
4 メソッド: 1. ":first-child" を使用して最初の li にスタイルを追加します。構文は "li:first-child{style code}" です。 2. ":last-child" を使用します。最初の li にスタイルを追加します。構文 "li:last-child{style}" を使用して最後の li にスタイルを追加します。 3. "li:nth-of-type(N){style code}" を使用してスタイルを追加しますN 番目の li に; 4.「 li:nth-child(N){style code}」を使用して、N 番目の li にスタイルを追加します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
#css は指定された li を選択し、スタイルを追加します
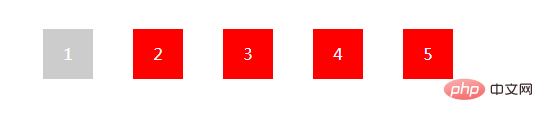
方法 1: 使用:first-childThe selector は、最初の li
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
li{
float: left;
height: 50px;
line-height: 50px;
width: 50px;
margin: 20px;
background: #ccc;
text-align: center;
color: #fff;
}
li:first-child{
background:red;
}
</style>
</head>
<body>
<ul class="dom">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>
方法 2: :last-child セレクターを使用して、最後の li## にスタイルを追加します。 #:last-child セレクターは、親要素内の最後の子要素と一致するために使用されます。
li:last-child{
background:pink;
}
# にスタイルを追加します。 ##:nth-of-type(n)
セレクターは、親要素の特定のタイプの N 番目の子要素であるすべての要素に一致しますli:nth-of-type(1){ /* 第1个li加样式 */
background:red;
}
li:nth-of-type(2){ /* 第2个li加样式 */
background:pink;
}
li:nth-of-type(3){ /* 第3个li加样式 */
background:green;
} #() 内のパラメータには、数式またはキーワードを指定できます。 Odd (奇数) および Even (偶数)
内のパラメータには、数式またはキーワードを指定できます。 Odd (奇数) および Even (偶数)
n 2 2 番目の要素からスタイルの追加を開始します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>li:nth-of-type(n+2){
background:red;
}</pre><div class="contentsignin">ログイン後にコピー</div></div>
2n 1 (または
(または
を使用);偶数の要素を選択するには、2n 2 (または even を使用) と記述する必要があります。 ##方法 4: 使用: nth-child() セレクターは、N 番目の li にスタイルを追加します。 :nth-child(n)
li:nth-of-type(2n+1){
background:pink;
}
li:nth-of-type(even){
background:green;
}
()
内部のパラメータには、数式またはキーワード Odd (奇数) および Even (偶数) を使用できますli:nth-child(1){ /* 第1个li加样式 */
background:red;
}
li:nth-child(3){ /* 第3个li加样式 */
background:pink;
}
li:nth-child(5){ /* 第5个li加样式 */
background:green;
}
(学習ビデオ共有:  Web フロントエンド
Web フロントエンド
以上がCSSで指定したliにスタイルを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。