CSSで他のタイプの要素をインライン要素に変換する方法
CSS では、display 属性を使用して要素タイプを変換したり、他のタイプの要素をインライン要素に変換したりできます。ブロックレベル要素またはインライン ブロック要素に対して「display:inline」スタイルを設定するだけで済みます。 。 できる。 display 属性は、レイアウト作成時に要素によって生成される表示ボックスのタイプを定義するために使用され、この属性の値が "inline" の場合、指定された要素はインライン要素タイプとして表示されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
HTML 要素は、ブロック要素、インライン要素、インライン ブロック要素の 3 種類に分類されます。
その例:
-
インライン要素: 他のインライン要素と並べて表示します。幅と高さは設定できません。デフォルトの幅はテキストの幅です。
要素は次のとおりです。span i a b Strong em sub sup u label br font
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
width: 100px;/* 无效 */
height: 100px;/* 无效 */
background-color: plum;
}
</style>
</head>
<body>
<span>元素1</span><span>元素1</span>
</body>
</html>
block level要素: 行を占有し、他の要素と並置することはできません。幅と高さを受け入れることができます。幅が設定されていない場合、幅はデフォルトで親の 100% になります。
要素は次のとおりです: div p h1-h6 hr ul ol li dl dd dt form
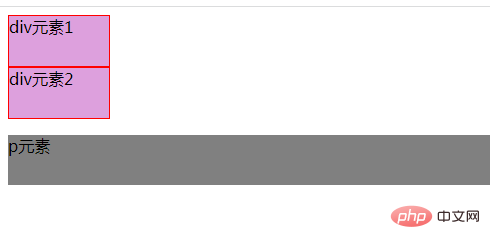
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 100px;
height: 50px;
background-color: plum;
border: 1px solid red;
}
p{
height: 50px;
background-color: gray;
}
</style>
</head>
<body>
<div>div元素1</div><div>div元素2</div>
<p>p元素</p>
</body>
</html>
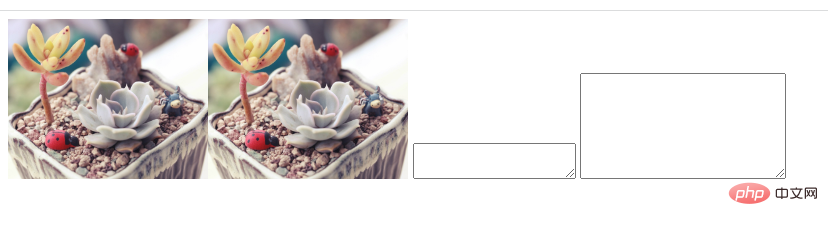
- # # インライン ブロック要素: 他のインライン要素と並べて配置します。要素の高さ、幅、行の高さ、上下の余白はすべて設定できます。 要素には次のものが含まれます: img textarea input
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img{
width: 200px;/* 有效 */
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="CSSで他のタイプの要素をインライン要素に変換する方法" ><img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="CSSで他のタイプの要素をインライン要素に変換する方法" >
<textarea></textarea>
<textarea style="width: 200px;height: 100px;"></textarea>
</body>
</html>
##css は他のタイプの要素をインライン要素に変換します CSS では、display 属性を使用して要素の型を変換できます。
表示属性は、レイアウトの作成時に要素によって生成される表示ボックスのタイプを定義するために使用されます。 HTML などのドキュメント タイプの場合、表示を不用意に使用すると、HTML ですでに定義されている表示階層に違反する可能性があるため、危険です。 XML の場合、XML にはこの種の階層が組み込まれていないため、すべての表示が絶対に必要です。
- block: この要素は、この要素の前後に改行を入れて、ブロック レベルの要素として表示されます。
- インライン: デフォルト。この要素は、要素の前後に改行のないインライン要素として表示されます。
- inline-block: インライン ブロック要素。 (CSS2.1 の新しい値)
- したがって、「
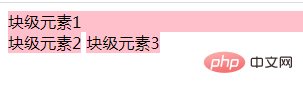
」スタイルをブロックレベル要素またはインラインブロック要素に設定するだけで済みます。インライン要素に変換されます。 例 1: ブロック レベルの要素をインライン要素に変換する
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 块级元素转为内联元素 */
}
</style>
</head>
<body>
<div>块级元素1</div>
<div class="box">块级元素2</div>
<div class="box">块级元素3</div>
</body>
</html> 例 2: インライン ブロック要素をインライン要素に変換する
例 2: インライン ブロック要素をインライン要素に変換する
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img,textarea{
display:inline; /* 内联块元素转为内联元素 */
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="CSSで他のタイプの要素をインライン要素に変換する方法" >
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="CSSで他のタイプの要素をインライン要素に変換する方法" >
<textarea></textarea>
<textarea></textarea>
</body>
</html>
 (学習ビデオ共有:
(学習ビデオ共有:
以上がCSSで他のタイプの要素をインライン要素に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





