SVG を使用して画像モザイク効果を実現する方法について話しましょう
JavaScript を使用せずに SVG を使用して画像モザイク効果を実現するにはどうすればよいですか?以下の記事で詳しく解説していますので、お役に立てれば幸いです。

以前、公開アカウントで友人の Vajoy による記事を転送しました - CSS を上手に使って画像モザイクを様式化する 。
中心となるのは、CSS で興味深いプロパティ --image-rendering を使用することです。これは、画像のスケーリング アルゴリズムを設定するために使用できます。 [推奨される学習: css ビデオ チュートリアル ]
画像レンダリングとは何ですか?
CSS プロパティ image-rendering は、画像スケーリング アルゴリズムを設定するために使用されます。これは、要素自体、要素の他の属性の画像、および子要素に適用されます。
構文は比較的単純です:
{
image-rendering: auto; // 默认值,使用双线性(bilinear)算法进行重新采样(高质量)
image-rendering: smooth; // 使用能最大化图像客观观感的算法来缩放图像。让照片更“平滑”
image-rendering: crisp-edges; // 使用可有效保留对比度和图像中的边缘的算法来对图像进行缩放
image-rendering: pixelated; // 放大图像时, 使用最近邻居算法,因此,图像看着像是由大块像素组成的
}その中でも、image-rendering:pixelated はより興味深いもので、低精度の画像をモザイク化できます。
たとえば、300px x 300px の画像があり、それを 30px x 30px に変換するとします。
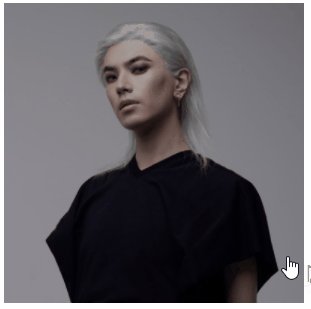
# 歪んだ画像を  300px x 300px
300px x 300px
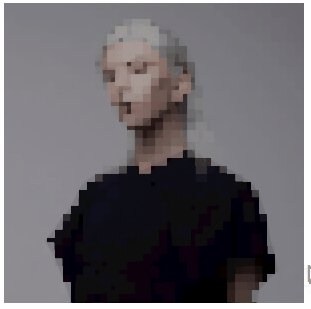
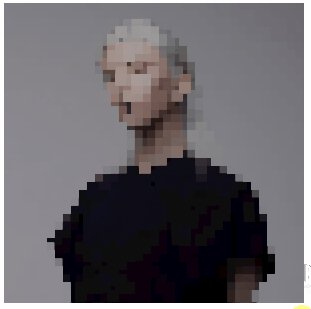
image-rendering:pixelated 、モザイク画像を取得できます:
、モザイク画像を取得できます:
<img src="pic.jpeg?30x30" />
img {
width: 300px;
height: 300px;
image-rendering: pixelated
}##image-rendering:pixelated
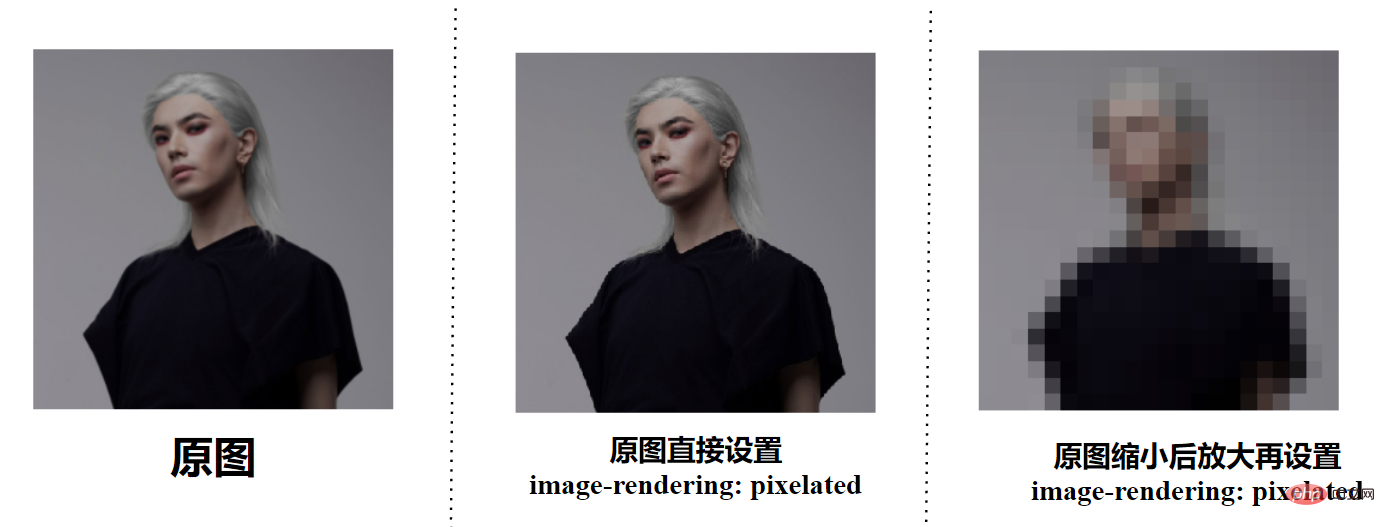
モザイク効果を実現する際の制限<strong></strong>OK、それでは、なぜ最初に縮小してから拡大し、その後で image-rendering:Pixelated を使用する必要があるのでしょうか?比較を行って、image-rendering:pixelated
を元の画像に直接設定してみましょう: は画像をさらにギザギザにするだけで、モザイク効果を直接生成しません。 
image-rendering:Pixelated の説明とも一致します。 画像を拡大する場合、最近傍アルゴリズムが使用されるため、画像は次のように構成されているように見えます。ピクセルの大きなブロック
拡大されぼやけた画像に基づいてのみ、image-rendering:pixelated を使用してモザイク画像を取得できます。
CSS を使用して画像を縮小してから拡大しますか?
CSS を使用して画像を縮小してから拡大し、その後 image-rendering:pixelated
を使用できますか? #########いいえ。 WEB 上の写真は Photoshop のスマート オブジェクトのようなものです。サイズは自由に変更できます (たとえば、何度も拡大してぼやけるなど)。ただし、最終的に写真を元のサイズに戻すと、写真は元のサイズに戻ります。元のサイズです。(歪みなしで)のように見えます。
そのため、元の画像が 1 枚しかないときにぼやけた画像を取得したい場合は、Canvas を使用する必要があり、少し面倒です。モザイク効果が欲しいだけです。
これは、SVG フィルターの複数のレイヤーを使用する、今日の主役である
SVG フィルターにつながります。実はモザイク効果フィルターはとても簡単に実現できます。
そして、SVG フィルターは CSS フィルターを通じて簡単に導入できます。 コードは実際には非常に単純です。SVG はフィルターを定義し、複数のフィルター層の重ね合わせ効果を使用してモザイク効果を実現します。その後、CSS フィルターを通じて導入され、任意の要素に適用できます:
<img src="任意无需缩放的原图.png" alt=""> <svg> <filter id="pixelate" x="0" y="0"> <feFlood x="4" y="4" height="2" width="2"/> <feComposite width="8" height="8"/> <feTile result="a"/> <feComposite in="SourceGraphic" in2="a" operator="in"/> <feMorphology operator="dilate"radius="5"/> </filter> </svg>
img {
width: 300px;
height: 300px;
filter: url(#pixelate);
}このようにして、モザイク効果が得られます。
この効果を使用したいだけの場合は、全体を理解する必要さえありません。 SVG#SVGピクセル フィルター 以上がSVG を使用して画像モザイク効果を実現する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 もちろん、モザイクを実装するための CSS/SVG フィルターの制限は次のとおりです。ユーザーが元の画像を表示できる場合、このメソッドをクライアント上で直接使用することは、元の画像を直接公開することと同じです。
CSS/SVGフィルター方式はフロントエンドで画像にモザイクをかけるため、元の画像が必要となります。 もちろん、上記の 2 つの画像モザイク技術を使用して、次のような単純なインタラクティブ効果を作成することもできます。上記のデモと SVG フィルターのすべてのコードは、次の 2 つのデモで見つけることができます:
CodePen デモ - 画像レンダリング ピクセル化アプリケーション
元のアドレス: https://www.cnblogs.com/coco1s/p/16134088.html

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 SVG を使用して画像モザイク効果を実現する方法について話しましょう
Sep 01, 2022 am 11:05 AM
SVG を使用して画像モザイク効果を実現する方法について話しましょう
Sep 01, 2022 am 11:05 AM
Javascriptを使用せずにSVGを使用して画像モザイク効果を実現するにはどうすればよいですか?以下の記事で詳しく解説していますので、お役に立てれば幸いです。
 svgをjpg形式に変換する方法
Nov 24, 2023 am 09:50 AM
svgをjpg形式に変換する方法
Nov 24, 2023 am 09:50 AM
svg は、画像処理ソフトウェア、オンライン変換ツール、Python 画像処理ライブラリを使用して jpg 形式に変換できます。詳細な紹介: 1. 画像処理ソフトウェアには Adobe Illustrator、Inkscape、GIMP が含まれます; 2. オンライン変換ツールには CloudConvert、Zamzar、Online Convert などが含まれます; 3. Python 画像処理ライブラリなどがあります。
 vue3+vite で svg アイコンを使用する方法の詳細な分析
Apr 28, 2022 am 10:48 AM
vue3+vite で svg アイコンを使用する方法の詳細な分析
Apr 28, 2022 am 10:48 AM
svg 画像はプロジェクトで広く使用されていますが、次の記事では vue3 + vite で svg アイコンを使用する方法を紹介します。
 VUE3 入門チュートリアル: Vue.js プラグインを使用して SVG を操作する
Jun 16, 2023 am 09:48 AM
VUE3 入門チュートリアル: Vue.js プラグインを使用して SVG を操作する
Jun 16, 2023 am 09:48 AM
最新の Web フロントエンド開発の継続的な発展に伴い、実際の開発で広く使用されるテクノロジがますます増えています。その中でも、Vue.js は現在最も人気のある JavaScript フレームワークの 1 つであり、MVVM モデルに基づいており、豊富な API とコンポーネント ライブラリを提供し、応答性が高く、再利用可能で効率的な Web アプリケーションの開発を容易にします。 Vue.js3 の最新バージョンは、古いバージョンよりも優れたパフォーマンスと豊富な機能を備えており、幅広い注目と研究を集めています。この記事では、
 SVGを使用してファビコンにロゴを追加する方法の詳細な説明
Sep 07, 2022 am 10:30 AM
SVGを使用してファビコンにロゴを追加する方法の詳細な説明
Sep 07, 2022 am 10:30 AM
SVGを使用してファビコンにロゴを追加するにはどうすればよいですか?以下の記事ではSVGを使ってロゴ入りファビコンを生成する方法をご紹介しますので、ご参考になれば幸いです。
 vue3+vite2でsvgメソッドを使用する方法
May 11, 2023 pm 05:55 PM
vue3+vite2でsvgメソッドを使用する方法
May 11, 2023 pm 05:55 PM
1. vite-plugin-svg-icons をインストールします。fast-glob 関連の依存関係もインストールする必要があります。そうでない場合、vite が npmrundev を実行すると、Cannotfindmodule'fast-glob' エラーが報告されます。npmifast-glob@3.x-Dnpmivite- plugin-svg. -icons@2.x-D 2. src/components/svgIcon の下に新しいコンポーネントindex.vueimport{computed}from'vue';cons を作成します。
 vue3+vue-cli4でsvgを使用する方法
May 11, 2023 pm 05:58 PM
vue3+vue-cli4でsvgを使用する方法
May 11, 2023 pm 05:58 PM
1. svg-sprite-loadernpminstallsvg-sprite-loader--save-dev をインストールします。 2. src/components/svgIcon の下に新しいコンポーネントを作成します。index.vueimport{computed}from"@vue/reactivity";exportdefault{name:"baseSvgIcon" 、props:{iconClass:{type:String},className:{type:String},},setup
 SVGファイルをHTML5キャンバスに描画する
Sep 15, 2023 pm 03:09 PM
SVGファイルをHTML5キャンバスに描画する
Sep 15, 2023 pm 03:09 PM
Canvas 要素に HTMLImageElements を描画するには、drawImage() メソッドを使用します。このメソッドは、src="mySVG.svg" を使用して Image 変数を定義し、ロード時にdrawImage を使用します。 varmyImg=newImage();myImg.onload=function(){ ctx.drawImage(myImg,0,0);}img.src="http://www.example.com/files/sample.svg";




