示例同样是使用v-on来监听按钮的变化.当点击按钮会调用自定义的函数reverseMessage 来对data里面定义的message进行反转拼接操作.
say()实际是一条JS语句,带有括号的就叫内联处理器.相当于直接使用v-on来监听一条js语句,当点击按钮时进行调用say语句进行输出.
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()。 Vue.js通过由点(.)表示的指令后缀来调用修饰符。 .stop .prevent .capture .self .once <!-- 阻止单击事件冒泡 --> <a></a> <!-- 提交事件不再重载页面 -->
...
...
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符: <!-- 只有在 keyCode 是 13 时调用 vm.submit() --> <input> 全部的按键别名: .enter .tab .delete (捕获 "删除" 和 "退格" 键) .esc .space .up .down .left .right .ctrl .alt .shift .meta 实例: <!-- Alt + C的ASCll码为67 --> <input> <!-- Ctrl + Click --> <p>Do something</p>
你可以用 v-model 指令在表单,,元素上创建双向数据绑定。V-model指令会自动根据控件类型自动选取正确的方法来更新元素.在input输入框中我们可以使用 v-model 指令来实现双向数据绑定.
以下实例将js代码单独分离出来用src标签引入即可.在主程序里面看起来代码量比较少. 使用了v-model指令将输入框内容就行了双向绑定.会自动对页面数据变化做出响应.
输出:
更改输入框数据查看效果
以上实例中 {{message}} 会根据输入框 input 的改变而改变,如果你不想让其变化可以修改为:{{* message }}
v-model对input和textarea框进行双向数据绑定:
Placeholder是一个动态变量可以实现动态绑定.input单行文本框,textarea多行文本框. style标签用于定义一些代码的呈现样式,后面会有详细讲解. 本实例就是使用v-model指令对单行和多行文本框进行了双向数据绑定.当我们修改文本框内容,vue会自动响应页面数据变化.
v-model对复选框的双向数据绑定
<input>标签用于收集用户信息.type规定了input元素的类型,value指定了输入字段的初始值. checkbox为复选框类型. <span>标签被用来组合文档中的行内元素. <br>是换行标签. <label> 标签为 input 元素定义标注(标记),label 元素不会向用户呈现任何特殊效果。 不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。</label></span>
v-model对单选按钮的双向绑定: radio为单选按钮类型

v-model对select下拉列表的双向绑定:
option 元素定义下拉列表中的一个选项。浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的一个 元素显示。option 元素位于 select 元素内部,必须与select元素配合使用不然没意义。<option> 标签可以在不带有任何属性的 情况下使用,但是您通常需要使用 value 属性,此属性会指示出被送往服务器的内容。</option></select> </option>
v-model修饰符
.lazy 在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在change 事件中同步,也就是在失去焦点或者按下回车键才更新. <!-- 在 "change" 而不是 "input" 事件中更新 --> <input> .number 如果想自动将用户的输入值转为 Number 类型,可以添加一个修饰符number给v-model 来处理输入值:否则你输入的是数字 但是类型却是字符串String,在数字输入框中有用. <input> 这通常很有用,因为在 type="number" 时 HTML 中输入的值也总是会返回字符串类型。 .trim 如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入: <input>
(学习视频分享:web前端入门)
以上がvue はフロントエンド CSS フレームワークですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。