
判断手順: 1. "new Set (array)" ステートメントを使用して、両方の配列をセット コレクション型に変換します。 2. "new Set([...set 1].filter(x = >) を使用します。 ; Set 2.has(x)))" ステートメントを使用して 2 つのセットの共通部分を取得すると、すべての交差要素を含む新しいセットが返されます。 3. "Array.from (intersection set)" ステートメントを使用して、セットを次のように変換します。配列タイプ ; 4. "Intersection array == []" ステートメントを使用して、交差配列が空の配列かどうかを確認します。空の配列であれば、2 つの配列に重複する要素はありません。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
2 つの配列に重複要素があるかどうかを判断します。言い換えれば、2 つの配列が交差しているかどうかを判断します。
JavaScriptでは、setオブジェクトのhas()メソッドと配列のfilter()を組み合わせて判定することができます。
実装手順:
ステップ 1: 両方の配列をコレクション型を設定するように変換します
let a=[1, 2, 3]; let b=[3, 5, 2]; newA = new Set(a); newB = new Set(b);
ステップ 2: has() 関数と filter() 関数を使用して、2 つのセットの交差部分を取得します。
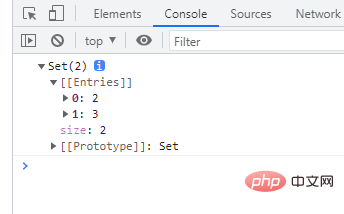
let a=[1, 2, 3]; let b=[3, 5, 2]; newA = new Set(a); newB = new Set(b); let intersectionSet = new Set([...newA].filter(x => newB.has(x))); console.log(intersectionSet);

この時点で、交差要素は次のとおりであることがわかります。セットに含まれています コレクションから返されました。
ステップ 3: Array.from メソッドを使用して、コレクションを配列型に変換します。
Array.from メソッドは、2 種類のオブジェクトを実数に変換するために使用されます。配列: 配列オブジェクト (配列のようなオブジェクト) および反復可能 (反復可能) オブジェクト (ES6 の新しいデータ構造 Set および Map を含む) に似ています。
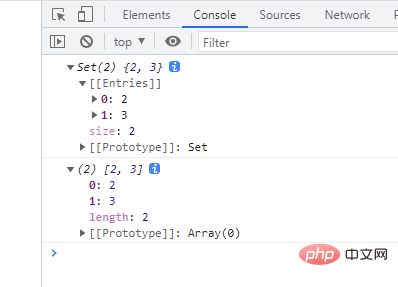
let a=[1, 2, 3]; let b=[3, 5, 2]; newA = new Set(a); newB = new Set(b); let intersectionSet = new Set([...newA].filter(x => newB.has(x))); console.log(intersectionSet); let arr = Array.from(intersectionSet); console.log(arr);

ステップ 4: 交差配列が空の配列かどうかを判断します。空の配列の場合、2 つの配列には重複要素がありません。
if(arr==[]){
console.log("两个数组没有重复元素");
}else{
console.log("两个数组有重复元素");
}(学習ビデオ共有:
以上がJavaScript で 2 つの配列に重複要素があるかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。