
判断手順: 1. すべてのチェックボックス要素を取得します。構文 "$("input[type='checkbox']")" は jQuery オブジェクトを返します。 2. 選択されたすべての要素を選択します。構文 "$ (":checked")" は JQ オブジェクトを返します。 3. 2 つのオブジェクトの長さを計算し、2 つの長さが等しいかどうかを判断します。構文は、「チェックボックス要素オブジェクト.長さ==選択された要素オブジェクト.長さ」です。それらが等しい場合はすべて選択し、そうでない場合はすべてが選択されません。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
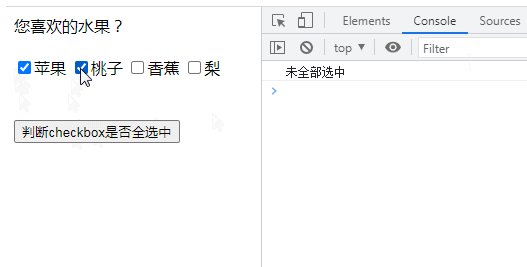
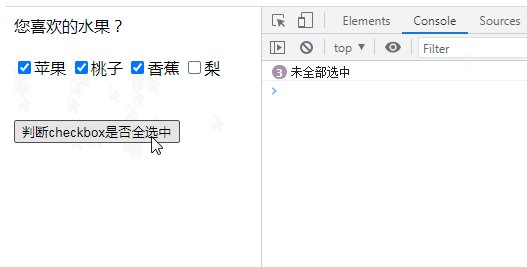
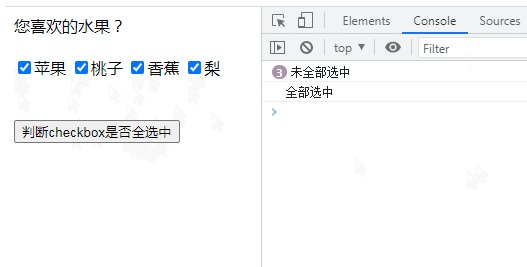
チェックボックスがすべて選択されているかどうかを判断するための Jquery メソッド: チェックボックス内の複数選択された要素の数が、選択された要素の数と等しいかどうかを確認します。
実装手順:
ステップ 1: 属性値セレクターを使用して、チェックボックス要素
$("input[type='checkbox']")を取得します。すべてのチェックボックス要素を含む jQuery オブジェクトが返されます。
ステップ 2: :checked セレクターを使用して、選択したすべての要素を選択します。
$(":checked")は、選択したすべての要素を含む jQuery オブジェクトを返します。
ステップ 3: length 属性を使用して 2 つの jQuery オブジェクトの長さを計算し、2 つの長さが等しいかどうかを判断します
checkbox元素对象.length==选中元素对象.length
If等しい (戻り値が true の場合)、チェックボックスはすべて選択されています

$("[attribute|='value']")
<strong></strong>指定された属性を選択します指定された文字列と等しい値を指定するか、文字列をプレフィックスに変更します (文字列の後にハイフン (「-」) が続きます。
$(function(){
$('a[hreflang|="en"]').css("border","2px solid red");
//查找hreflang属性值是英语的所有链接。
});<strong></strong> 指定された部分文字列を含む、指定された属性を持つ要素を選択します。 (指定された属性は、特定の値を持つ要素を含むように選択されます) 属性: 属性名
$(function(){
$('input[name*="man"]').css("border","2px solid red");
//查找所有 input 的 name 属性中带有 'man' 的元素,并添加边框
});<strong></strong> 含める指定された属性のスペース区切りの値を選択します1 つは指定された要素です。 属性: 属性名
$(function(){
$('input[name~="man"]').css("border","2px solid red");
//查找所有属性中含有 'man' 这个单词的文本框,并且修改其文本值。
}) 指定された属性が指定された要素で終わる要素を選択します。この要素の比較では大文字と小文字が区別されます。 属性: 属性名
$(function(){
$('input[name$="letter"]').css("border","2px solid red");
//查找所有的属性名称以"letter"的结束,并把他们的文字输入。
}) 指定された属性が指定された値である要素を選択します。 属性: 属性名。 値: 属性値。引用符のない単語、または引用符で囲まれた文字列にすることができます。
$(function(){
$('input[value="Hot Fuzz"]').next().text("Hot Fuzz");
//查找input 中 value 值等于 Hot Fuzz 的将其后面的元素添加文本。
}) 指定された属性がこの値と等しくない要素を選択します属性: 1 つの属性名 値: 属性値。引用符のない単語、または引用符で囲まれた文字列にすることができます。
$(function(){
$('input[name!="newsletter"]').next().append("<b>;not newsletter</b>")
//查找input 中name 不等于 newletter 的下一个元素追加 文本。
注:主要含有这个字符串就行。
}) 指定された属性を持つ指定された文字列で始まる要素を選択します。 属性: 属性名 値: 属性値。引用符のない単語、または引用符で囲まれた文字列にすることができます。
$(function(){
$('input[name^="news"]').val("news here!");
//查找input 中 name 中含有new 这个字符串的 添加value 值。
}) 指定された属性 (任意の値) を持つすべての要素を選択します。 属性: 属性名。
$(function(){
$('div[id]').css("color","red")
//给绑定id属性的div的文本颜色变成红色。
}) 指定されたすべての属性フィルターに一致する要素を選択しますattributeFilter1:属性フィルター
attributeFilterN: 必要に応じてさらに属性フィルターがあります。
$(function(){
$('input[id][name$="man"]').val('only this one')
//查找那些有id属性,并且name 属性以man结尾的输入框,并设置值。
})Web フロントエンド ビデオ ]
以上がjqueryでチェックボックスがすべて選択されているかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

