VSCode での git の構成と使用法を 1 つの記事で徹底的に理解する
この記事では、VSCode Git の操作について説明し、VSCode での Git の関連構成と使用方法を紹介します。

(この記事の操作はすべてGitee上で行います。GiteeとGithubの操作方法は基本的に同じです。)
1. Git 環境の構築 (Windows)
1. まず Git をダウンロードしてインストールし、次に、 Git ユーザー名とメールアドレス: この手順は次のとおりです この記事についてはすでに説明されているため、ここでは繰り返しません;
https://blog.csdn.net/weixin_53072519/ Article/details/122824860
GIT の導入、インストール、関連コマンドの説明、クラウドへのプロジェクトのアップロードとローカルでのクローン作成など、GIT の使用方法を詳しく紹介します。
【推奨学習:「vscode 入門チュートリアル 」】
2 . SSH 公開キーと秘密キーを生成します;
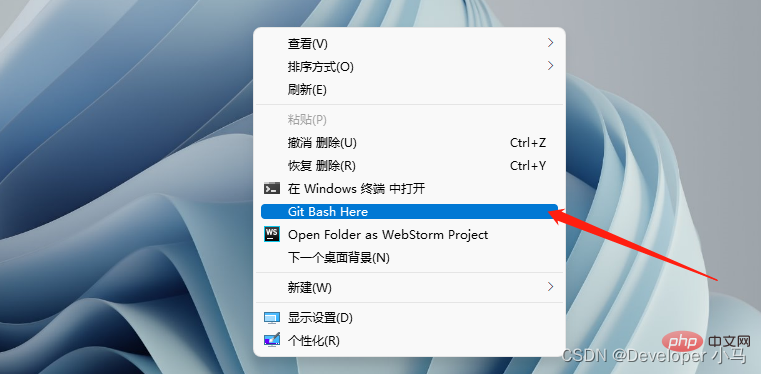
右クリックして Git Bash を開きます;

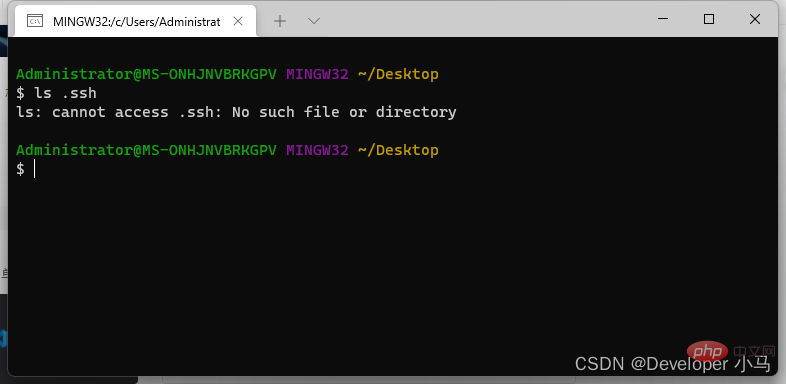
コマンドを使用します ls .ssh ディレクトリに公開キーと秘密キーがすでに存在するかどうかを確認します (以下は使用できません);

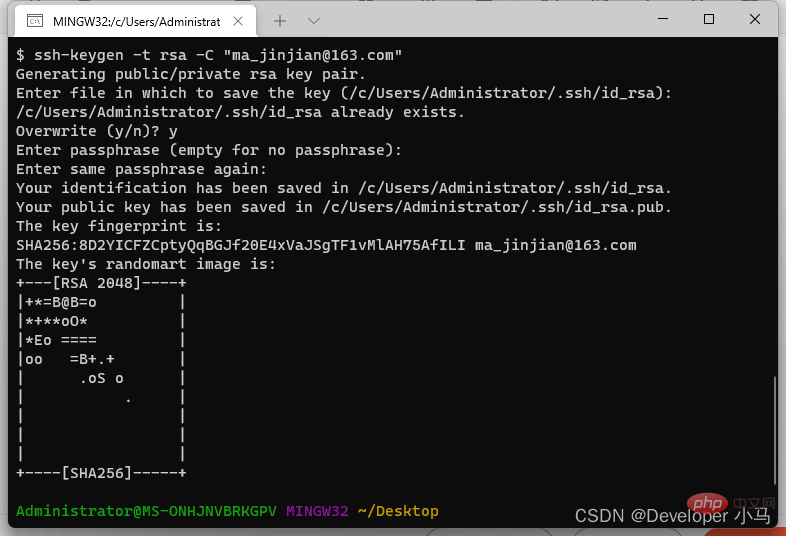
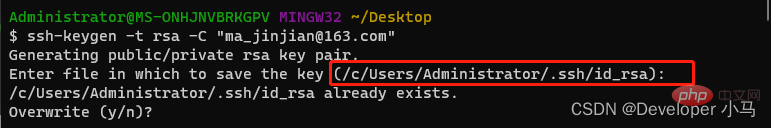
コマンド ssh-keygen -t rsa -C "mailbox"; コマンドを使用して、公開キーと秘密キーを作成します。

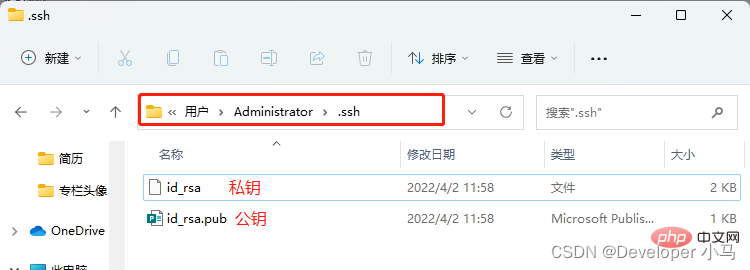
この時点で公開キーと秘密キーが生成されているので、プロンプトに表示されるパスに注意してください。


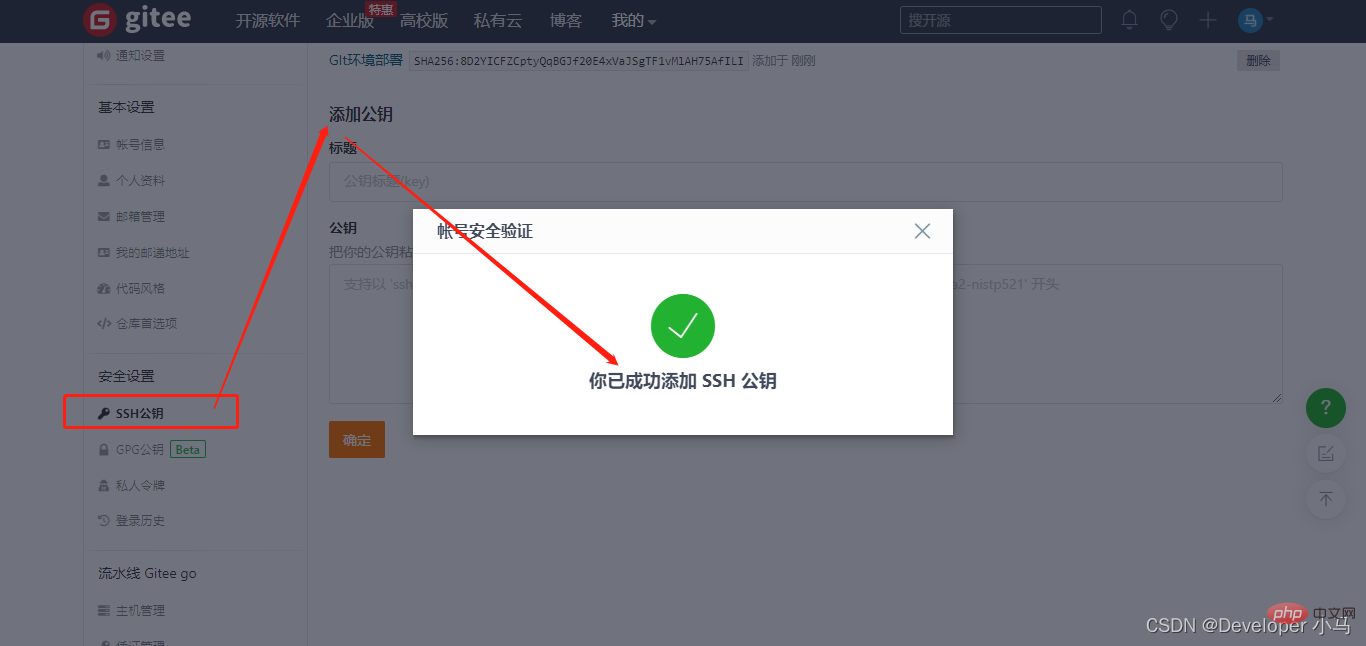
3. 公開キーを GitHub/Gitee に追加します。
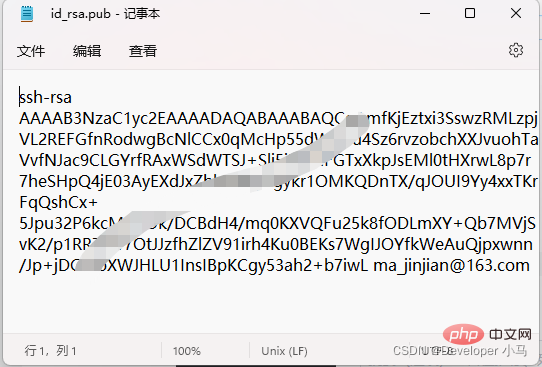
# 公開キーをコピーします。



4. SSH 接続をテストします;
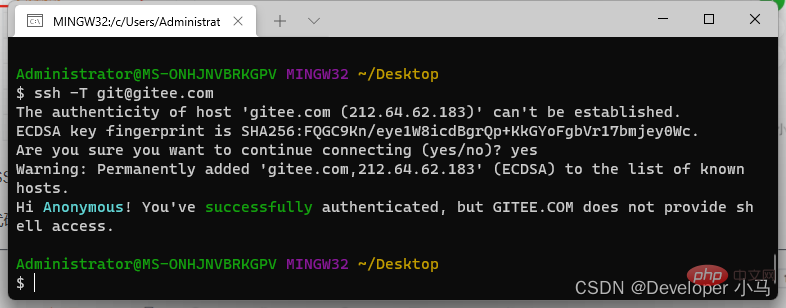
コマンドssh -T git を使用します。 @gitee.com テストするには、hi... . 接続が成功したことを意味します;
コマンドssh -T も使用しますGit@github.com Github を使用する場合;

2. VS Code での GIt 関連の操作
(ここでは、関連するデモ操作を実行するためのプロジェクト ファイルとして空のフォルダー git を使用します。)
ローカル クラスの操作
1. 準備プロジェクト ファイルとウェアハウスの初期化
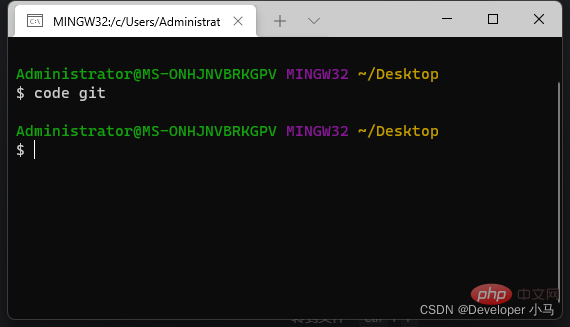
新しいプロジェクト フォルダー git をプロジェクトとして作成し、デスクトップに「Git Bash Here」と入力します。コマンド コード git を入力し、vs code を使用してプロジェクト フォルダーを開きます。
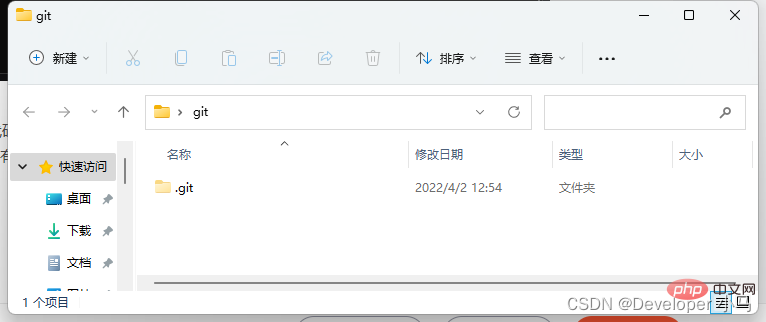
vs code にソース コード管理を入力し、[リポジトリの初期化] をクリックします。このステップでは、git ウェアハウスの初期化も完了します。この時点で、フォルダーには既に .git フォルダーがあることがわかります (デフォルトでは非表示になっています。表示するには隠しファイルを表示するように設定する必要があります) ;

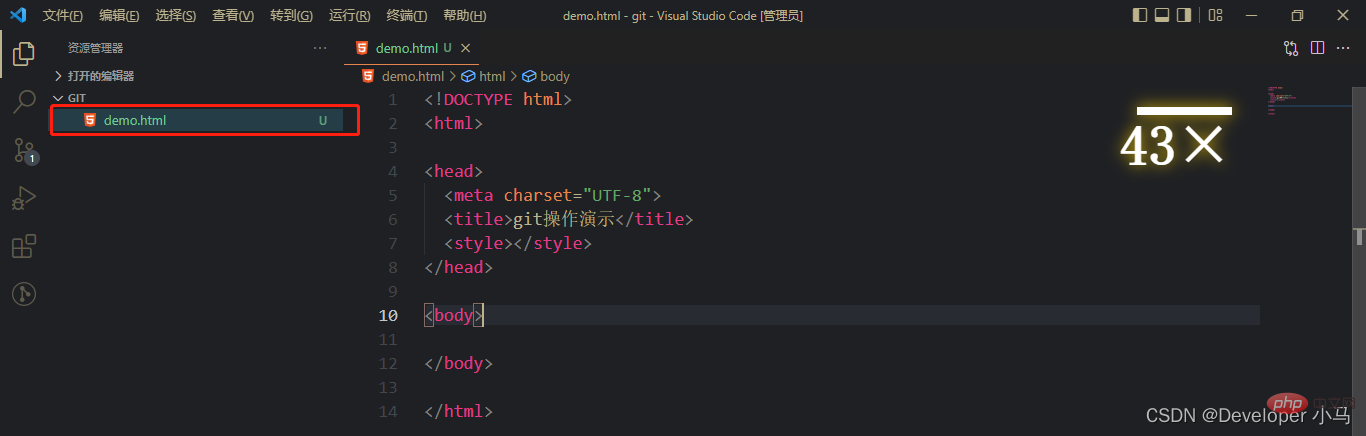
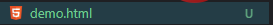
次に、プロジェクト ファイル git に新しいファイルdemo.htmlを作成します;

これで新しく作成されたファイルが緑色で、その後ろに U プロンプトがあることがわかります。U は Untracked を意味し、このファイルは現在ローカル エリアにのみ存在し、git によって追跡されていないことを意味します。
#2. 一時保存領域にファイルを追加します。
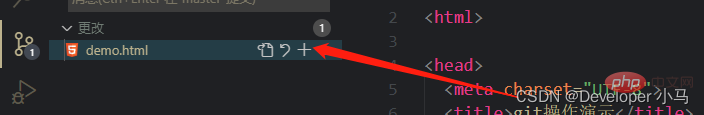
ソース コード管理に入り、ファイルの後ろにある # をクリックします。 ##" "、ファイルを一時記憶域に追加できます。これは、コマンド git add;
 # を実行するのと同じです。 ##この時点ではファイル名はまだ緑色ですが、その後ろの U が A になり、A はファイルがすでに一時記憶領域にあることを意味します。
# を実行するのと同じです。 ##この時点ではファイル名はまだ緑色ですが、その後ろの U が A になり、A はファイルがすでに一時記憶領域にあることを意味します。
3. 一時ストレージ領域にあるファイルを git ウェアハウスに送信します。
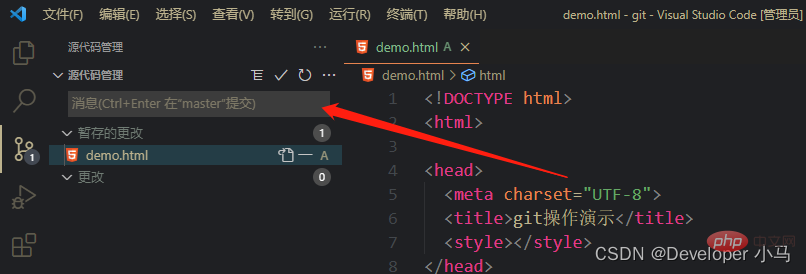
一時ストレージ領域にあるファイルを送信します。ストレージ領域を git にコピーし、ソース コード管理を入力し、メッセージ ボックスに関連するコメントを入力して、"√"
をクリックして一度送信するか、Ctrl Enter ショートカット キーを使用して直接送信します。
 この時点で、ファイルの色は通常の色に変わり、ファイルが git に送信されたことを示す文字プロンプトは表示されません。
この時点で、ファイルの色は通常の色に変わり、ファイルが git に送信されたことを示す文字プロンプトは表示されません。
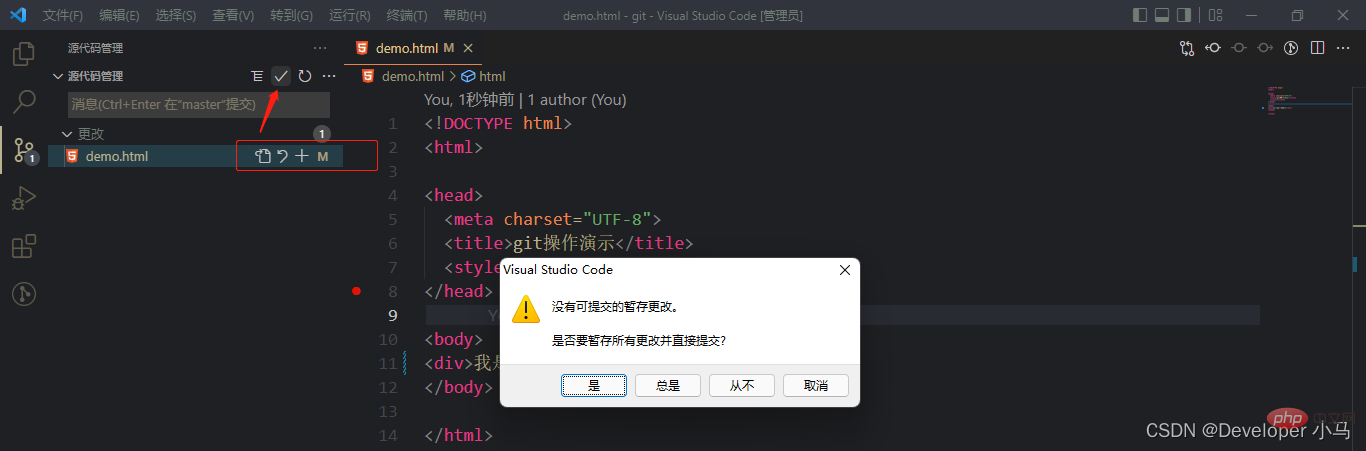
は以下の通りです 変更したファイルをステージング領域に保存せずに送信すると vs code が警告を出します この場合は「常に」を選択します" の場合、ステージング領域に追加する操作は、今後の操作では自動的に省略されます。
クイック送信方法を使用して送信することもできます。いわゆるクイック送信とは、新しいファイルまたは変更されたファイルを一時保存領域に保存せずに直接送信することを意味します。初め。ステージング領域への追加操作は省略しています;
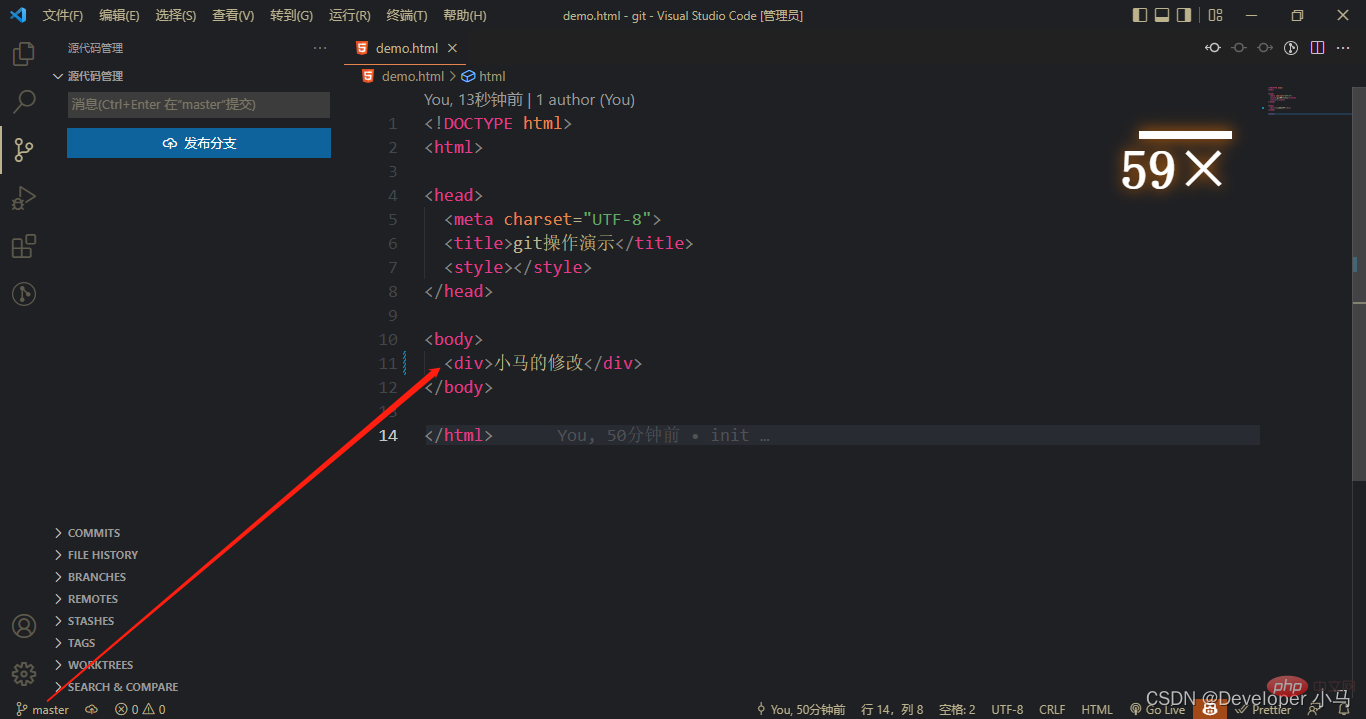
 4. 送信されたファイルを変更する
4. 送信されたファイルを変更する
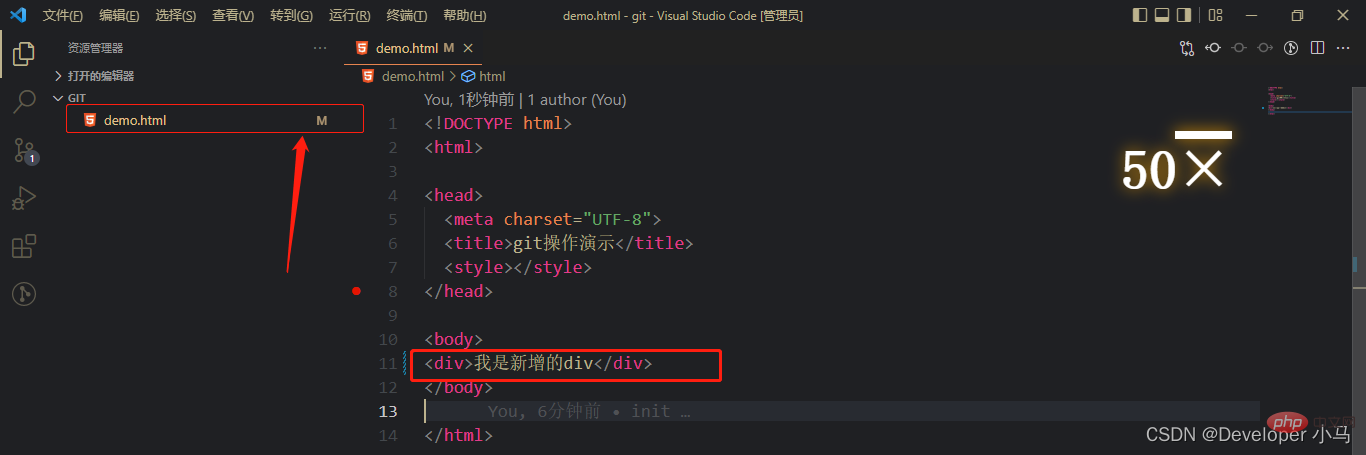
送信されたファイルの内容を変更すると、ファイル名に次のプロンプトが表示されます。 ;
 この時点で、ファイル名が黄色になり、プロンプト文字 M が表示されます。M は
この時点で、ファイル名が黄色になり、プロンプト文字 M が表示されます。M は
を意味します。変更されました。
変更を元に戻す場合は、ソース コード管理に入り、戻る矢印をクリックして変更を破棄します。 5. View/New /Switch ブランチ
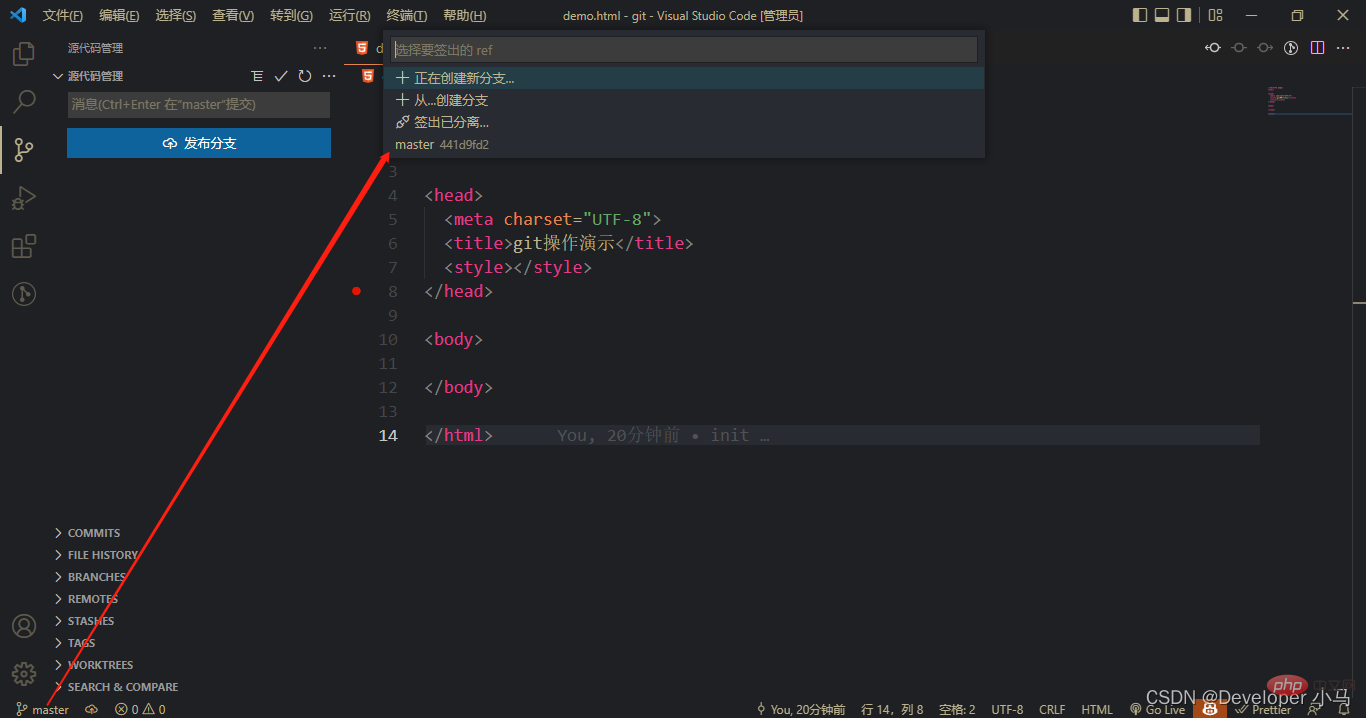
vs code の下部にあるステータス バーの「master」をクリックして、プロジェクト内のブランチを表示します。ここでのマスターとは、現在のブランチがマスターであることを意味します。以下の図に示すように、マスター ブランチは A のみです。
ブランチを作成し、[新しいブランチの作成...] をクリックします。


ブランチを切り替えるには、対応するブランチ名をクリックするだけです;
6. ブランチをマージします
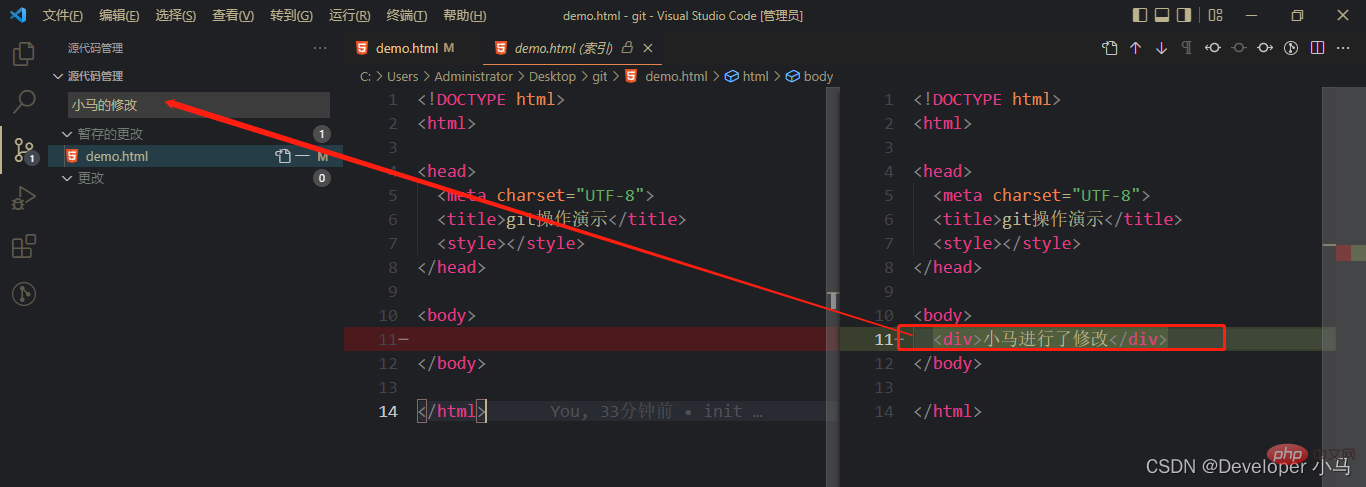
まず、新しいブランチ xiaoma ブランチのファイル コンテンツを変更して送信します;

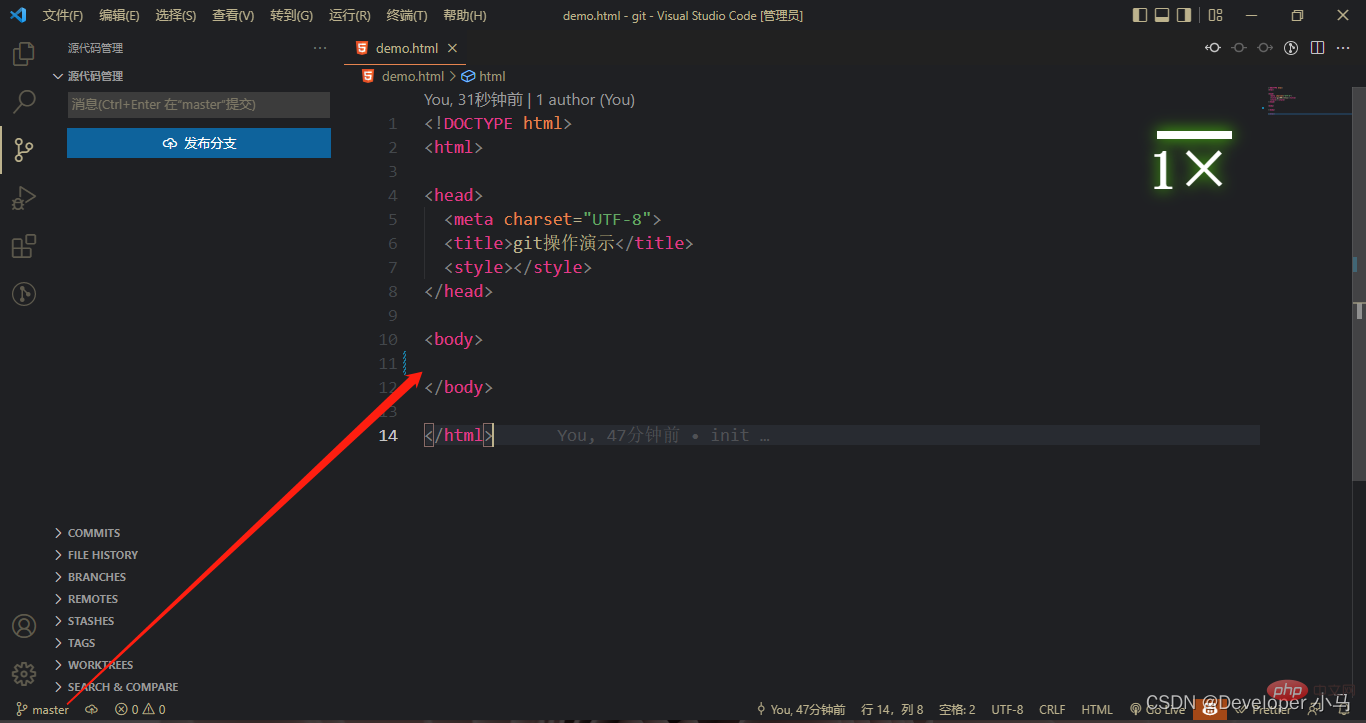
その後、master ブランチに切り替えます。現時点では、master ブランチには変更されたコンテンツはありません;

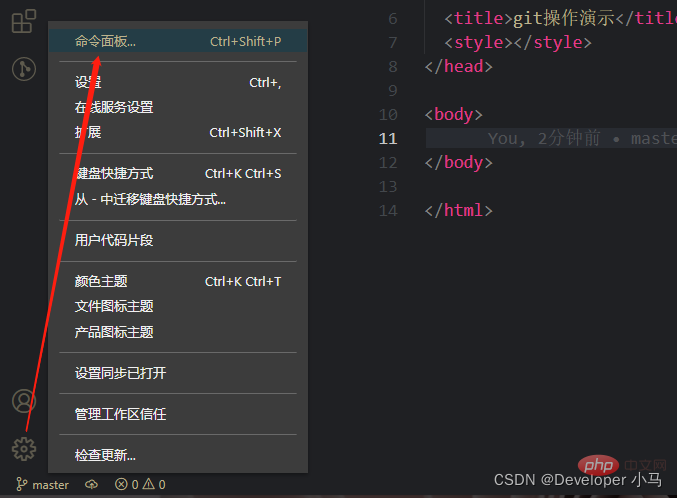
次にマージするには、まず設定アイコン "⚙" をクリックしてコマンド パネルを開きます。

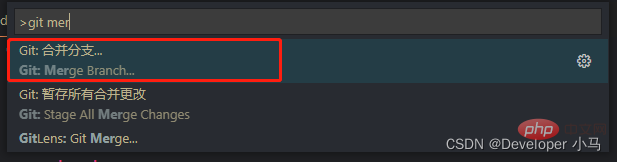
コマンド パネルのマージで git を検索し、マージ ブランチ操作を見つけて、[ブランチのマージ] をクリックします。

現時点では、マスター ブランチにはすでに xiaoma 関連の操作があります。

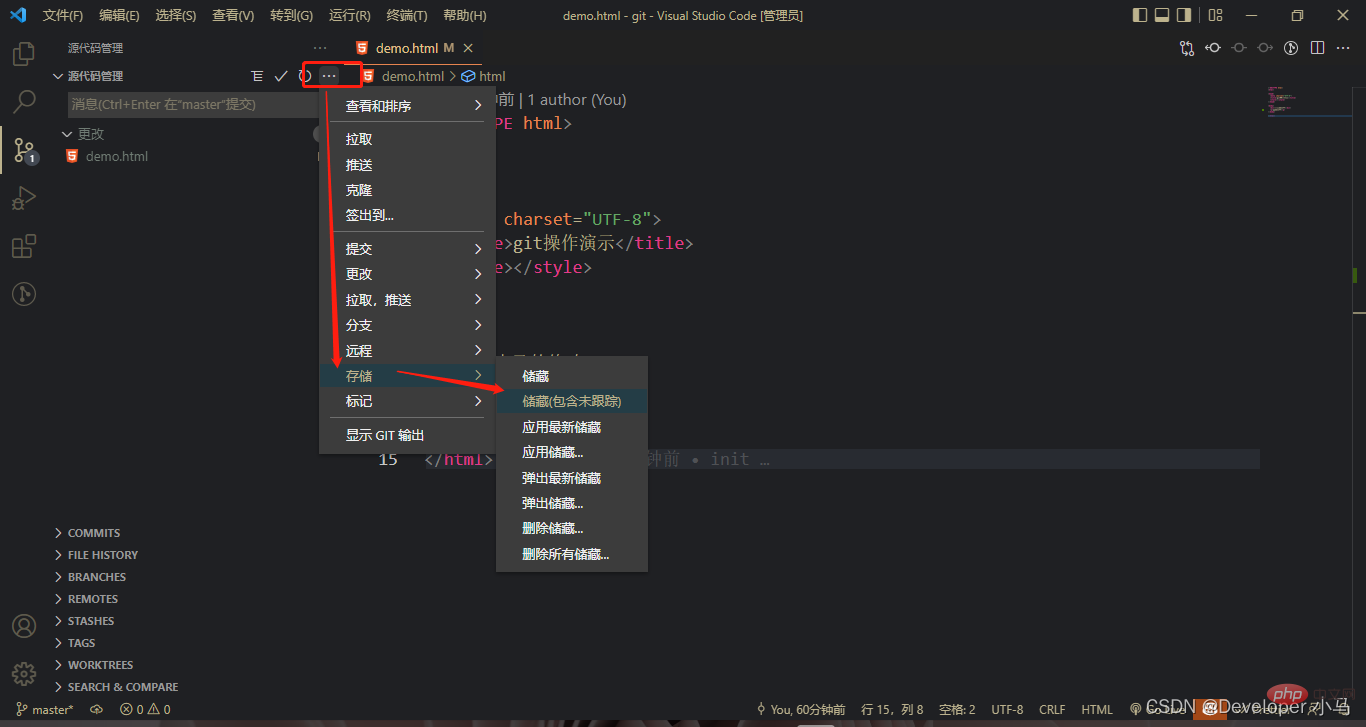
7. 現在のブランチの状態を一時保存します
コードを書き途中で開発が完了していない場合特定のモジュールを実行するには、現在のブランチを離れる必要があります。別のブランチに切り替える場合は、現在のブランチの状態を一時的に保存 (保存、非表示) する必要があります。これは git コマンド git stash;
## に相当します。 #現在のブランチに特定の変更を加えた後、[その他]「···」 をクリックし、ストレージを検索します --> ストレージ;

#8現在のファイルにどのような変更が加えられたかを確認してください。
git に送信されたファイルの内容を変更しているとき、vs code はどのような操作を行ったかを尋ねます。これは同等のことです。次のように、git コマンド git diff に追加します。青は、ここのコードが変更または削除されたことを意味します緑は、ここのコードが新しいコンテンツであることを意味します

## リモート クラスの操作
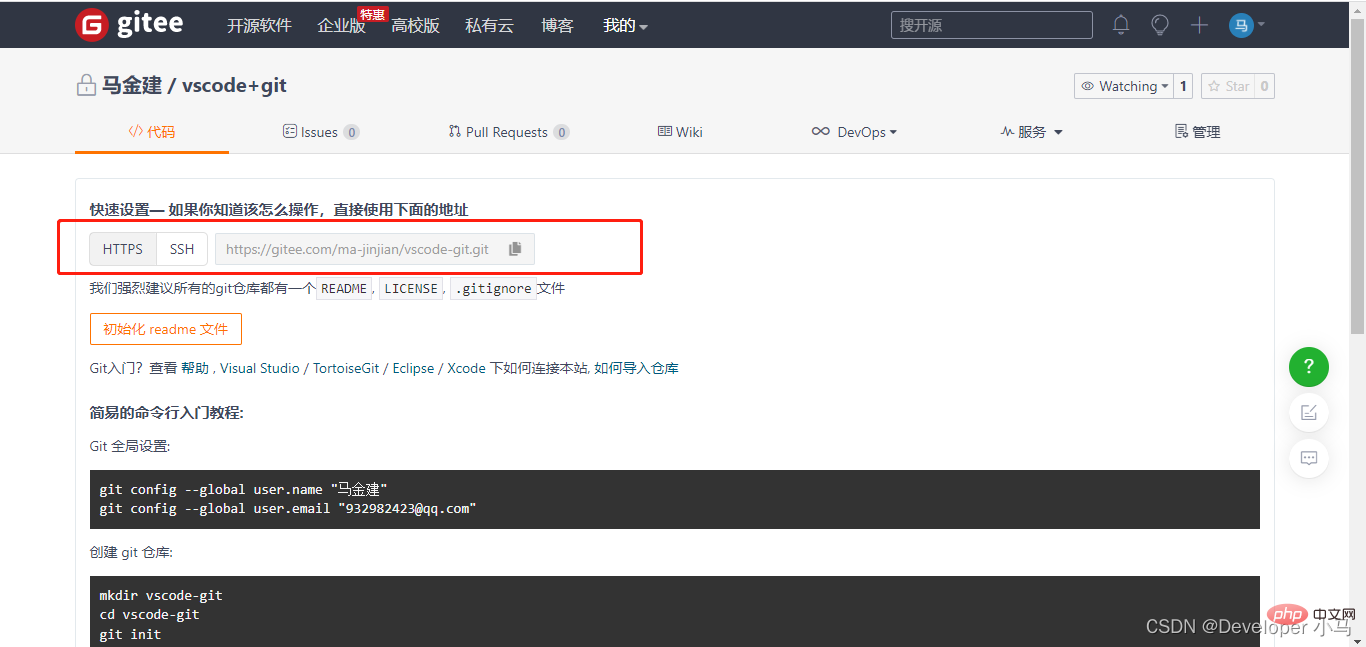
1. 新しい GIt ウェアハウスを作成するリモート クラスの操作は Gitee と連携して実行する必要があるため、まず gitee で新しいウェアハウスを作成します ウェアハウスの場合は、gitee ホームページに入り、[新しいウェアハウス] をクリックします。
##作成されたウェアハウスは次のとおりです、すでに SSH アドレスを持っています;

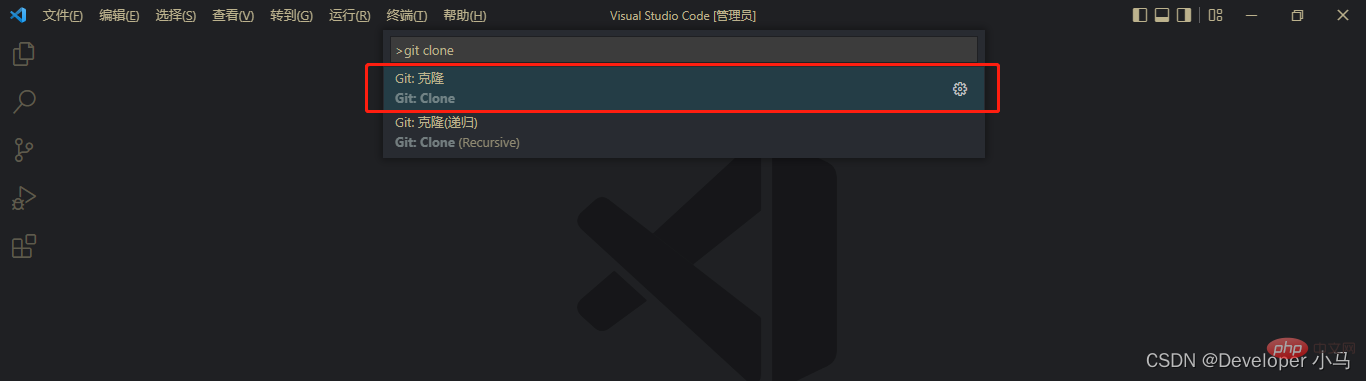
##2. プロジェクトのクローンを作成します (git clone)
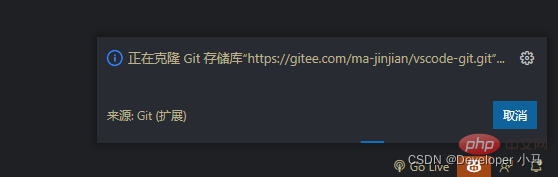
 まず、新しいウェアハウスによって取得された SSH リンクをコピーし、vs code でコマンド パネルを開き、「git clone」と入力してクローン オプションを見つけます。
まず、新しいウェアハウスによって取得された SSH リンクをコピーし、vs code でコマンド パネルを開き、「git clone」と入力してクローン オプションを見つけます。
#SSH アドレスをクリックして貼り付け、Enter キーを押します。この時点で、vs code は次のようにクローンされたプロジェクトを保存するアドレスを選択し、クローン作成を開始するように求めます。
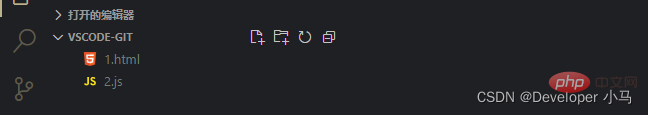
##クローン作成が成功したら、プロジェクトをローカルで開くことができます。 
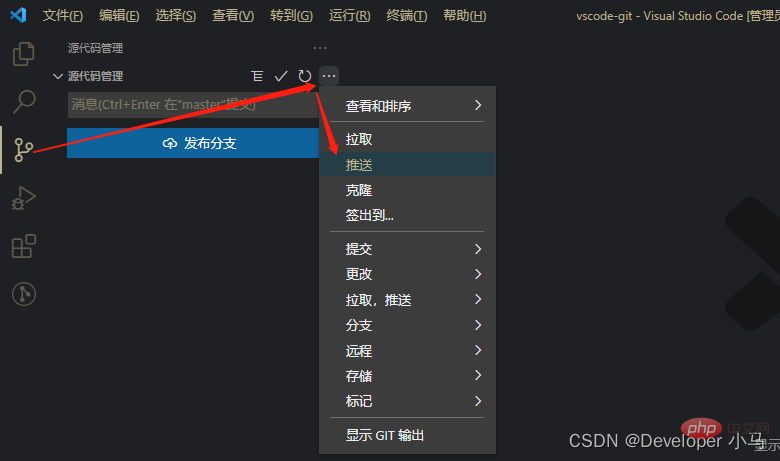
 3. プロジェクトをプッシュします (git Push)
3. プロジェクトをプッシュします (git Push)

ソース コード管理に入り、[詳細] をクリックしてください "···" プッシュからプッシュを検索;

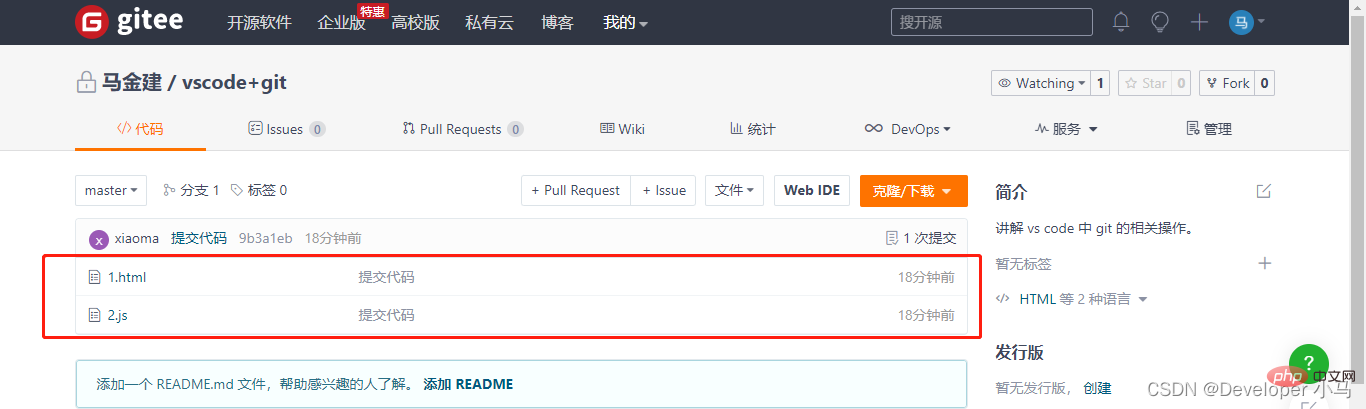
プッシュが成功すると、次のように Gitee で送信レコードが表示されます;

4. クラウド プロジェクトをローカルにクローンします (git pull) )
Vs Code でクラウド プロジェクトをプルし、ソース コード管理に入り、詳細を選択します"···"、[プル] を選択してプル操作を実行します。

vscode チュートリアル を参照してください。
以上がVSCode での git の構成と使用法を 1 つの記事で徹底的に理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7541
7541
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 86
86
 Gitサーバーのパブリックネットワークに接続する方法
Apr 17, 2025 pm 02:27 PM
Gitサーバーのパブリックネットワークに接続する方法
Apr 17, 2025 pm 02:27 PM
GITサーバーをパブリックネットワークに接続するには、5つのステップが含まれます。1。パブリックIPアドレスのセットアップ。 2。ファイアウォールポート(22、9418、80/443)を開きます。 3。SSHアクセスを構成します(キーペアを生成し、ユーザーを作成します)。 4。http/httpsアクセスを構成します(サーバーをインストールし、許可を構成); 5.接続をテストします(SSHクライアントまたはGITコマンドを使用)。
 GITでリポジトリを削除する方法
Apr 17, 2025 pm 04:03 PM
GITでリポジトリを削除する方法
Apr 17, 2025 pm 04:03 PM
gitリポジトリを削除するには、次の手順に従ってください。削除するリポジトリを確認します。リポジトリのローカル削除:RM -RFコマンドを使用して、フォルダーを削除します。倉庫をリモートで削除する:倉庫の設定に移動し、「倉庫の削除」オプションを見つけて、操作を確認します。
 Gitアカウントにパブリックキーを追加する方法
Apr 17, 2025 pm 02:42 PM
Gitアカウントにパブリックキーを追加する方法
Apr 17, 2025 pm 02:42 PM
Gitアカウントに公開キーを追加する方法は?ステップ:SSHキーペアを生成します。公開キーをコピーします。 gitlabまたはgithubに公開キーを追加します。 SSH接続をテストします。
 GITコードの競合に対処する方法
Apr 17, 2025 pm 02:51 PM
GITコードの競合に対処する方法
Apr 17, 2025 pm 02:51 PM
コード競合とは、複数の開発者が同じコードを変更し、GITが変更を自動的に選択せずにマージすると発生する競合を指します。解決手順には、競合するファイルを開き、競合するコードを見つけます。コードを手動でマージし、競合マーカーに保持する変更をコピーします。競合マークを削除します。変更を保存して送信します。
 GitでSSHを検出する方法
Apr 17, 2025 pm 02:33 PM
GitでSSHを検出する方法
Apr 17, 2025 pm 02:33 PM
GITを介してSSHを検出するには、次の手順を実行する必要があります。SSHキーペアを生成します。 Gitサーバーに公開キーを追加します。 sshを使用するようにgitを構成します。 SSH接続をテストします。実際の条件に応じて可能な問題を解決します。
 gitコミットを分離する方法
Apr 17, 2025 pm 02:36 PM
gitコミットを分離する方法
Apr 17, 2025 pm 02:36 PM
GITを使用してコードを個別に送信して、詳細な変更追跡と独立した作業能力を提供します。手順は次のとおりです。1。変更されたファイルを追加します。 2。特定の変更を送信します。 3.上記の手順を繰り返します。 4.リモートリポジトリへの提出をプッシュします。
 Gitサーバーの構築方法
Apr 17, 2025 pm 12:57 PM
Gitサーバーの構築方法
Apr 17, 2025 pm 12:57 PM
Gitサーバーの構築には、サーバーにGitのインストールが含まれます。サーバーを実行するユーザーとグループを作成します。 gitリポジトリディレクトリを作成します。ベアリポジトリを初期化します。アクセス制御設定を構成します。 SSHサービスを開始します。ユーザーへのアクセスを付与します。接続をテストします。
 GitでSSHキーを生成する方法
Apr 17, 2025 pm 01:36 PM
GitでSSHキーを生成する方法
Apr 17, 2025 pm 01:36 PM
リモートGitサーバーに安全に接続するには、パブリックキーとプライベートキーの両方を含むSSHキーを生成する必要があります。 SSHキーを生成する手順は次のとおりです。端子を開き、ssh -keygen -t rsa -b 4096を入力します。キー保存場所を選択します。秘密鍵を保護するには、パスワード句を入力します。公開キーをリモートサーバーにコピーします。アカウントにアクセスするための資格情報であるため、秘密鍵を適切に保存します。




 https://blog.csdn.net/weixin_53072519/ Article/details/122824860
https://blog.csdn.net/weixin_53072519/ Article/details/122824860

 クイック送信方法を使用して送信することもできます。いわゆるクイック送信とは、新しいファイルまたは変更されたファイルを一時保存領域に保存せずに直接送信することを意味します。初め。ステージング領域への追加操作は省略しています;
クイック送信方法を使用して送信することもできます。いわゆるクイック送信とは、新しいファイルまたは変更されたファイルを一時保存領域に保存せずに直接送信することを意味します。初め。ステージング領域への追加操作は省略しています;  変更を元に戻す場合は、ソース コード管理に入り、戻る矢印をクリックして変更を破棄します。 5. View/New /Switch ブランチ
変更を元に戻す場合は、ソース コード管理に入り、戻る矢印をクリックして変更を破棄します。 5. View/New /Switch ブランチ