3 つのフレックス プロパティが要素に及ぼす影響について詳しく説明した記事

flex 属性は、開発中にフレキシブル ボックスの子要素に作用するためによく使用されます (例: flex:1 または flex: 1)。 1 auto では、この属性は要素の動作を正確に制御するのでしょうか? flex:1これは正確にはどういう意味ですか?この記事では、flex プロパティについて徹底的に理解していきます。 [推奨される学習: css ビデオ チュートリアル ]
まず、flex には 3 つの属性があることを理解する必要があります。flex-grow、flex-shrink、 flex-basis の略称で、1 つ、2 つ、または 3 つの値を使用して flex 属性を指定できます。特定の構文については、MDN-flex
を参照してください。次に、要素に対するこれら 3 つの属性の影響を 1 つずつ分解していきます。
flex-basis
flex-basis は、スペース割り当てが発生する前に初期化された flex 子要素のサイズを定義します。属性 default 値は auto; flex 子要素の前にあります伸びるか縮むか、そのサイズは何になります。
flex-basis が auto に設定されている場合、ブラウザはまず flex 子要素のメイン サイズが flex 子要素の初期値に設定されているかどうかを確認します。
たとえば、フレックス子要素の幅を 150 ピクセルに設定した場合、150 ピクセルがこのフレックス子要素のフレックスベースになります。設定されていない場合、auto はそのサイズに解決されます。コンテンツ。この例では、最初の要素の幅は 150px に設定され、2 番目と 3 番目の要素の幅は設定されていません。
:first-child {
width: 150px;
}結果は次のとおりです:

フレックスボックスでフレックス子要素のサイズを完全に無視したい場合は、flex-basis を 0 に設定します。このように、要素 1 に幅が設定されている場合でも、その最終的な幅がコンテンツの幅になります。

#正の空き領域と負の空き領域
残りの 2 つの属性を紹介する前に 2 つの概念を見てみましょう正の空き領域 正の空き領域と 負の空き領域逆方向の空き領域:
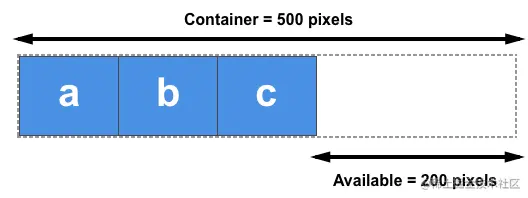
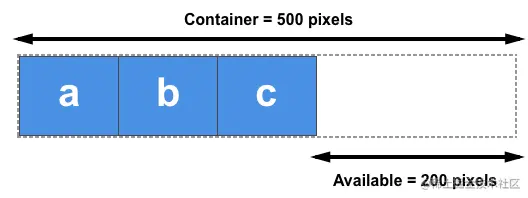
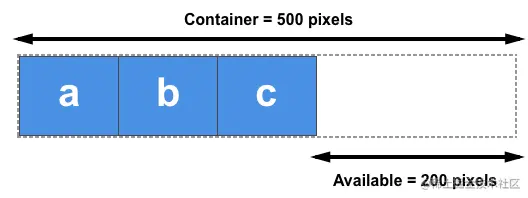
- 前方の空き領域たとえば、ワイドの場合は 500 ピクセルがあります。 flex コンテナで、flex-direction 属性値が row で、幅 100 ピクセルの flex 子要素が 3 つある場合、埋められていない 200 ピクセルが正の空き領域になります。

- #逆空きスペース
-
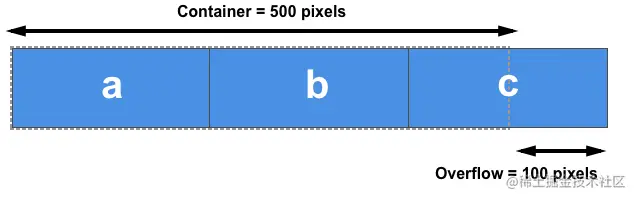
子要素の幅の合計が、コンテナの幅、オーバーフロー サイズ100pxは逆の空き領域です。
 では、正と負の空き領域を割り当てるにはどのような属性が使用されるのでしょうか?
では、正と負の空き領域を割り当てるにはどのような属性が使用されるのでしょうか?
- flex-grow
- デフォルト値 0 (正の整数が割り当てられている場合)フレックス要素は、フレックスベースに基づいて主軸に沿ってサイズが拡大し、利用可能なスペースを占有します。 flex-grow は、成長スペースを比例的に割り当てます。
.flex-grow-father {
width: 500px;
div:nth-child(1) {
width: 50px;
}
div:nth-child(2) {
width: 100px;
}
div:nth-child(3) {
width: 150px;
}
}增加的宽度计算方法:假设元素的 flex-grow 值为 x,正向自由空间宽度为l,则每个元素增加的宽度=,元素最终宽度 = ;
- 相同比例增长:当给每个子元素的都设定相同的 flex-grow 值,每个元素就会增长相同的宽度
.with-same-flex-grow {
* {
flex-grow: 1;
}
}效果如下:
この例の最初の要素の幅の計算
以上が3 つのフレックス プロパティが要素に及ぼす影響について詳しく説明した記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。













