
HTML の p タグには align 属性は必要ありません。この属性は「HTML 4.01」で廃止され、HTML5 ではサポートされなくなったため、css を使用してこの属性を置き換えることができます。この属性は使用されます段落内のテキストの配置を指定します。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
タグは段落を定義します。
要素の前後に空白が自動的に作成されます。これらのスペースはブラウザによって自動的に追加されるか、スタイルシートで指定することもできます。
align 属性は、段落内のテキストの配置を指定します。
HTML5 は align 属性
HTML 4.01 では、
の align 属性は非推奨になりました。
構文は
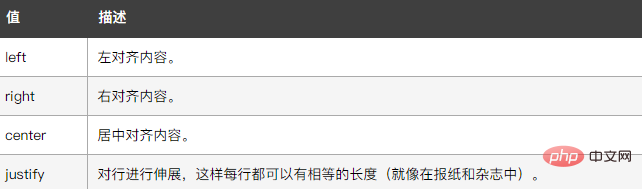
<p align="left|right|center|justify">

css です: text-align
text -align テキストの水平方向の配置を設定するために使用されるプロパティ。
テキストは左揃え、右揃え、または中央揃えにすることができます。
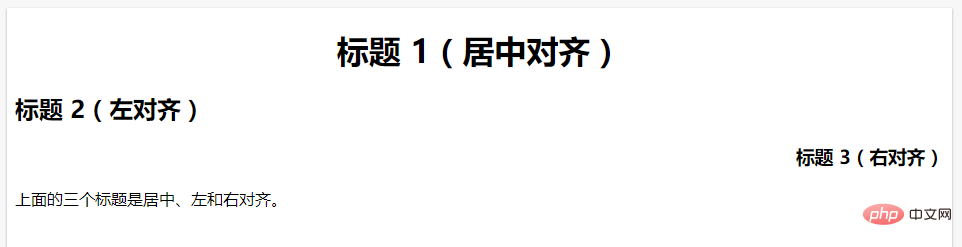
次の例は、中央揃えと左揃えのテキストを示しています (テキストの方向が左から右の場合、デフォルトは左揃えです。テキストの方向が右から左の場合、デフォルトは右揃えです) ):
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}
</style>
</head>
<body>
<h1>标题 1(居中对齐)</h1>
<h2>标题 2(左对齐)</h2>
<h3>标题 3(右对齐)</h3>
<p>上面的三个标题是居中、左和右对齐。</p>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
以上がHTMLのpタグはalignなしで使用できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



