
CSS で左マージンを非表示に設定する方法: 1. 要素の左マージンを設定するために使用される「margin-left」属性を使用します。構文は「margin-left:0;」です。 "; 2. "padding-left" 属性を使用します。これは要素の左パディング、つまり左内マージンを設定できます。構文は "padding-left:0;" です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
margin-left 属性は、要素の左マージンを設定します。
#auto ブラウザによって設定された左マージン。
#length は、固定の左マージンを定義します。デフォルト値は 0 です。
% 親オブジェクトの合計幅に基づいて、左マージンをパーセンテージとして定義します。
padding-left 属性は要素の左パディング (スペース) を設定します
長さは特定の単位で指定されますピクセル、センチメートルなどの左パディング値を修正しました。デフォルト値は 0px です。
% 親要素の幅に基づいて、左パディングをパーセンテージとして定義します。この値は、すべてのブラウザーで期待どおりに機能するわけではありません。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.ex1 {margin-left:2cm;}
p.ex2 {margin-left:0;}
p.ex3 {padding-left:2cm;}
p.ex4 {padding-left:0;}
</style>
</head>
<body>
<p class="ex1">一个左外边距为2厘米的段落。</p>
<p class="ex2">一个没有指定边距大小的段落。</p>
<p class="ex3">一个左内边距为2厘米的段落。</p>
<p class="ex4">一个没有指定边距大小的段落。</p>
</body>
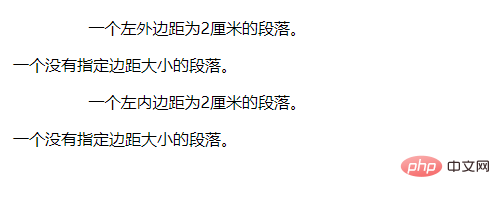
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル,html ビデオ チュートリアル)
以上がCSSで左余白を消すように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。