
2 つの実装方法: 1. トリム() 関数を使用して、文字列の先頭と末尾にあるすべての空白文字 (改行、スペース、タブ) を削除します。構文 "$.trim(指定された文字列)」。 2. replace() 関数を正規表現で使用して、先頭と末尾のスペースを null 文字に置き換えます。構文は「specify string object.replace(/^\s |\s $/g, "")」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
方法 1:
$ を削除するには、trim() 関数を使用します。trim() 関数は、文字列の両端の空白文字を削除するために使用されます。
$.trim( str )
注: $.trim() 関数は、文字列の先頭と末尾にあるすべての改行文字、スペース (連続したスペースを含む)、およびタブ文字を削除します。これらの空白文字が文字列の途中にある場合、それらは保持され、削除されません。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
var str = " lots of spaces before and after ";
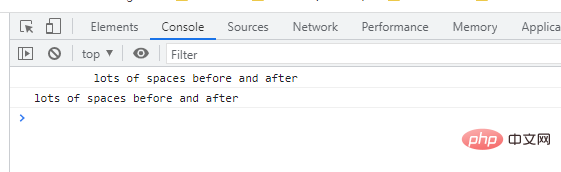
console.log(str);
console.log($.trim(str));
})
</script>
</head>
<body>
</body>
</html>
方法 2: 正規表現を使用して replace() 関数を使用して削除する
replace() 関数は文字列で使用されています一部の文字を他の文字に置き換えるか、正規表現に一致する部分文字列を置き換えます。
stringObject.replace(regexp/substr,replacement)
| パラメータ | 説明 |
|---|---|
| regexp/substr | 必須。置換する部分文字列またはパターンを指定する RegExp オブジェクト。 値が文字列の場合、最初に RegExp オブジェクトに変換されるのではなく、リテラル テキスト パターンとして取得されることに注意してください。 |
| 交換 | 必須。文字列値。テキストを置換する関数、または置換テキストを生成する関数を指定します。 |
正規表現を使用して先頭と末尾のスペースを照合し、null 文字に置き換えるだけです。
使用される正規表現:
/^\s |\s $/g
構文:
str.replace(/^\s+|\s+$/g, "");
// は正規表現で、次の g はグローバル一致を示します
^\s 先頭のスペースを削除します。 #^ は先頭を意味し、\s はスペース、 は 1 つ以上の文字と一致します。つまり、ここでの意味は、先頭の 1 つ以上のスペースと一致することです。
\s $末尾のスペースを削除します。
に一致します。 例: 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
var str = " lots of spaces before and after ";
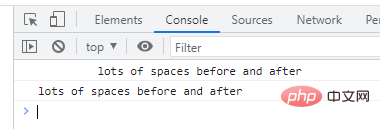
console.log(str);
console.log(str.replace(/^\s+|\s+$/g, ""));
})
</script>
</head>
<body>
</body>
</html>[推奨学習: jQuery ビデオ チュートリアル
、###Web フロントエンド ビデオ ###]###以上がjqueryで先頭と末尾のスペースを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。