Vue の新世代状態管理ライブラリ - Pinia について知る
ピニアとは何ですか?使い方?この記事では、Vue の新世代の状態管理ライブラリ - Pinia について説明します。お役に立てば幸いです。

Pinia とは
Pinia (スペイン語でパイナップル) は本質的には依然として 州管理ライブラリ、コンポーネントおよびページ間での状態共有に使用されます。 [関連する推奨事項: vue.js ビデオ チュートリアル ]
pinia と vuex の違い:
よりフレンドリーな TypeScript サポート、Vuex は以前 TS をサポートしていましたサポートは非常に不親切です
#Vuex と比較して、Ponia は儀式が少なく、よりシンプルな API を提供し、Composition-API スタイルの API
- モジュールの入れ子構造はもうありません##名前空間の概念はなくなり、それらの複雑な関係を覚えておく必要はありません。
#Pinia の使用方法
yarn add pinia
ログイン後にコピー
2. pinia を作成します// src/stores/index.js
import { createPinia } from "pinia";
const pinia = createPinia()
export default piniaログイン後にコピー
//main.js
import pinia from './stores'
app.use(pinia)
ログイン後にコピー
yarn add pinia
// src/stores/index.js
import { createPinia } from "pinia";
const pinia = createPinia()
export default pinia//main.js import pinia from './stores' app.use(pinia)
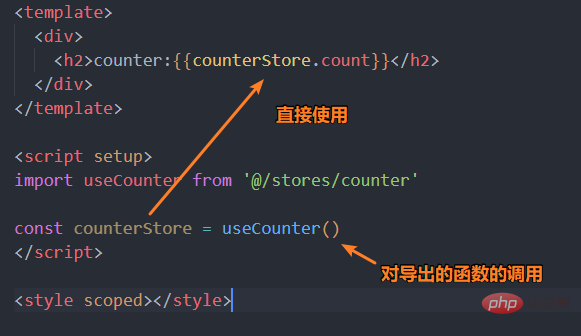
理解ストア
ストア (Pinia など) は、コンポーネント ツリーにバインドされた状態とビジネス ロジック を保持するエンティティです。つまり、グローバル状態とともに保存されます
、state、getter、actions を含む状態を管理するストアを任意の数定義できます
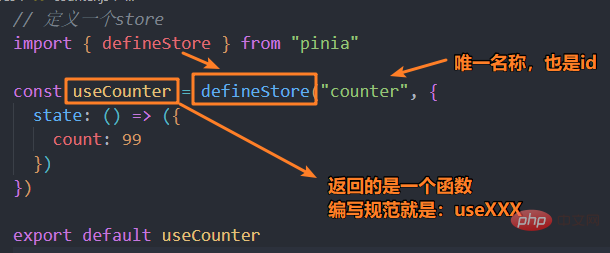
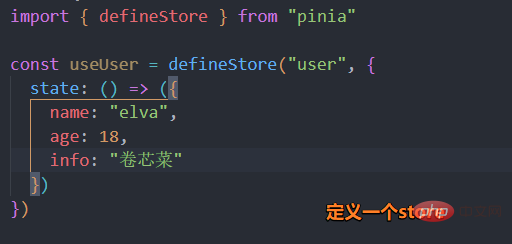
1. ストアを定義する
ストアはdefineStore(),
- を使用して定義されており、最初のパラメータが渡されるため、一意の名前が必要です



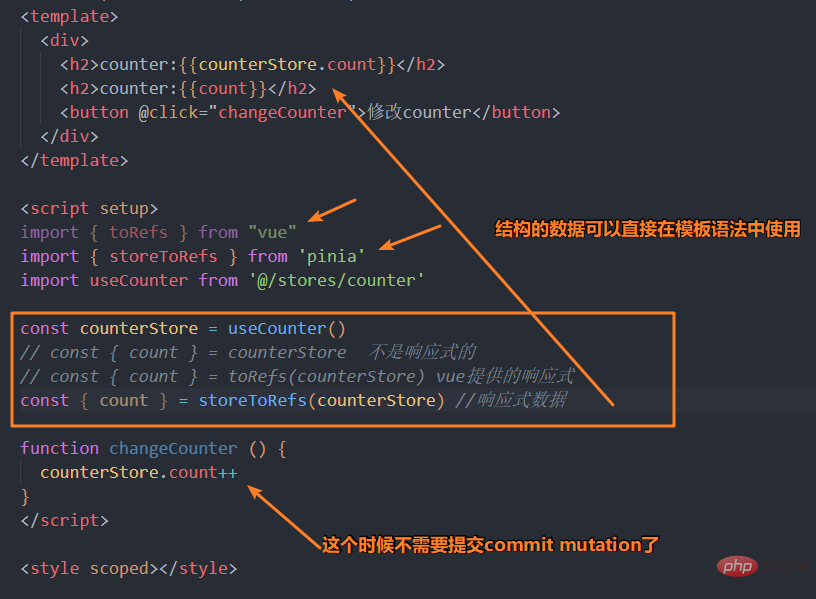
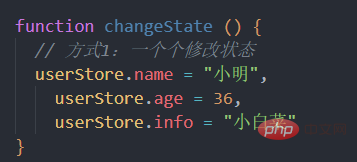
#方法 1: 状態を 1 つずつ直接変更する

- 方法 2: 複数の状態を一度に変更する
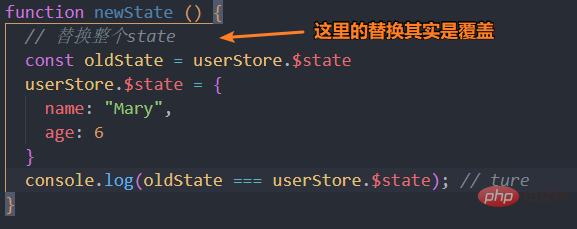
- #方法 3: 状態を置き換える
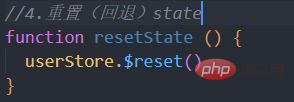
- 方法 4: 状態をリセット



 1 . 理解するそして、getters
1 . 理解するそして、getters
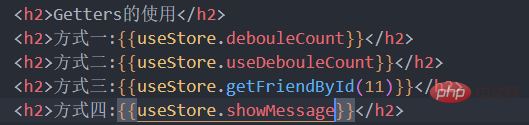
Getters
を定義すると、Store の計算されたプロパティと同等になります。は、defineStore();# の getters 属性を使用して定義できます。
##ゲッターは状態をパラメーターとして受け取る関数を定義できます;#2. ゲッターへのアクセス
- 方法 1: 現在のストアのゲッターにアクセスする
- 方法 2: Getters で独自の他のゲッターにアクセス
-
##方法 3: 他のストアのゲッターにアクセスする
-
##
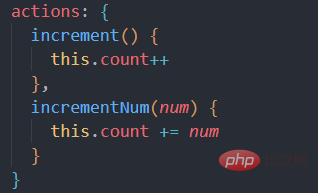
getters: { // 1. 基本使用 debouleCount(state) { return state.count * 2 }, // 2. 一个 getters 引入另外一个 getters useDebouleCount() { return this.debouleCount + 2 }, // 3. getter也支持返回一个函数 getFriendById(state) { return function (id) { for (let i = 0; i <strong></strong>ログイン後にコピー#アクションを理解して定義する アクションは、コンポーネント内のメソッドとして理解できます。ゲッターと同様に、ストア インスタンス全体のすべての操作は、アクション内のこれを通じてアクセスできます。

Action は非同期操作をサポートしているため、await を使用できます。
プログラミング関連の知識について詳しくは、プログラミング入門
をご覧ください。 ! 
以上がVue の新世代状態管理ライブラリ - Pinia について知るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




