ノード巡回データ例:ポケモン図鑑を取得しExcelファイルを生成
Node を使用して Web ページからデータをクロールし、Excel ファイルに書き込むにはどうすればよいですか?次の記事では、Node.js を使用して Web ページ データをクロールし、Excel ファイルを生成する方法を例を使用して説明します。

90 年代生まれの多くの人にとって、ポケモンは幼少期の思い出であると思います。プログラマーとして、私はポケモンのゲームを作りたいと思ったことは何度もありますが、作る前にそこで、まずポケモンの数、数、名前、属性などの情報を整理する必要があります。今回は、Node.js を使用して、ポケモンの Web データをクローリングして変換するだけです。これらのデータは、インターフェイスを使用して Excel を読み取ってデータにアクセスするまで、Excel ファイルに生成されます。
データのクローリング
データをクローリングしているので、まず、以下に示すように、ポケモンのイラストが描かれた Web ページを探しましょう:

この Web サイトは PHP で書かれており、表と裏の区別がないため、データをキャプチャするためにインターフェイスを読み込むことはありません。キャプチャには crawler ライブラリを使用します。 Web ページのコンテンツ、データを取得する要素。事前に説明しておくと、crawler ライブラリを使用する利点は、jQuery を使用して Node 環境の要素をキャプチャできることです。
インストール:
yarn add crawler
実装:
const Crawler = require("crawler");
const fs = require("fs")
const { resolve } = require("path")
let crawler = new Crawler({
timeout: 10000,
jQuery: true,
});
let crawler = new Crawler({
timeout: 10000,
jQuery: true,
});
function getPokemon() {
let uri = "" // 宝可梦图鉴地址
let data = []
return new Promise((resolve, reject) => {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) reject(err);
let $ = res.$;
try {
let $tr = $(".roundy.eplist tr");
$tr.each((i, el) => {
let $td = $(el).find("td");
let _code = $td.eq(1).text().split("\n")[0]
let _name = $td.eq(3).text().split("\n")[0]
let _attr = $td.eq(4).text().split("\n")[0]
let _other = $td.eq(5).text().split("\n")[0]
_attr = _other.indexOf("属性") != -1 ? _attr : `${_attr}+${_other}`
if (_code) {
data.push([_code, _name, _attr])
}
})
done();
resolve(data)
} catch (err) {
done()
reject(err)
}
}
})
})
}インスタンスを生成するときは、jQuery モードも有効にする必要があります。その後、 # を使用できます。 ## $ が一致します。上記のコードの中間部分の業務は、要素で必要なデータを取得し、Web ページをクロールすることですが、jQuery API と同じように使用されるため、ここでは詳細は説明しません。
getPokemon().then(async data => {
console.log(data)
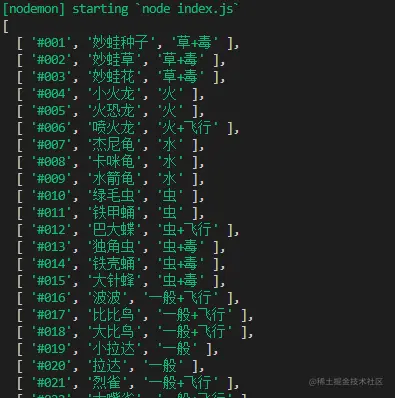
})data データを実行して印刷し、形式がクロールされ、エラーがないことを確認できます。

Excel への書き込み
データをクロールしたので、次に、node - を使用します。 xlsx ライブラリを使用して、データの書き込みと Excel ファイルの生成を完了します。
node-xlsx がシンプルな Excel ファイル パーサーおよびジェネレーターであることを紹介しましょう。 TS によって構築されたものは、Excel ワークシートを解析/構築するために SheetJS xlsx モジュールに依存しているため、一部のパラメーター構成では 2 つが共通する可能性があります。
yarn add node-xlsx
const xlsx = require("node-xlsx")
getPokemon().then(async data => {
let title = ["编号", "宝可梦", "属性"]
let list = [{
name: "关都",
data: [
title,
...data
]
}];
const sheetOptions = { '!cols': [{ wch: 15 }, { wch: 20 }, { wch: 20 }] };
const buffer = await xlsx.build(list, { sheetOptions })
try {
await fs.writeFileSync(resolve(__dirname, "data/pokemon.xlsx"), buffer, "utf8")
} catch (error) { }
})name は Excel ファイル内の列名であり、data型が配列の場合、2 次元配列を形成するために配列も渡す必要があります。これは、受信テキストが ABCDE.... 列から開始してソートされることを意味します。同時に、!cols を使用して列幅を設定できます。最初のオブジェクト wch:10 は、最初の列の幅が 10 文字であることを意味します。設定できるパラメータは多数あります。これらの設定項目については、xlsx ライブラリ を参照してください。 。
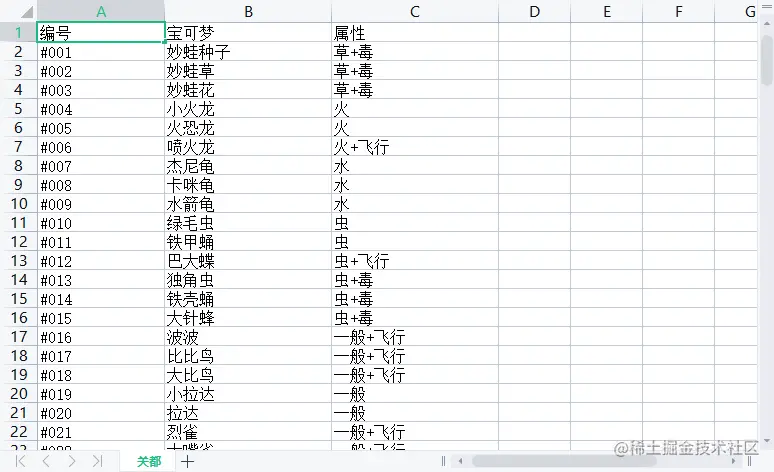
xlsx.build メソッドを通じて buffer データを生成し、最後に fs.writeFileSync を使用して Excel ファイルを書き込みまたは作成します, 見やすくするために、data という名前のフォルダーに保存しました。このとき、data フォルダーの中に pokemon.xlsx という追加ファイルが見つかります。それを開くとデータは同じです。次のようにデータを書き込みますこれで Excel への入力手順は完了です。

Excel の読み取り
Excel の読み取りは実際には非常に簡単で、fs## を記述する必要さえありません。 # 読み取ります。xlsx.parse メソッドを使用してファイル アドレスを渡し、ファイルを直接読み取ります。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">xlsx.parse(resolve(__dirname, "data/pokemon.xlsx"));</pre><div class="contentsignin">ログイン後にコピー</div></div>もちろん、精度を検証するために、データにアクセスできるかどうかを確認するインターフェイスを直接作成します。便宜上、
フレームワークを直接使用してこれを実現します。 まずインストールしましょう:
yarn add express
次に、
express サービスを作成します。ここではポート番号に 3000 を使用するので、GET## を記述するだけです。 # Excel ファイルから読み取ったデータの送信を要求するだけです。
const express = require("express")
const app = express();
const listenPort = 3000;
app.get("/pokemon",(req,res)=>{
let data = xlsx.parse(resolve(__dirname, "data/pokemon.xlsx"));
res.send(data)
})
app.listen(listenPort, () => {
console.log(`Server running at http://localhost:${listenPort}/`)
})最後に、ここでは postman アクセス インターフェイスを使用します。クロールからテーブルへの保存まで受け取ったすべてのポケモン データがはっきりとわかります。 結論
ご覧のとおり、この記事ではポケモンを例として、Node.js を使用して Web ページからデータをクロールする方法と、データを Excel ファイルに書き込む方法を学習します。 . と Excel ファイルのデータの読み取り方法を説明します。実際、実装は難しくありませんが、場合によっては非常に実用的です。忘れるのが心配な場合は、保存しておいても問題ありません ~
その他のノード関連の知識については、nodejs チュートリアルを参照してください。
以上がノード巡回データ例:ポケモン図鑑を取得しExcelファイルを生成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 nvmでノードを削除する方法
Dec 29, 2022 am 10:07 AM
nvmでノードを削除する方法
Dec 29, 2022 am 10:07 AM
nvm でノードを削除する方法: 1. 「nvm-setup.zip」をダウンロードして C ドライブにインストールします; 2. 「nvm -v」コマンドで環境変数を構成し、バージョン番号を確認します; 3. 「nvm」を使用しますinstall" コマンド ノードのインストール; 4. "nvm uninstall" コマンドでインストールしたノードを削除します。
 Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
ファイルのアップロードをどのように処理するか?次の記事では、Express を使用してノード プロジェクトでファイルのアップロードを処理する方法を紹介します。
 Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
この記事では、Node のプロセス管理ツール「pm2」について説明し、pm2 が必要な理由、pm2 のインストール方法と使用方法について説明します。皆様のお役に立てれば幸いです。
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法について説明します。
Dec 02, 2022 pm 09:06 PM
pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法について説明します。
Dec 02, 2022 pm 09:06 PM
Nodejs実行可能ファイルをpkgでパッケージ化するにはどうすればよいですか?次の記事では、pkg を使用して Node プロジェクトを実行可能ファイルにパッケージ化する方法を紹介します。
 npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
「node-gyp.js」が「Node.js」のバージョンと一致しないため、npm node gyp が失敗します。解決策は次のとおりです: 1. 「npm cache clean -f」を使用してノード キャッシュをクリアします; 2. 「npm install -」を使用します。 g n" n モジュールをインストールします。 3. 「n v12.21.0」コマンドを使用して、「node v12.21.0」バージョンをインストールします。
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。
 ノードが ocr を実装する方法の簡単な分析
Oct 31, 2022 pm 07:09 PM
ノードが ocr を実装する方法の簡単な分析
Oct 31, 2022 pm 07:09 PM
OCR (光学式文字認識) を実装するにはどうすればよいですか?次の記事ではnodeを使ってOCRを実装する方法を紹介しますので、参考になれば幸いです。




