
CSS テキストの行の高さ属性は「line-height」です。この属性では、行間の距離 (行の高さ) を設定できます。構文は "line-height: value;" です。属性値には負の数値を指定できません。 line-height 属性はライン ボックスのレイアウトに影響します。ブロック レベルの要素に適用される場合、line-height 属性はその要素内のベースライン間の最大距離ではなく、最小距離を定義します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
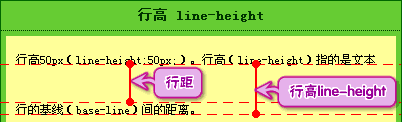
行の高さには、コンテンツ領域と、コンテンツ領域に基づいて対称的に拡張される空白領域が含まれます。一般に、隣接するテキスト行のベースライン間の垂直距離と考えることもできます。
#ベースライン、ボトムライン、トップライン

行間隔と行の高さ

css テキストの行の高さプロパティ
CSS では、line-height プロパティを使用してテキストの行の高さを設定できます。行の高さ。 line-height 属性は、行間の距離 (行の高さ) を設定するために使用できます。負の値は許可されません。 line-height プロパティは、行ボックスのレイアウトに影響します。ブロックレベルの要素に適用すると、その要素内のベースライン間の最大距離ではなく、最小距離が定義されます。 行の高さとフォント サイズの間の計算された差 (CSS では「行間隔」と呼ばれます) は 2 つの半分に分割され、テキスト コンテンツの行の上部と下部に追加されます。このコンテンツを含めることができる最小のボックスはライン ボックスです。 line-height 属性で設定できる属性値:| Description | |
|---|---|
| デフォルト。適切な行間を設定します。 | |
| number | 現在のフォント サイズに乗じて行間を設定する数値を設定します。|
| length | 固定行間隔を設定します。|
| % | 現在のフォント サイズに基づくパーセントの行間隔。|
| line-height 属性の値を親要素から継承することを指定します。 |
<!DOCTYPE html>
<html>
<head>
<style>
p
{
border:1px solid red;
}
p.small
{
line-height: 0.5
}
p.big
{
line-height: 2
}
</style>
</head>
<body>
<p>
这是一个标准CSSテキストの行の高さの特性は何ですか?的段落。
浏览器的默认CSSテキストの行の高さの特性は何ですか?为“1”。
这是一个标准CSSテキストの行の高さの特性は何ですか?的段落。
这是一个标准CSSテキストの行の高さの特性は何ですか?的段落。
</p>
<p class="small">
这是一个更小CSSテキストの行の高さの特性は何ですか?的段落。
这是一个更小CSSテキストの行の高さの特性は何ですか?的段落。
这是一个更小CSSテキストの行の高さの特性は何ですか?的段落。
这是一个更小CSSテキストの行の高さの特性は何ですか?的段落。
</p>
<p class="big">
这是一个更大CSSテキストの行の高さの特性は何ですか?的段落。
这是一个更大CSSテキストの行の高さの特性は何ですか?的段落。
这是一个更大CSSテキストの行の高さの特性は何ですか?的段落。
这是一个更大CSSテキストの行の高さの特性は何ですか?的段落。
</p>
</body>
</html>
要素ペアの影響行の高さの
padding がカバーされ、margin が 0 にリセットされ、border-top と border-bottom もカバーされます。
padding-left、padding-right、border-left、border-right が使用可能です。
<div style="border:dashed 1px #0e0;margin-bottom:30px;">
<span style="font-size:14px;background-color:#999;">This is a test</span>
</div>
<div style="border:dashed 1px #0e0;">
<span style="font-size:14px;padding:20px;background-color:#999;">This is a test</span>
</div>

行の高さは継承可能ですが、親要素の行の高さの単純なコピーではなく、計算された値が継承されます。
<div style="max-width:90%">
<p style="font-size:30px;">
1232<br/>
123
</p>
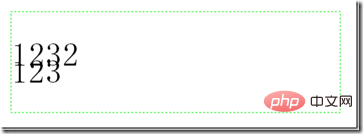
</div>一般的な理解では、line-heightは継承できるのでp要素の行の高さも150%となりますが、実際はこんな感じです
##150%にもならないどころか100%にもならない重なった!これは継承計算の結果です。親要素の line-height に単位 (px, %) がある場合、継承される値は変換後の特定の px レベルの値になります。上記の例では、p は 10px*150 を取得します。 %= 行の高さは 15px、P のフォント サイズは 30px なので、重なりが発生します。 
<div style="max-width:90%">
<p style="font-size:30px;">
1232<br/>
123
</p>
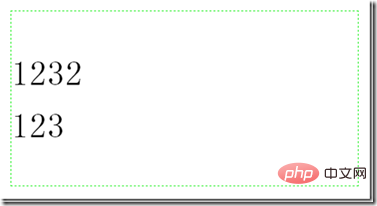
</div>したがって、行の高さを使用するときは、意図的に複数の設定を使用しようとしない限り、
Web フロントを始める-終わり ###)###
以上がCSSテキストの行の高さの特性は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。