【まとめ・まとめ】Vue3の11の知識を詳しく解説
この記事は、Vue3 の学習ノートをまとめて共有し、Vue3 の 11 の知識ポイントを深く理解することを目的としています。

Vue3 Node Webpack APIモールプロジェクトエンジニアリング実践開発コース! >>
1.CompositionAPI を選択する理由
Vue2 の制限
- #コンポーネントのロジック拡張による可読性の低下
- コンポーネント間でコードを再利用できない
- Vue2 では TS
のサポートが制限されています。 OptionsAPI では、ロジックを次の 6 つの部分に分割する必要があります。 [関連する推奨事項:vue.js ビデオ チュートリアル ]
OptionsAPI
- ##components
-
プロップ -
データ -
計算された -
メソッド -
ライフサイクル メソッド -
CompositionAPI を使用して問題を解決する方法
これは、CompositionAPI 構文で実現できることです。 CompositionAPI は完全にオプションの構文であり、元の OptionAPI と競合することはありません。これにより、同じ機能を持つコードを隅々まで散在させることなくまとめて整理することができます。 API
Vue2 には、コンポーネント間での再利用コードがあります。おそらく 4 つのオプションコード再利用メソッド PK
#1. Mixin - Mixin
コード ミキシングは、実際にはデザイン モードのミキシング モードであり、その欠点も非常に大きいです。明らか 。 
- 多重継承として理解できます。簡単に言うと、人には 2 人の父親がいるということです。
できない回避する必要があります 属性名の競合
- 不明瞭な継承関係
- #2. Mixin Factory - Mixin Factory
は次の結果を返します
##✅コードの再利用は便利です
✅コードの量が少ない
#✅非常に柔軟です
#✅ツールの構文プロンプトはフレンドリーです。関数を使用すると、構文プロンプトと自動補正を実装するのが非常に簡単です 2. setup & refCompositionAPI を使用する理由
✅Typescript サポートの強化#✅複雑な機能コンポーネントでは、次のようなコードの凝集度などの特性に応じてコードを編成できます。 並べ替えと検索ロジックの凝集度
✅コンポーネント コード間の再利用
セットアップとは
次のメソッドの前に実行します:コンポーネント
- プロパティ
-
- データ
- メソッド
- 計算されたプロパティ
- ライフサイクル メソッド
- #できる使用するのはもう難しくありません。これを理解してください。
- には 2 つのオプションのパラメータがあります。
-
import {watch} from "vue" export defalut { props: { name: String }, setup(props) { watch(() => { console.log(props.name) }) } }ログイン後にコピー
setup (props,context) {
const {attrs,slots,parent,root,emit} = context
}#基本データ型データのボックス化操作により、データの変更を追跡できる応答性の高いオブジェクトになります。
#概要保守性が大幅に向上- 可以控制哪些变量暴露
- 可以跟中哪些属性被定义 (属性继承与引用透明)
三、Methods
基础用法

自动拆装箱总结

- JS :需要通过.value访问包装对象
- 模板: 自动拆箱
四、 Computed - 计算属性
这个地方实在没什么好讲的,和Vue2没变化
<template>
<div>
<div>Capacity: {{ capacity }}</div>
<p>Spases Left: {{ sapcesLeft }} out of {{ capacity }}</p>
<button @click="increaseCapacity()">Increase Capacity</button>
</div>
</template>
<script>
import { ref, computed, watch } from "vue";
export default {
setup(props, context) {
const capacity = ref(3);
const attending = ref(["Tim", "Bob", "Joe"]);
function increaseCapacity() {
capacity.value++;
}
const sapcesLeft = computed(() => {
return capacity.value - attending.value.length;
});
return { capacity, increaseCapacity, attending, sapcesLeft };
},
};
</script>五、Reactive - 响应式语法
之前reactive 的 Ref 去声明所有的响应式属性
import { ref,computed } from 'vue'
export default {
setup(){
const capacity = ref(4);
const attending = ref(["Tim","Bob","Joe"]);
const spacesLeft = computed(()=>{
return capacity.value - attending.value.length
})
function increaseCapacity(){ capacity.value ++;}
return { capacity,increaseCapacity,attending,spacesLeft}
}
}但是有另一个等效的方法用它去代替 reactive 的Ref
import { reactive,computed } from 'vue'
export default {
setup(){
const event = reactive({
capacity:4,
attending:["Tim","Bob","Joe"],
spacesLeft:computed(()=>{
return event.capacity - event.attending.length;
})
})
}
}过去我们用vue2.0的data来声明响应式对象,但是现在在这里每一个属性都是响应式的包括computed 计算属性
这2种方式相比于第一种没有使用.
接下来 我们再声明method 这2种语法都ok,取决于你选择哪一种
setup(){
const event = reactive(){
capacity:4,
attending:["Tim","Bob","Joe"],
spacesLeft:computed(()=>{
return event.capacity - event.attending.length;
})
function increaseCapacity(){event.capacity++}
//return整个对象
return {event,increaseCapacity}
}
}<p>Spaces Left:{{event.spacesLeft}} out of {{event.capacity}}</p>
<h2 id="Attending">Attending</h2>
<ul>>
<li v-for="(name,index) in event.attending" :key="index">
{{name}}
</li>
</ul>
<button @click="increaseCapacity()"> Increase Capacity</button>在这里我们使用对象都是.属性的方式,但是如果 这个结构变化了,event分开了编程了一个个片段,这个时候就不能用.属性的方式了
//在这里可以使用toRefs
import {reactive,computed,toRefs} from 'vue'
export default{
setup(){
const event = reactive({
capacity:4,
attending:["Tim","Bob","Joe"],
spacesLeft:computed(()=>{
return event.capacity -event.attending.length;
})
})
function increaseCapacity(){ event.capacity ++ }
return {...toRefs(event),increaseCapacity}
}
}如果没有 increaseCapacity() 这个方法 直接可以简化为
return toRefs(event)
完整代码
<div>
<p>Space Left : {{event.spacesLeft}} out of {{event.capacity}} </p>
<h2 id="Attending">Attending</h2>
<ul>
<li v-for="(name,index)" in event.attending :key="index">{{name}}
</li>
</ul>
<button @click="increaseCapacity">Increase Capacity</button>
</div>
</template>
<script>
//第一种
import {ref,computed } from 'vue'
export default {
setup(){
const capacity = ref(4)
const attending = ref(["Tim","Bob","Joe"])
const spaceLeft = computed(()=>{
return capacity.value - attending.value.length;
});
function increaseCapacity(){ capacity.value++; }
return {capacity,increaseCapacity,attending,spaceLeft}
}
}
//返回一个响应式函数 第二种
import { reactive,computed } from 'vue'
export default {
setup(){
const event = reactive({
capacity:4,
attending:["Tim","Bob","Joe"],
spaceLeft:computed(()=>{
return event.capacity - event.attending.length;
})
})
//我们不再使用.value
function increaseCapacity() { event.capacity++; }
//把这个event放入到template中
return { event,increaseCapacity}
}
}
</script>六、 Modularizing
使用CompositionAPI的两个理由
1、可以按照功能组织代码

2、组件间功能代码复用


七、 LifecycleHooks - 生命周期钩子
| Vue2 | Vue3 |
|---|---|
| beforeCreate | ❌setup(替代) |
| created | ❌setup(替代) |
| beforeMount | onBeforeMount |
| mounted | onMounted |
| beforeUpdate | onBeforeUpdate |
| updated | onUpdated |
| beforeDestroy | onBeforeUnmount |
| destroyed | onUnmounted |
| errorCaptured | onErrorCaptured |
| - | ?onRenderTracked |
| - | ?onRenderTriggered |
setup中调用生命周期钩子
import { onBeforeMount,onMounted } from "vue";
export default {
setup() {
onBeforeMount(() => {
console.log('Before Mount!')
})
onMounted(() => {
console.log('Before Mount!')
})
},
};八、Watch - 监听器
// 所有依赖响应式对象监听
watchEffect(() => {
results.value = getEventCount(searchInput.value);
});
// 特定响应式对象监听
watch(
searchInput,
() => {
console.log("watch searchInput:");
}
);
// 特定响应式对象监听 可以获取新旧值
watch(
searchInput,
(newVal, oldVal) => {
console.log("watch searchInput:", newVal, oldVal);
},
);
// 多响应式对象监听
watch(
[firstName,lastName],
([newFirst,newLast], [oldFirst,oldlast]) => {
// .....
},
);
// 非懒加载方式监听 可以设置初始值
watch(
searchInput,
(newVal, oldVal) => {
console.log("watch searchInput:", newVal, oldVal);
},
{
immediate: true,
}
);九、Sharing State - 共享状态

编写一个公共函数usePromise函数需求如下:
- results : 返回Promise执行结果
- loading: 返回Promise运行状态
- PENDING :true
- REJECTED : false
- RESOLVED: false
- error : 返回执行错误

import { ref } from "vue";
export default function usePromise(fn) {
const results = ref(null);
// is PENDING
const loading = ref(false);
const error = ref(null);
const createPromise = async (...args) => {
loading.value = true;
error.value = null;
results.value = null;
try {
results.value = await fn(...args);
} catch (err) {
error.value = err;
} finally {
loading.value = false;
}
};
return { results, loading, error, createPromise };
}应用
import { ref, watch } from "vue";
import usePromise from "./usePromise";
export default {
setup() {
const searchInput = ref("");
function getEventCount() {
return new Promise((resolve) => {
setTimeout(() => resolve(3), 1000);
});
}
const getEvents = usePromise((searchInput) => getEventCount());
watch(searchInput, () => {
if (searchInput.value !== "") {
getEvents.createPromise(searchInput);
} else {
getEvents.results.value = null;
}
});
return { searchInput, ...getEvents };
},
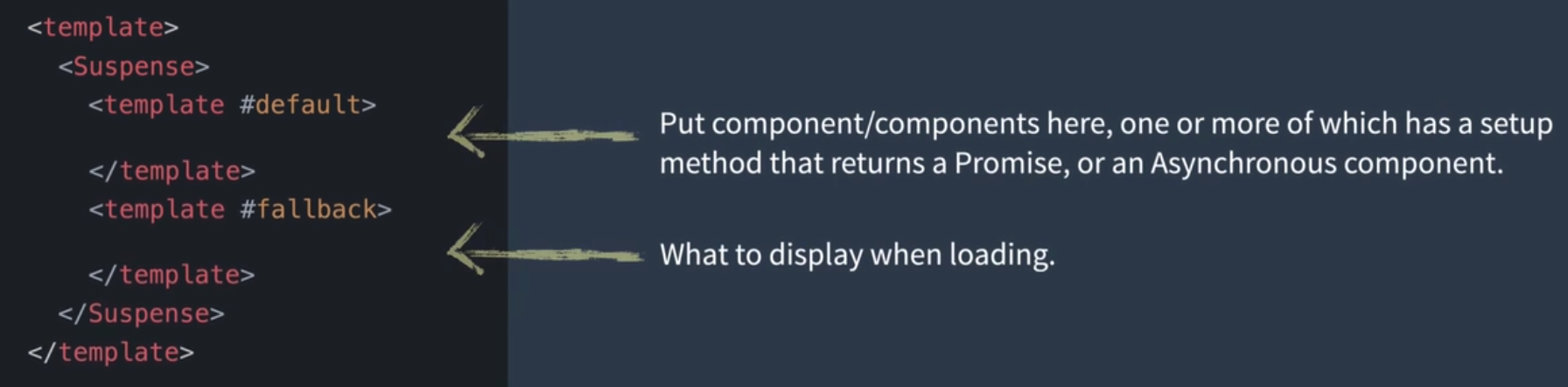
};十、Suspense - 悬念
复杂的Loading实现
我们考虑一下当你加载一个远程数据时,如何显示loading状态
通常我们可以在模板中使用v-if

但是在一个组件树中,其中几个子组件需要远程加载数据,当加载完成前父组件希望处于Loading状态时我们就必须借助全局状态管理来管理这个Loading状态

Suspense基础语法
这个问题在Vue3中有一个全新的解决方法。
这就是Suspense Component,悬念组件。

<template>
<div>
<div v-if="error">Uh oh .. {{ error }}</div>
<Suspense>
<template #default>
<div>
<Event />
<AsyncEvent />
</div>
</template>
<template #fallback> Loading.... </template>
</Suspense>
</div>
</template>
<script>
import { ref, onErrorCaptured, defineAsyncComponent } from "vue";
import Event from "./Event.vue";
const AsyncEvent = defineAsyncComponent(() => import("./Event.vue"));
export default {
components: {
Event,
AsyncEvent,
},
setup() {
const error = ref(null);
onErrorCaptured((e) => {
error.value = e;
// 阻止错误继续冒泡
return true;
});
return { error };
},
};
</script>骨架屏实现


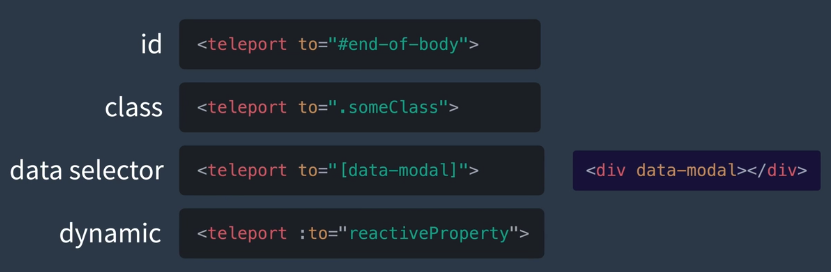
十一、Teleport - 传送门
功能
类似React中的Portal, 可以将特定的html模板传送到Dom的任何位置

基础语法
通过选择器QuerySelector配置

示例代码

<template>
<div>
<teleport to="#end-of-body" :disabled="!showText">
<!-- 【Teleport : This should be at the end 】 -->
<div>
<video src="../assets/flower.webm" muted controls="controls" autoplay="autoplay" loop="loop">
</video>
</div>
</teleport>
<div>【Teleport : This should be at the top】</div>
<button @click="showText = !showText">Toggle showText</button>
</div>
</template>
<script>
import { ref } from "vue";
export default {
setup() {
const showText = ref(false);
setInterval(() => {
showText.value = !showText.value;
}, 1000);
return { showText };
},
};
</script>更多编程相关知识,请访问:编程入门!!
以上が【まとめ・まとめ】Vue3の11の知識を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
tinymce はフル機能のリッチ テキスト エディター プラグインですが、tinymce を vue に導入するのは他の Vue リッチ テキスト プラグインほどスムーズではありません。tinymce 自体は Vue には適しておらず、@tinymce/tinymce-vue を導入する必要があります。外国のリッチテキストプラグインであり、中国語版を通過していないため、公式 Web サイトから翻訳パッケージをダウンロードする必要があります (ファイアウォールをバイパスする必要がある場合があります)。 1. 関連する依存関係をインストールします npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 中国語パッケージをダウンロードします 3. スキンと中国語パッケージを導入します. プロジェクトのパブリック フォルダーに新しい tinymce フォルダーを作成し、
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトがパッケージ化され、サーバーに公開されると、アクセス ページに空白の 1 が表示されます。vue.config.js ファイル内の publicPath は次のように処理されます: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
はじめに vue であれ、react であれ、複数の繰り返しコードに遭遇した場合、ファイルを冗長なコードの束で埋めるのではなく、これらのコードを再利用する方法を考えます。実際、vue と React はどちらもコンポーネントを抽出することで再利用を実現できますが、小さなコードの断片に遭遇し、別のファイルを抽出したくない場合は、それに比べて、React は同じファイル内で対応するウィジェットを宣言して使用できます。または、次のような renderfunction を通じて実装します。 constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
最終的な効果は、VueCropper コンポーネントのyarnaddvue-cropper@next をインストールすることです。上記のインストール値は Vue3 用です。Vue2 の場合、または他の方法を参照したい場合は、公式 npm アドレス: 公式チュートリアルにアクセスしてください。また、コンポーネント内で参照して使用するのも非常に簡単です。必要なのは、対応するコンポーネントとそのスタイル ファイルを導入することだけです。ここではグローバルに参照しませんが、import{userInfoByRequest}from'../js/api を導入するだけです。 ' コンポーネント ファイルにインポートします。import{VueCropper}from'vue-cropper&
 DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
Vue を使用してカスタム要素を構築する WebComponents は、開発者が再利用可能なカスタム要素 (カスタム要素) を作成できるようにする一連の Web ネイティブ API の総称です。カスタム要素の主な利点は、フレームワークがなくても、任意のフレームワークで使用できることです。これらは、異なるフロントエンド テクノロジ スタックを使用している可能性のあるエンド ユーザーをターゲットにする場合、または最終アプリケーションを使用するコンポーネントの実装の詳細から切り離したい場合に最適です。 Vue と WebComponents は補完的なテクノロジであり、Vue はカスタム要素の使用と作成に対する優れたサポートを提供します。カスタム要素を既存の Vue アプリケーションに統合したり、Vue を使用してビルドしたりできます。




