JavaScript webpack5 の設定と使用方法の基本的な紹介
この記事では、javascript に関する関連知識を提供します。Webpack は、最新の JavaScript アプリケーション用の静的モジュール バンドラー (モジュール バンドラー) です。JavaScript webpack5 の構成と使用法を見てみましょう。基本的な入門、できれば幸いです。それは誰にとっても役立つでしょう。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
1.webpack
1.1 はじめに
最も独創的なフロントエンド開発では、HTML にスクリプトやリンク タグを手動で挿入することで js や css などのファイルを導入し、次の目的を達成しました。これは面倒なだけでなく、ファイルごとに個別のリクエストが必要であり、変数の競合が発生する傾向があります。
そこでJavaScriptのモジュール化という概念が提案され、AMD、CommonJS、CMD、ES6のモジュール化などのソリューションが次々と登場しました。
しかし実際には、モジュール開発を使用したプロジェクトはブラウザ上で直接実行できません。たとえば、多くの npm モジュールは CommonJS 構文を使用しますが、ブラウザはこれをサポートしていません。
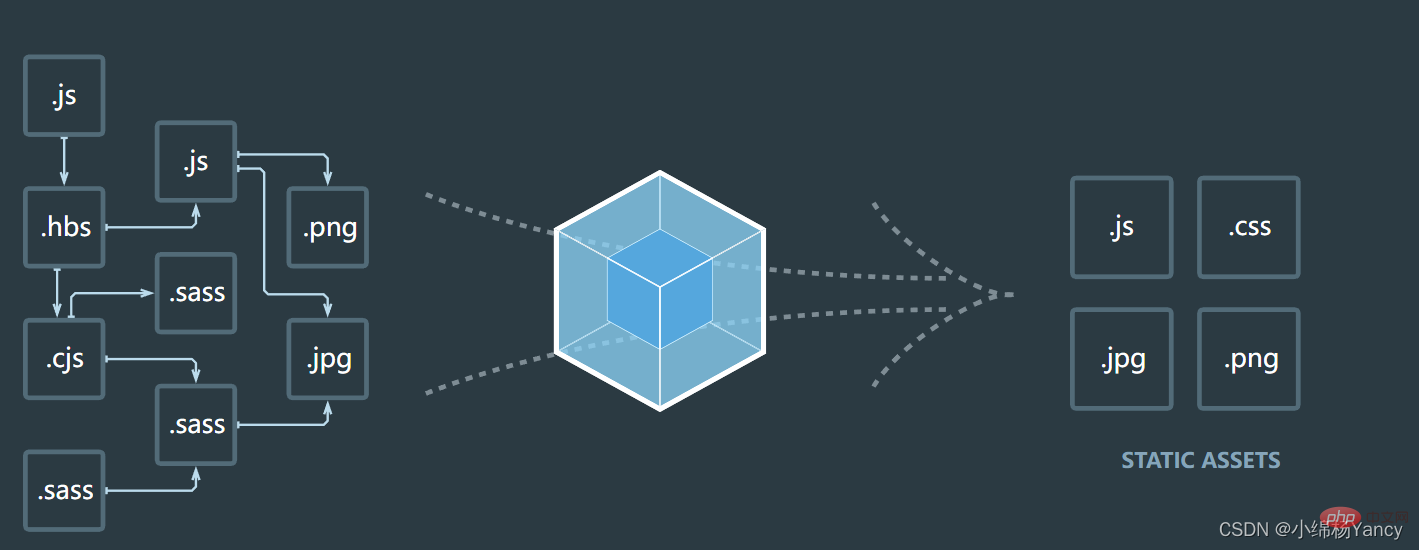
この時点で、モジュール パッケージ ツールが登場します。そのタスクは、モジュール間の依存関係を解決し、プロジェクトをブラウザが認識できる JS ファイルにパッケージ化することです。
現在コミュニティで人気のあるパッケージ化ツールには、Webpack、Parcel、Rollup などが含まれます。

vue-cli や create-ract-app などのスキャフォールディングを使用したことがある場合は、実際には webpack を使用したことになります。これらはすべて webpack に基づいた二次的なパッケージ化であるため、 , webpack の原則をマスターすると、vue および React エンジニアリング プロジェクトをより適切に開発できるようになります。
1.2 5 つの中心概念
プロジェクトの Webpack 構成ファイルはルート ディレクトリにあります: webpack.config.js
entry (entry) )
エントリ ポイントは、webpack が内部依存関係グラフの構築の開始としてどのモジュールを使用する必要があるかを示します。たとえば、vue プロジェクトの main.js は、パッケージ化時のエントリ ファイルです。
module.exports = {
entry: './src/main.js'
};プロジェクト内のすべての依存関係は、エントリ ファイルに直接または間接的に関連付けられる必要があります。たとえば、main.js に外部モジュール (axios、router、elementUI など) を導入します。
output (export)
output 属性は、webpack に、作成する bundles を出力する場所と、これらのファイルに名前を付ける方法を指示します。値は ./dist です。
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
//__dirname是当前目录根目录
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};- 出力の path 属性により、パッケージ化されたファイルが生成される場所が決まります。デフォルトは ./dist です。そうでない場合は、webpack がこのディレクトリを自動的に作成します。
- 出力の filename 属性によって、パッケージ化されたファイルの名前が決まります。
#loader
loader を使用すると、webpack が JavaScript 以外のファイル (画像、css ファイル、vue ファイルなど、webpack 自体は JavaScript のみを理解します) を処理できるようになります。
Loader は、あらゆる種類のファイルを Webpack が処理できる有効なモジュールに変換し、Webpack のパッケージ化機能を使用してそれらを処理できます。
module.exports = {
//...
module: {
rules: [
{ test: /\.css$/, use: ['style-loader','css-loader'] }
]
}
};Webpack 設定でローダーを定義する場合は、module.rules で定義する必要があります。test 属性は一致する必要がある通常のファイル名、use 属性は対応するローダーです。複数(配列)。
例えば、上記のstyle-loaderやcss-loaderはjsに導入されたcssファイルを処理します(jsに直接cssファイルを導入するとエラーが報告されます)。
plugin
oader は特定のタイプのモジュールを変換するために使用されますが、プラグインはより広範囲のタスクを実行するために使用できます。
プラグインの範囲は、パッケージ化の最適化や圧縮から、環境内の変数の再定義まで多岐にわたります。プラグインは、webpack の機能を強化します。
プラグインを使用するには、webpack に組み込まれているプラグインについては、webpack をインポートして組み込みプラグインに直接アクセスできます。外部プラグインについては、最初にそれらをインストールしてから、それらを必要としてから、プラグイン配列にプラグイン (新しい) を導入します。
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const webpack = require('webpack'); // 用于访问内置插件
const config = {
module: {
rules: [
//...
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
};
module.exports = config;上記の html-webpack-plugin プラグインは、テンプレート (template) ページに基づいて、パッケージ化されたディレクトリに対応する html ファイルを自動的に生成し、パッケージ化およびパッケージ化するためのスクリプトを自動的に挿入します。 js ファイルを生成します。タグ (通常の webpack パッケージ化では html ファイルは生成されません)。
mode (モード)
- 開発モード (開発): パッケージ化の速度とコードのデバッグを最適化します。
- 実稼働モード (実稼働): パッケージ化速度を最適化し、コード実行パフォーマンスを最適化します。

module.exports = {
mode: 'production'
};つまり、パッケージ化モードが異なり、webpack になります。パッケージングの要件が異なります。 コードの最適化戦略も異なります。
2. 設定と使用方法
非常に単純な Webpack プロジェクトを構築しましょう。
プロジェクト構造

接着我们创建基本的项目结构和文件。
my-webpack-demo
├── src
| └── index.js(入口文件)
├── utils
| └── time.js(时间工具)
├── package-lock.json
├── package.json
├── webpack.config.js(webpack配置)
其中utils下的time.js负责生成当前时间 time.js:
var time = new Date();
var m = time.getMonth() + 1;
var t = time.getFullYear() + "-" + m + "-" + time.getDate() + " " + time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds();
module.exports = {
now: t,
};入口文件index.js:
import { now } from "../utils/time.js";
document.write("现在是: " + now);webpack配置文件webpack.config.js:
module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
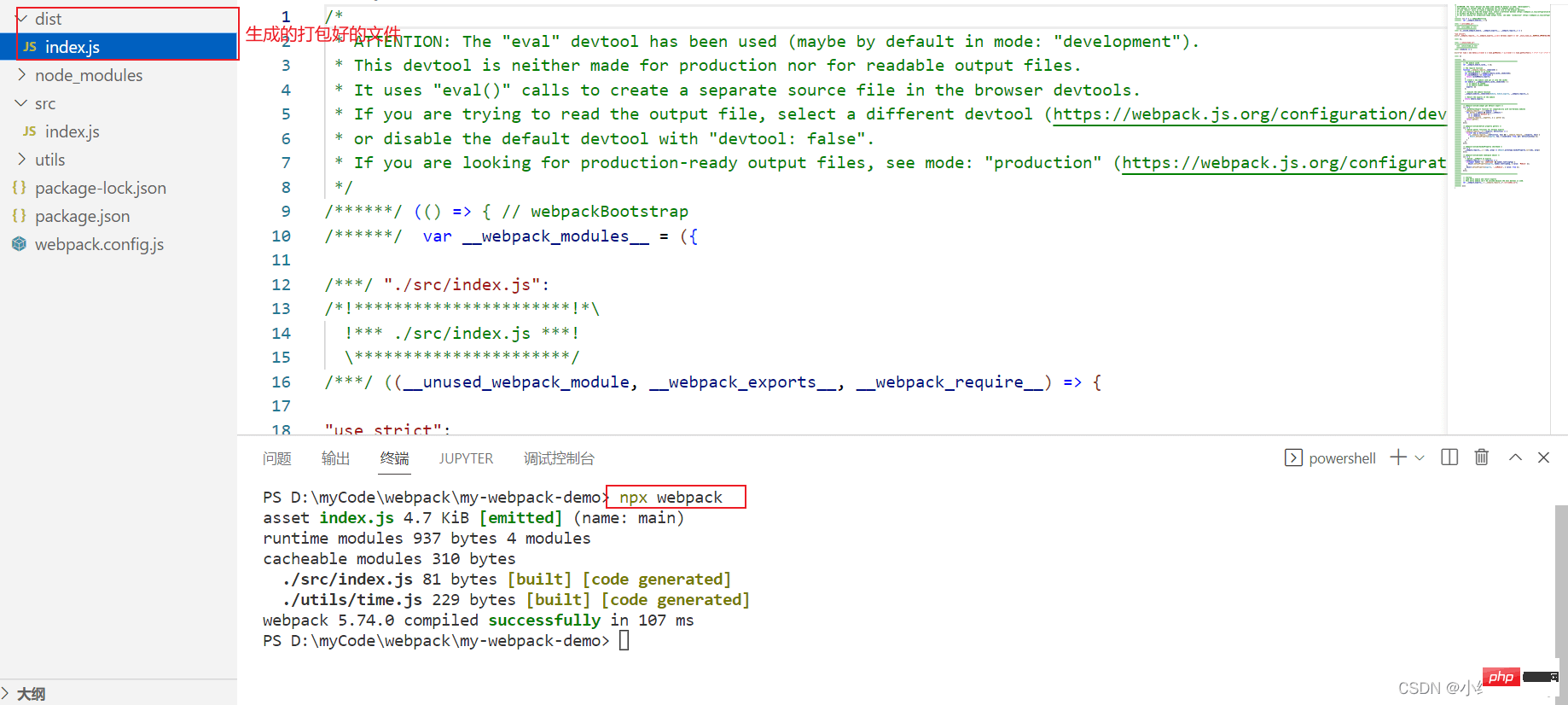
};我们在终端执行打包命令:

此时webpack自动在项目中创建了dist目录,并生成了打包好的index.js文件,那么我们如何验证index.js文件是否有效呢?
使用html-webpack-plugin
由于webpack并不会自动生成html文件,还记得上面的html-webpack-plugin插件吗?
通过npm安装:

在配置文件中引入:
const HtmlWebpackPlugin = require("html-webpack-plugin"); // 通过 npm 安装
module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
plugins: [new HtmlWebpackPlugin({ template: "./src/index.html", scriptLoading: "blocking" })],
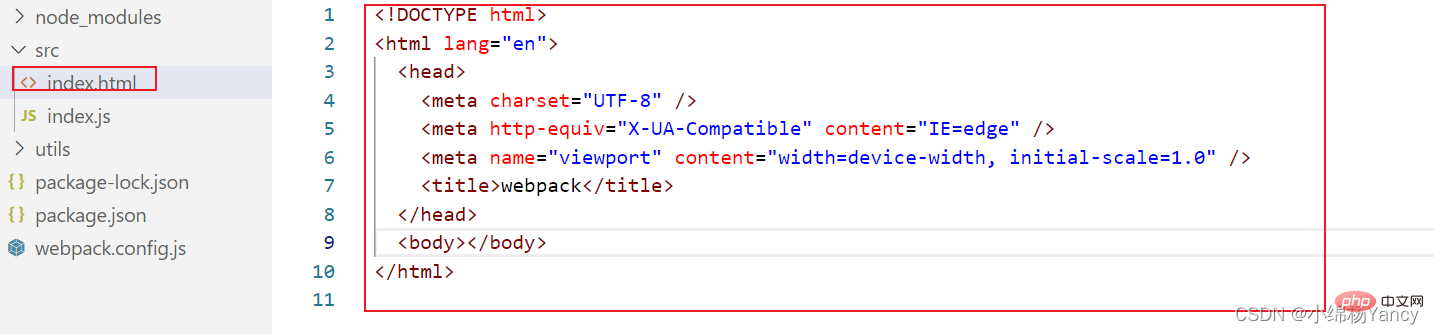
};记得在src下创建index.html模板:

欧克!我们再次执行打包命令npx webpack 。

可以看到,在dist目录下不仅生成了index.js,还有index.html,我们在浏览器中打开它。

time.js成功生效咯 !
三、写在最后
我们完成了一个非常简单的webpack项目,你是否发现了这和vue项目的打包流程十分相似呢?
只是vue-cli的功能是十分强大的,例如可以解析vue文件,热更新等等……
所以这也验证了开始说的,vue-cli是对webpack的二次封装,封装了许多loader和plugin,并且配置好了入口,出口等配置信息,我们可以拿来就用。
【相关推荐:javascript视频教程、web前端】
以上がJavaScript webpack5 の設定と使用方法の基本的な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




