Angular の NgModule (モジュール) についての深い理解
NgModule モジュールは Angular の重要なポイントです。Angular の基本的な構成要素は NgModule であるためです。この記事では、Angular の NgModule モジュールについて説明します。お役に立てれば幸いです。

#NgModule は、関連するコードをいくつかの関数セットに集めて機能単位を形成します。 Angular CL コマンドを使用して新しいプロジェクトを作成すると、AppModule という名前のルート モジュールが生成されます。ルート モジュールにはルート コンポーネント AppComponent があり、このルート モジュールを誘導することでアプリケーションを起動できます。 Angular アプリケーションはモジュール化されています。開発中に、機能、機能、特性に応じて大小さまざまなモジュールを確立してアプリケーションに組み込んでいきます。どのモジュールにも他のコンポーネントを任意の数だけ含めることができます。 [関連チュートリアルの推奨事項: 「angularjs ビデオ チュートリアル 」]
1.@NgModule()
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { } by ⬆️コードから、NgModule は @NgModule() デコレータを備えたクラスであり、その属性がモジュールを記述するために使用されるメタデータ オブジェクトを受け入れることがわかります。
Click in@NgModule() デコレータ クラスには次の属性とその属性の公式説明があることがわかります。
export declare interface NgModule {
providers?: Provider[];// 本模块向全局服务中贡献的那些服务的创建器。 这些服务能被本应用中的任何部分使用。(你也可以在组件级别指定服务提供商,这通常是首选方式。)
declarations?: Array<Type<any> | any[]>;// 那些属于本 NgModule 的组件、指令、管道
imports?: Array<Type<any> | ModuleWithProviders<{}> | any[]>;// 那些导出了本模块中的组件模板所需的类的其它模块
exports?: Array<Type<any> | any[]>;//那些能在其它模块的组件模板中使用的可声明对象的子集
entryComponents?: Array<Type<any> | any[]>;
bootstrap?: Array<Type<any> | any[]>;
schemas?: Array<SchemaMetadata | any[]>;
}以下は、Angular を使用した後のこのメタデータ属性についての私の個人的な口語的な理解です。
プロバイダー: このモジュールをコンポーネントに配置します 挿入されたサービスここで事前に定義する必要があります。そうしないと、このモジュールでこのサービスを使用するときにエラー メッセージが表示されます。
declaration: デクラレーションとは英語で宣言の意味です。ここで、いくつかのモジュールで使用されるコンポーネント、命令、パイプなどを宣言します。
imports: いくつかのモジュールをインポートします。たとえば、すべての命令を 1 つのモジュールにまとめ、その命令の一部を使用する場合、インポートを選択できます。命令モジュール全体。 npm install を通じてインストールされた一部のモジュールを使用する前にインポートすることもできます。
exports: コンポーネントや命令パイプラインなどをエクスポートして、このモジュールを参照するモジュールがこのモジュールのコンポーネントや命令パイプラインを使用できるようにします。
exporyComponents: エントリ コンポーネントは、Angular のエントリ コンポーネントを表します。ブート可能なコンポーネントはエントリ コンポーネントであり、Angular はブート プロセス中にそれを DOM にロードします。他のエントリ コンポーネントは、別の時点で動的にロードされます。文字通りの意味ですが、いつ使用するか、たとえば、コンポーネントをポップアップ表示したい場合、このコンポーネントを DOM に動的にロードする必要があり、このとき、コンポーネント xxxComponent を記述する必要があります。
bootstrap: このモジュールの開始時に開始されるコンポーネント。上記のコードから、AppModule がルート モジュールの起動コンポーネントであることがわかります。 。
schemas: Angular コンポーネントまたはディレクティブに属さない要素または属性は、ここで宣言する必要があります。
2. JavaScript モジュールと NgModule
JavaScript と Angular はどちらもモジュールを使用してコードを整理しますが、その構成は形式は異なりますが、Angular アプリケーションは両方に依存します。
JavaScript モジュール:
モジュールは、JavaScript コードを含む独立したファイルです。コンテンツを利用可能にするには、export ステートメントを記述します。
例:
export class AppComponent { ... }他のファイルで使用する必要があります
import { AppComponent } from './app.component';<span class="kwd">NgModulem の場合module we エッセイの冒頭と彼を紹介するメタデータで、私たちはそれをある程度理解しています。 <br></span>
NgModule クラスには、JavaScript モジュールと次のような重要な違いがあります:
1. NgModule は宣言可能なクラスのみをバインドします。クラスは Angular コンパイラによってのみ使用されます。
2. NgModule すべてのメンバー クラスを巨大なファイルに配置する JavaScript クラスとは異なり、モジュールのクラスを @NgModule.declarations リストに列挙するだけです。
3.NgModule は宣言可能なクラスのみをエクスポートできます。これは独自のモジュールである場合もあれば、別のモジュールからインポートされた場合もあります。他のタイプのクラスは宣言またはエクスポートしません。
4. JavaScript モジュールとは異なり、NgModule は @NgModule.providers リストにサービス プロバイダーを追加することで、サービスを使用してアプリケーション全体を拡張できます。
比較すると、NgModulem モジュールはより柔軟でスケーラブルであり、より多くの利点があることがわかります。
3. 一般的に使用されるモジュール
まず、プロジェクトを実行するためにどの基本モジュールを参照する必要があるかを知る必要があります。以下は、Angular モジュールによって提供されるいくつかの公式モジュールです。
NgModule |
インポート元 |
使用理由 |
|---|---|---|
#BrowserModule |
##@angular/platform-browser
|
|
|
| NgFor## を使用する場合 |
| ##@angular/forms | NgModel を含む) を構築したい場合 |
##ReactiveFormsModule
| #@angular/forms
|
|
@angular/router |
.forRoot() および .forChild() |
|
|
| サーバーと通信したい場合 4.特性模块的分类 官方文档将模块分为五大类。
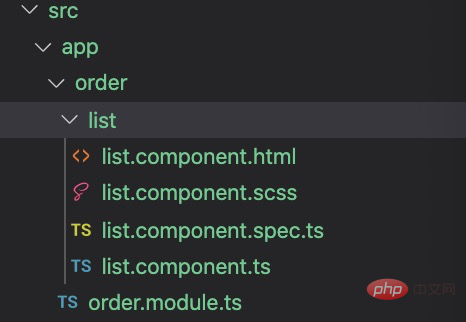
虽然我特么当年根本不知道,但是在开发中慢慢摸索其实发现也是根据模块的特性将模块的分类,结果不经相同。 以下为个人在开发中对功能模块的划分 1).业务型模块:整一个应用程序,根据其业务功能我们可以将程序拆分为一个个模块,有很明确的业务特性,围绕其业务功能的模块。例如:用户模块,订单模块等。它有自己独立的路由,有提供与此模块的服务,有一个or多个组件,它惰性懒加载,不会导出or提供任何组件or指令管道,引用官方、本应用程序or第三方的功能模块。它有明确的业务特性,不与别的模块有耦合性。 2).组件模块:应用程序中通常都有规范化的标准设计 ,比如说统一的table,card date 等。将这些都抽出来,做成一个个组件,在模块中导出此组件以供其他模块使用,这样减少了应用程序中重复的样式代码等。曾经我是将所有这种可能多处要使用的封装为组件后,统一在一个模块中导出,后来演变为每一个组件都拆分为一个模块。这样也是发现如果这种通用性的组件多起来的话,假设有二三十个组件在这个UIComponent模块中,而我因为要使用其中一两个组件而导入这个模块,性能是很差的,所以后来都将组件拆分为一个个模块以供业务模块使用,例:DateModule,InputModule..等。 3).服务模块:提供一些通用型的服务。比如说http服务对httpClient二次包装适用于项目,文件服务,配置服务等。 4).其他模块:应用程序中我们会根据需要会做一些指令管道等,其就形成一个指令模块包含应用程序中所有等指令,管道模块包含应用程序中的所有管道。后来觉得,其实这些指令管道不需要集中起来统一导出引用。因为一个模块并不会引用到指令模块中超过百分之八十的指令,so 只需要把它们集中到一个pipe文件夹下,哪个模块需要用到具体个指令or管道,直接声明在其模块中使用便可。 5.创建,导入特性模块 我们将系统根据其功能 业务划分好模块,有利于合作开发,代码的维护和使用。 创建特性模块 ng g m order ログイン後にコピー ng g c order/list // 订单模块下新建一个list 组件 ログイン後にコピー 我们看最后cli给我们生成的目录结构
order.module.ts import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { ListComponent } from './list/list.component';
@NgModule({
declarations: [ListComponent],//定义list组件
exports: [ListComponent],//导出list组件
imports: [
CommonModule
]
})
export class OrderModule { }ログイン後にコピー list.component.ts import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-list',
templateUrl: './list.component.html',
styleUrls: ['./list.component.scss']
})
export class ListComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}ログイン後にコピー 导入使用特性模块 现在我们导入根模块 app.module.ts import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { OrderModule } from './order/order.module';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
OrderModule //将order模块导入
],
providers: [],
bootstrap: [AppComponent]
})
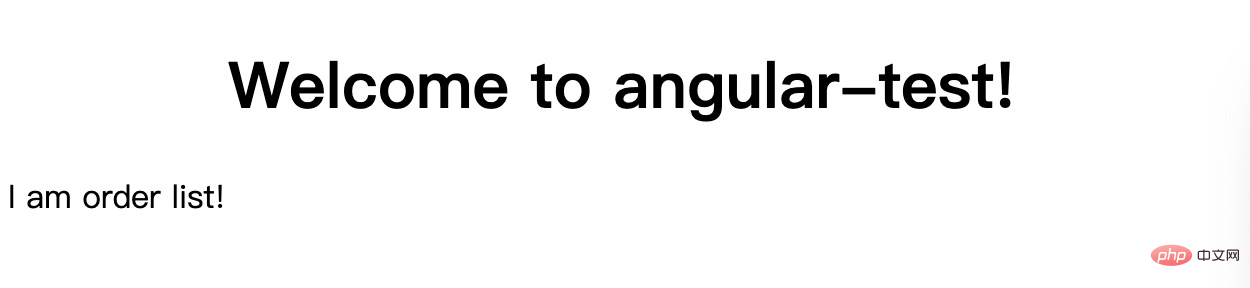
export class AppModule { }ログイン後にコピー app.component.html 在跟模块使用 <!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>
<app-list></app-list>
<router-outlet></router-outlet>ログイン後にコピー 我们可以看到渲染了order模块的list组件
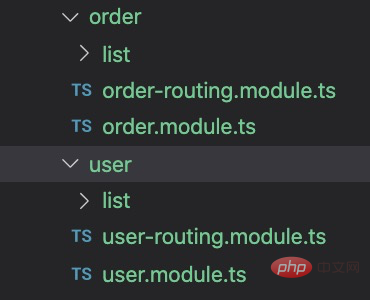
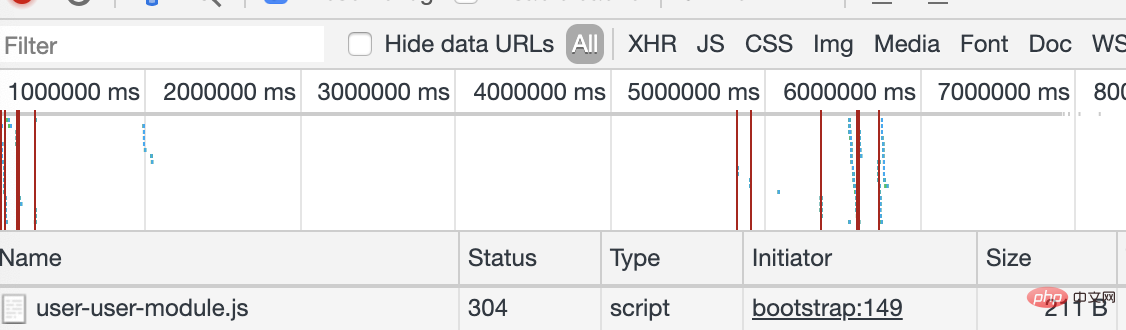
6.惰性加载模块 如果我们将所有的模块都导入根模块,那么应用在初始化加载的时候就会非常慢。这时候我们应该考虑使用惰性加载。根据需求加载相应都模块,减少应用初始化包的大小以及减少加载的时间,提高用户体验性。 惰性加载的模块特点是该模块拥有路由模块。so 接着上面我们创建了一个订单模块 我们给订单模块加上路由。并再创建一个user.module以及user.module模块下的list组件。
order.module import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { OrderRoutingModule } from './order-routing.module';
import { ListComponent } from './list/list.component';
@NgModule({
declarations: [ListComponent],
imports: [
CommonModule,
OrderRoutingModule
]
})
export class OrderModule { }ログイン後にコピー order-routing.module import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { ListComponent } from './list/list.component';
const routes: Routes = [
{
path: 'list',
component: ListComponent
},
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class OrderRoutingModule { }ログイン後にコピー user模块如此类推 接下来配置路由 AppRoutingModule在顶级路由中配置 import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{
path: 'orders',
loadChildren: './order/order.module#OrderModule'
},
{
path: 'orders',
loadChildren: './user/user.module#UserModule'
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
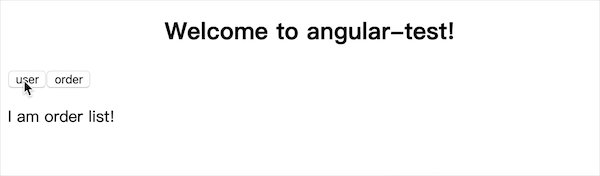
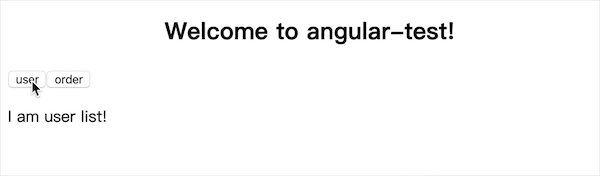
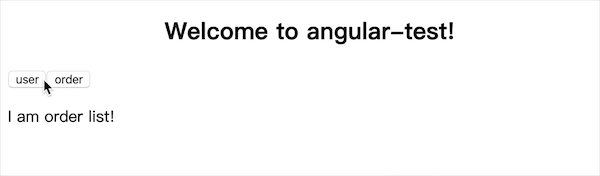
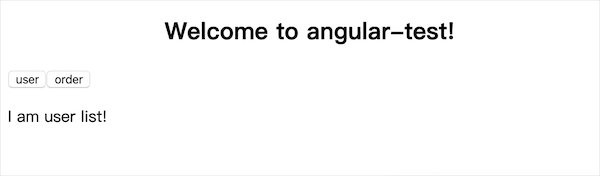
export class AppRoutingModule { }ログイン後にコピー 我们给app.component.html新增两个button <!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h2>
Welcome to {{ title }}!
</h2>
</div>
<button routerLink="/user/list">user</button>
<button routerLink="/order/list">order</button>
<router-outlet></router-outlet>ログイン後にコピー 效果图
モジュールを遅延読み込みする利点は何ですか? 大規模なプロジェクトでは、多くの場合、モジュールが非常に大きくなります。モジュールが 1m の場合、ブラウザにアドレスを入力してアプリケーションを開くと、一瞬で 100m を読み込むのは非常に遅くなり、必ずしもこれら 100 個のモジュールを使用する必要はありません。システム事業をさまざまなモジュールに分割し、明確な境界線を引く。オンデマンドでロードし、ユーザーをクリックしてユーザー モジュールをロードし、ユーザー リストが表示され、ユーザーを操作します。使用する必要がある場合にのみロードすることで、ページの初期ロード時間が大幅に短縮され、リソースの消費が削減されます。
7. 共有モジュール 名前が示すように、共有モジュール、すべてのモジュールで共有されます。まず、モジュールにパッケージ化される命令、パイプライン、コンポーネントなど、このモジュールの特定の機能特性を定義する必要があります。どのビジネス モジュールが内部の関数を使用する必要があるかは、モジュールにインポートできます。簡単な例として、このシステムの入力はすべて同じスタイルであるため、入力モジュールを作成し、それを他のモジュールに直接インポートできます。これにより、システムの統一性が大幅に標準化され、将来のメンテナンスコストが削減されます。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 ! |
以上がAngular の NgModule (モジュール) についての深い理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular の学習ではスタンドアロン コンポーネントについて説明します (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular の学習ではスタンドアロン コンポーネントについて説明します (Standalone Component)
Dec 19, 2022 pm 07:24 PM
この記事では、Angular の学習を継続し、Angular のスタンドアロン コンポーネント (Standalone Component) について簡単に理解できるようにします。
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
この記事では、Angular の実践的な経験を共有し、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学びます。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。