Vue ルーティングについて詳しく説明した記事: vue-router
この記事では、FamilyBucket の Vue Vue-Router について詳しく説明し、ルーティングの知識を学びます。

フロントエンド ルーティングの開発の歴史
ルーティングの概念はソフトウェア エンジニアリングで登場し、最初にバックエンド ルーティングで実装されました。エンド ルーティングの理由は、Web の開発が主に次の段階を経てきたためです:
- バックエンド ルーティング段階;
- フロントエンドとバックエンドの分離段階;
- シングル ページ リッチ アプリケーション (SPA) );
1. バックエンド ルーティング ステージ
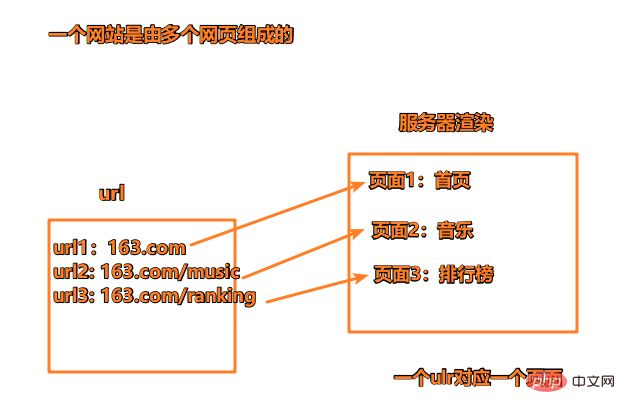
初期の Web サイト開発 HTML 全体ページは サーバーによってレンダリングされます。つまり、サーバーは対応する HTML ページを直接生成してレンダリングし、それを表示のためにクライアントに返します。図に示すように:

2. フロントエンドとバックエンドの分離
**フロントエンド レンダリング:**各リクエストに含まれる静的リソースは、静的リソースから取得されます。リソース サーバーの場合、これらのリソースには HTML CSS JS が含まれており、これらのリクエストによって返されたリソースがフロントエンドでレンダリングされます。クライアントからのすべてのリクエストは、静的リソース サーバーからのファイルをリクエストします。現時点では、バックエンドは APIを提供する責任を負っています。
フロントエンドとバックエンドの分離:バックエンドは API の提供のみを担当し、フロントエンドはデータを取得しますAjax を介して、JavaScript を介してデータをページにレンダリングします
- バックエンドはデータに重点を置き、フロントエンドはインタラクションと視覚化に重点を置きます
- ##単一ページ (SPA) ) リッチ アプリケーション ステージ:
フロントエンドとバックエンドを分離するフロントエンド ルーティングの層が に基づいて追加されます。フロントエンドは、一連のルーティング ルール
- 核心: ページ URL を変更しますが、ページは更新しません。 #vue-router について知る
npm install vue-router
ログイン後にコピー
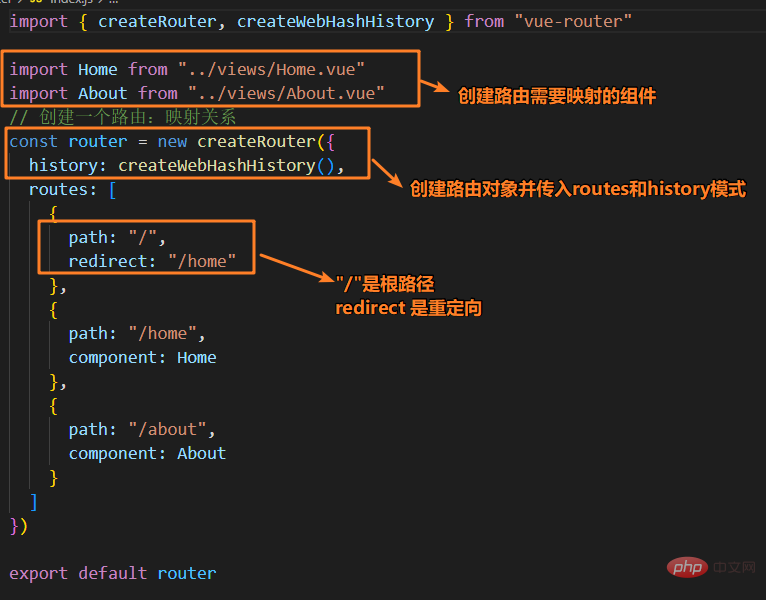
手順:
マッピングする必要があるルーティング コンポーネントを作成する [関連する推奨事項: npm install vue-router
vue ビデオ チュートリアル
]createRouter を通じてルーティング オブジェクトを作成し、routes と履歴モード
#アプリを使用してルーティング オブジェクトを登録する (メソッドを使用)
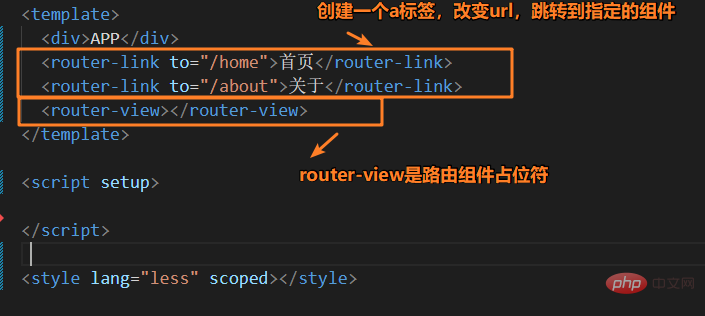
ルートの使用法: およびおよび
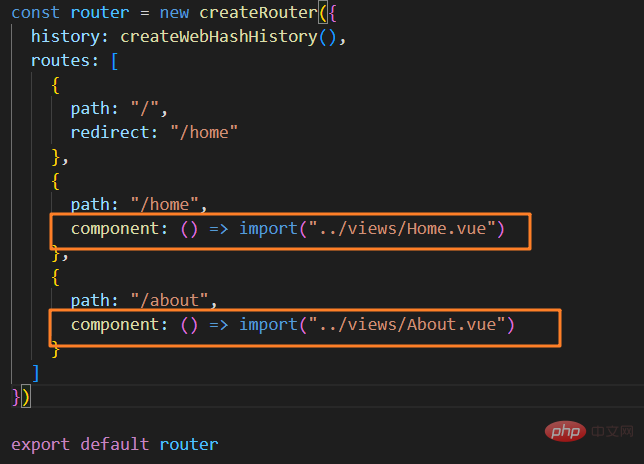
import { createRouter, createWebHashHistory } from "vue-router"
import Home from "../views/Home.vue"
import About from "../views/About.vue"
// 创建一个路由:映射关系
const router = new createRouter({
history: createWebHashHistory(),
routes: [
{
path: "/",
redirect: "/home"
},
{
path: "/home",
component: Home
},
{
path: "/about",
component: About
}
]
})
export default router

メタ属性: カスタム データ
router-link (補足)
router-link実際には、設定できるプロパティが多数あります。
to 属性: 文字列またはオブジェクトです
replace 属性: replace 属性が設定されている場合、クリックすると、router.replace( ) が代わりに呼び出されます。一般に、replace 属性は使用されず、ユーザー エクスペリエンスはあまり良くありません。 active-class 属性: a 要素をアクティブ化した後に適用されるクラスを設定します。デフォルトは router-link-active です。- exact-active-class 属性: リンクが正確にアクティブ化されると、 rendering. クラスに適用され、デフォルトは router-link-exact-active;
- ルート遅延読み込み
- 問題: アプリケーションをパッケージ化してビルドするとき、 JavaScript パッケージが非常に大きくなり、ページの読み込みに影響します。
解決策: 異なるルートに対応するコンポーネントを異なるコード ブロックに分割し、ルートにアクセスするときに対応するコンポーネントを読み込みます。また、ファーストスクリーンのレンダリングの効率も向上します。このうち、Vue-Router はデフォルトでコンポーネントの動的ロードをサポートしています。コンポーネントはコンポーネント内で渡されるか、関数を受け取ることができるため、関数は Promise を戻す必要があります。 インポート関数は Promise を返します
動的ルーティング

1. 動的ルーティングの基本Match
指定された一致パターンのルートを同じコンポーネントにマップします。さまざまなニーズに応じてさまざまなルートをロードし、さまざまな実装やページ レンダリングを実現できます。動的ルーティングの使用は、通常、ロール権限制御と組み合わせて使用されます。
例: すべてのユーザーに表示される User コンポーネントがありますが、ユーザーの ID は異なります。これを行うには、パス内の動的フィールド (パス パラメーターと呼びます) を使用します。次に、ジャンプを実装します。
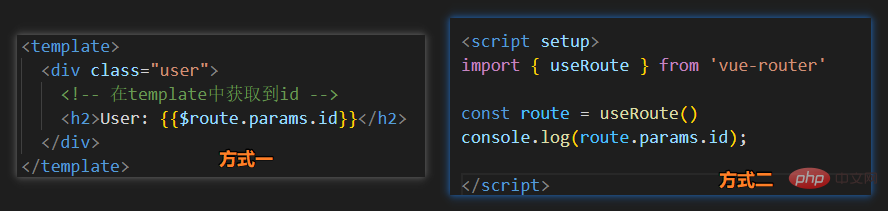
2. 获取动态路由的值
获取动态路由的值(例如上面例子中 用户id 123),在template中,直接通过 $route.params获取值。
- 在created中,通过 this.$route.params获取值
- 在setup中,我们要使用 vue-router库给我们提供的一个hook useRoute

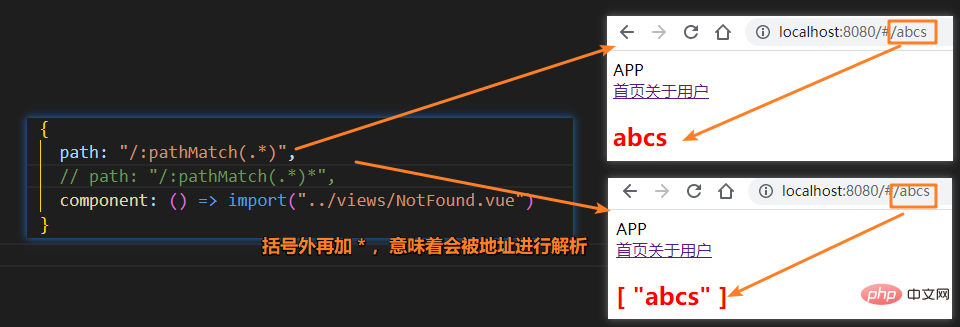
3. NotFound
对于没有匹配到相应的路由,我们可以给用户匹配一个固定的页面。通过 $route.params.pathMatch获取到传入的参数

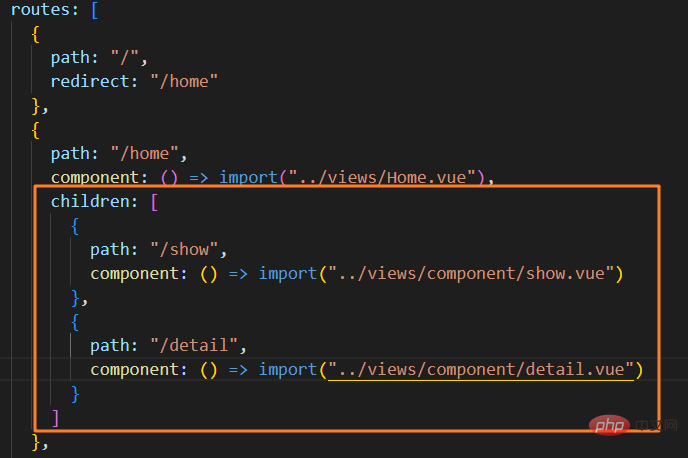
路由的嵌套
组件的本身也有组件需要内部切换,这个时候就可以采用嵌套路由,在第一层路由中也使用router-view来占位之后需要渲染的组件。

{
path: "/home",
component: () => import("../views/Home.vue"),
children: [
{
path: "/show",
component: () => import("../views/component/show.vue")
},
{
path: "/detail",
component: () => import("../views/component/detail.vue")
}
]
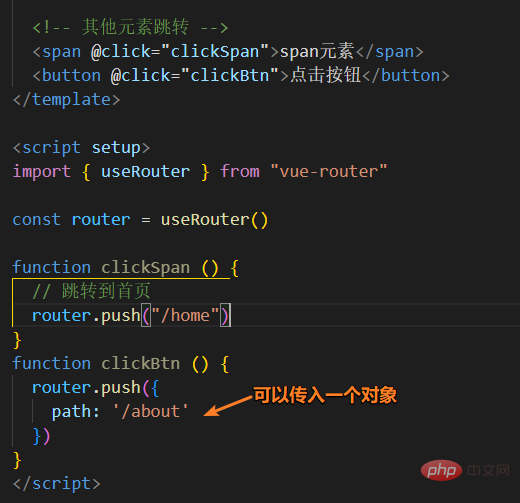
},编程式导航
1. 代码的页面跳转
通过代码来控制页面的跳转
栗子:点击一个按钮跳转页面

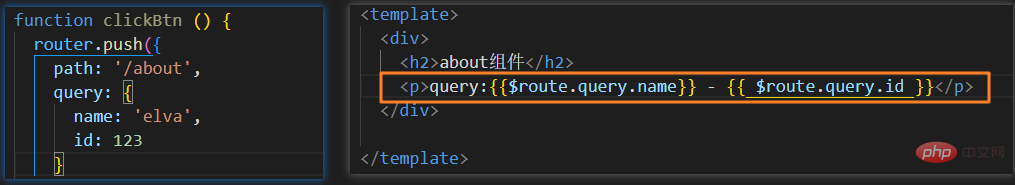
2. query 方式的参数
通过query的方式来传递参数,在界面中通过 $route.query 来获取参数。

3. 替换当前的位置
使用push的特点是压入一个新的页面,那么在用户点击返回时,上一个页面还可以回退,但是如果我们希望当前页面是一个替换 操作,那么可以使用replace。这个时候已经不能回退了。
4. 页面的前后跳转
router 的 go 方法(指定向前(向后)跳转几步)
router 的back 方法 (回溯历史,向后一步)
router 的forward 方法(历史中前进,向前一步)
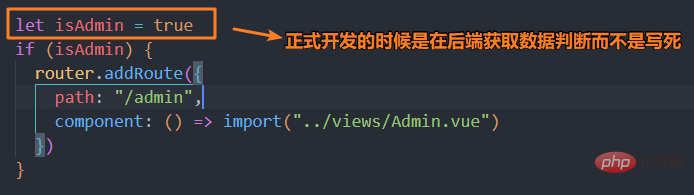
动态添加路由
场景:根据用户的不同权限,注册不同的路由

补充:路由的其他方法
删除路由有以下三种方式:
- 方式一:添加一个name相同的路由;
- 方式二:通过removeRoute方法,传入路由的名称;
- 方式三:通过addRoute方法的返回值回调;
router.hasRoute():检查路由是否存在。
router.getRoutes():获取一个包含所有路由记录的数组。
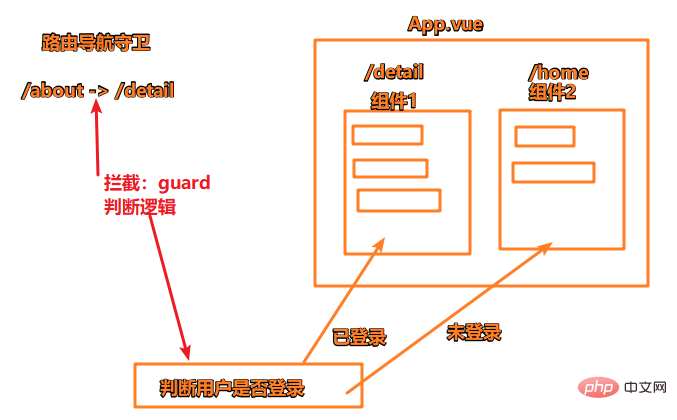
路由导航守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航
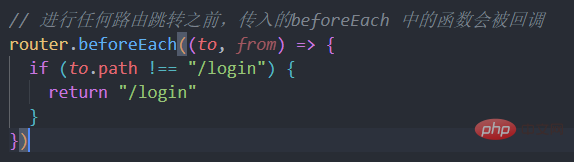
全局的前置守卫==beforeEach==是在导航触发时会被回调的,它有两个参数:
- to:即将进入的路由Route对象;
- from:即将离开的路由Route对象;
返回值:
- false:取消当前导航;
- 不返回或者undefined:进行默认导航;
- 返回一个路由地址:可以是一个String类型的路径也可以是一个对象

1. 登录守卫功能
场景:只有登录了的用户才能看到的页面

2. 其他导航守卫
Vue还提供了很多的其他守卫函数,目的都是在某一个时刻给予回调,可以更好的控制程序的流程或者功能
[导航守卫](导航守卫 | Vue Router (vuejs.org))
流程:
导航被触发。
在失活的组件里调用 beforeRouteLeave 守卫。
调用全局的 beforeEach 守卫。
在重用的组件里调用 beforeRouteUpdate 守卫(2.2+)。
在路由配置里调用 beforeEnter。 解析异步路由组件。
在被激活的组件里调用 beforeRouteEnter。
グローバル beforeResolve ガード (2.5) を呼び出します。
- #ナビゲーションを確認しました。
- グローバル afterEach フックを呼び出します。
- DOM 更新をトリガーします。
- beforeRouteEnter ガードで next に渡されるコールバック関数を呼び出すと、作成されたコンポーネント インスタンスがコールバック関数のパラメータとして渡されます。
プログラミング入門をご覧ください。 !
以上がVue ルーティングについて詳しく説明した記事: vue-routerの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。