WeChatミニプログラム開発の共通機能まとめ
この記事では、WeChat ミニ プログラム に関する関連知識を提供します。主に WeChat ミニ プログラム開発の一般的な機能を紹介します。この記事では、サンプル コードを通じて詳細に紹介します。あるいは参考価値のある作品なので、皆様のお役に立てれば幸いです。

[関連する学習の推奨事項: 小さなプログラム学習チュートリアル]
ユーザー情報の取得
電話 wx.getUserProfile メソッドは、基本的なユーザー情報を取得します。これは、ページ上でクリック イベントが発生した後にのみ呼び出すことができます (たとえば、button の bindtap のコールバック内)。リクエストごとに承認ウィンドウがポップアップ表示されます。ユーザーが同意すると、userInfo# が返されます。
| Type | デフォルト値 | 必須 | 説明 | |
|---|---|---|---|---|
| string | en | No | ユーザー情報を表示する言語 | |
| string | は | はユーザーの個人情報を取得する目的を宣言します。30文字を超えないものとします。 | ||
| function | No | 成功したインターフェイス呼び出しのコールバック関数 | ||
| function | No | インターフェイスの呼び出しに失敗したコールバック関数 | ||
| function | No | インターフェイス呼び出しの最後にあるコールバック関数 (呼び出しが成功または失敗した場合に実行されます) |
wx.getUserProfile({
desc: '用于完善用户基本资料', // 声明获取用户个人信息后的用途,不超过30个字符
success: (res) => {
console.log(res.userInfo));
}
})Get戻り値
{
"nickName": "秋梓", // 微信昵称
"gender": 0,
"language": "zh_CN",
"city": "",
"province": "",
"country": "",
"avatarUrl": "https://thirdwx.qlogo.cn/mmopen/vi_32/qrSYVbDbBhunywgP5HTx4mhT8HVNzhmlibd8pfYo4guPJ5w/132" // 头像
}携帯電話番号の取得
現在、このインターフェースは個人開発者以外向けとなっており、認定を取得したミニプログラムが公開されています(海外法人を除く)。ユーザーが頻繁に報告したり、不必要なシナリオで使用されていることが判明した場合、WeChat はミニ プログラムのインターフェイス権限を永久に取り消す権利を有します。
使用方法
ボタン コンポーネント
open-type の値を getPhoneNumber に設定する必要があります。ユーザーがクリックして同意した後、 bindgetphonenumber イベント コールバックは動的トークン code を取得し、開発者バックエンドに code を渡し、WeChat バックエンドによって提供されるphonenumber.getPhoneNumber インターフェイスを呼び出します。開発者のバックエンドで、ユーザーの携帯電話番号と引き換えに code を使用します。各 コードは 5 分間有効で、1 回のみ使用できます。 注:
によって返される code には、wx.login によって返される code とは異なる機能があり、使用できません。それを混ぜてください。 コード例
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"></button>
戻りパラメータの説明
| 説明 | 最小バージョン | コード | |
|---|---|---|---|
| 動的トークン。ユーザーの携帯電話番号を動的トークンと交換できます。使用方法の詳細phonenumber.getPhoneNumber インターフェイス |
Page({
getPhoneNumber (e) {
console.log(e.detail.code)
}
})| デフォルト値 | 必須 | 説明 | #access_token / cloudbase_access_token | string |
|---|---|---|---|---|
| は | インターフェイス呼び出し資格情報 | code | string | |
| は、バウチャーを取得するための | 携帯電話番号です。 | #返された JSON データ パケット |
| errcode | number | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| errmsg | string | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| phone_info | オブジェクト | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
返回结果示例 {
"errcode":0,
"errmsg":"ok",
"phone_info": {
"phoneNumber":"xxxxxx",
"purePhoneNumber": "xxxxxx",
"countryCode": 86,
"watermark": {
"timestamp": 1637744274,
"appid": "xxxx"
}
}
}ログイン後にコピー 实现微信支付 唤起微信支付的核心方法调用
/**
* 微信支付方法
* @param {string} oderId 订单id
* @param {string} total 订单金额
* @param {stromg} openId 登陆人openid
*/
function weixinPayFun(data) {
wx.showLoading({
mask: true
})
const http = new Http()
return new Promise((resolve, reject) => {
// 请求支付接口
http.post(`${env.fayongApi}/app/shopping/order/pay`, data).then(res => {
// 获取支付签名信息
let payInfo = res.data
// 调起微信支付
wx.requestPayment({
"timeStamp": payInfo.timeStamp + '',
"nonceStr": payInfo.nonceStr,
"package": payInfo.package,
"signType": "RSA",
"paySign": payInfo.paySign,
"success": function (res) {
console.log(res, 'success');
// 支付成功
resolve(res)
},
"fail": function (err) {
// 支付失败
reject(err)
},
"complete": function (res) {
wx.hideLoading()
}
})
})
})
}ログイン後にコピー 添加分享功能在需要分享的分享的页面中添加
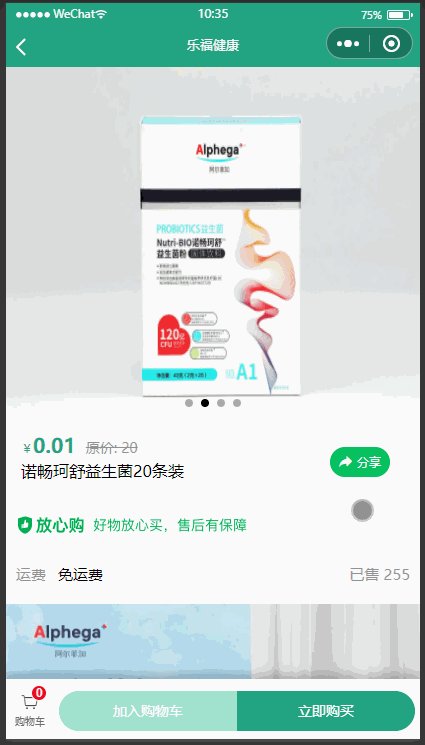
静态分享 示例代码 Page({
// 分享
onShareAppMessage() {
return {
title: "乐福健康", // 分享标题
path: "pages/newhome/index", // 分享地址路径
}
}
})ログイン後にコピー 添加完成后点击右上角胶囊按钮会分享图标会亮起
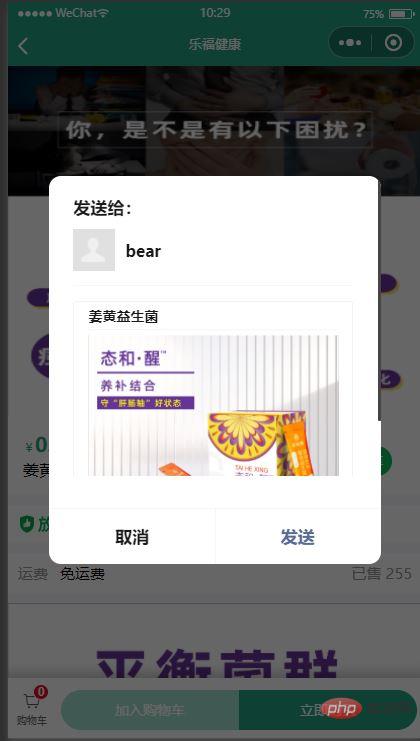
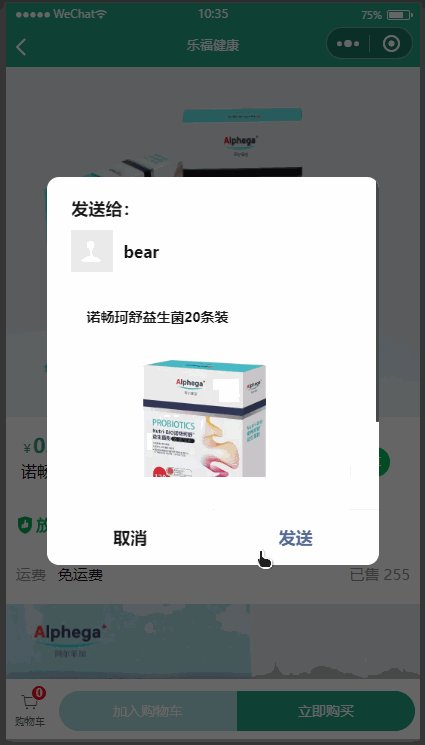
带参分享上面的分享是不带参数的,我们可以直接在路径中动态添加参数,分享后用户点击时会触发 // 分享
onShareAppMessage() {
const that = this;
return {
title: that.data.goodInfo.goodName, // 动态获取商品名称
path: "pages/component/orderparticulars/orderparticulars?id=" + that.data.productId, // 动态传递当前商品id
imageUrl: that.data.background[0] // 获取商品封面图
}
}ログイン後にコピー 动态获取分享图片和标题后我们每次分享时会出现不同内容
全局分享除此之外我们也可以添加全局分享功能 首先要在每个页面中添加 在需要被分享的页面添加如下代码 Page({
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
// 函数体内容为空即可
}
})ログイン後にコピー 接着在 //重写分享方法
overShare: function () {
//间接实现全局设置分享内容
wx.onAppRoute(function () {
//获取加载的页面
let pages = getCurrentPages(),
//获取当前页面的对象
view = pages[pages.length - 1],
data;
if (view) {
data = view.data;
// 判断是否需要重写分享方法
if (!data.isOverShare) {
data.isOverShare = true;
view.onShareAppMessage = function () {
//重写分享配置
return {
title: '分享标题',
path: "/pages/index/index" //分享页面地址
};
}
}
}
})
},ログイン後にコピー 然后在 onLaunch() {
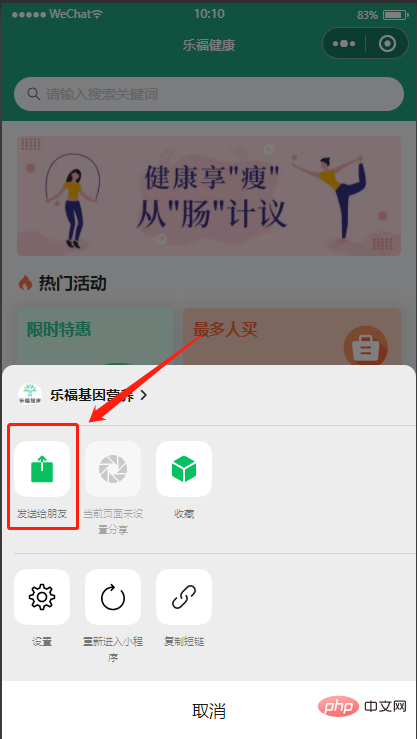
this.overShare()
}ログイン後にコピー 分享按钮在开发中我们也会碰到点击分享按钮实现分享功能,实现代码如下 首先在 <!-- 分享按钮 -->
<van-button type="primary" icon="share" round class="search" open-type="share" size="small">
分享
</van-button>ログイン後にコピー 之后要确保我们在 效果如下:
获取用户收货地址 获取用户收货地址。调起用户编辑收货地址原生界面,并在编辑完成后返回用户选择的地址。 wx.chooseAddress({
success(res) {
console.log(res.userName)
console.log(res.postalCode)
console.log(res.provinceName)
console.log(res.cityName)
console.log(res.countyName)
console.log(res.detailInfo)
console.log(res.nationalCode)
console.log(res.telNumber)
}
})ログイン後にコピー 参数说明
画像のプレビュー 呼び出しメソッド: 新しいページで画像を全画面でプレビューします。プレビュープロセス中に、ユーザーは写真を保存したり、友人に送信したりすることができます。
效果
取消顶部默认的导航栏找到页面 {
"usingComponents": {
},
"navigationStyle":"custom"
}ログイン後にコピー 添加自定义样式后可以达到如下效果
【相关学习推荐:小程序学习教程】 以上がWeChatミニプログラム開発の共通機能まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール
Undresser.AI Undressリアルなヌード写真を作成する AI 搭載アプリ 
AI Clothes Remover写真から衣服を削除するオンライン AI ツール。 
Undress AI Tool脱衣画像を無料で 
Clothoff.ioAI衣類リムーバー 
AI Hentai GeneratorAIヘンタイを無料で生成します。 
人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
2週間前
By DDD
R.E.P.O.誰も聞こえない場合はオーディオを修正する方法
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.チャットコマンドとそれらの使用方法
4週間前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール
メモ帳++7.3.1使いやすく無料のコードエディター 
SublimeText3 中国語版中国語版、とても使いやすい 
ゼンドスタジオ 13.0.1強力な PHP 統合開発環境 
ドリームウィーバー CS6ビジュアル Web 開発ツール 
SublimeText3 Mac版神レベルのコード編集ソフト(SublimeText3) 
ホットトピック
Gmailメールのログイン入り口はどこですか?
 7518
7518
 15
15
CakePHP チュートリアル
 1378
1378
 52
52
Steamのアカウント名の形式は何ですか
 81
81
 11
11
NYTの接続はヒントと回答です
 21
21
 67
67
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。  WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。  WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。  WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます  WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。  Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.  WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。  WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。 
|